- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- HighCharts图表自动化简介
知识的宝藏
Selenium高级篇Selenium图表自动化测试highcharts图表自动化Selenium图表自动化图表自动化测试highchartsSelenium
什么是分析数据?在任何应用程序中捕获并以图形或图表形式显示的分析数据是任何产品或系统的关键部分,因为它提供了对实时数据的洞察。验证此类分析数据非常重要,因为不准确的数据可能会在报告中产生问题,并可能影响应用程序/系统的其他相关领域。什么是HighChart?Highcharts是一个用纯JavaScript编写的j基于SVG成图技术的图表库,提供了一种简单的方法来向您的网站或Web应用程序添加交互
- Python数据分析之股票信息可视化实现matplotlib
Blogfish
Python3大数据python可视化数据分析
今天学习爬虫技术数据分析对于股票信息的分析及结果呈现,目标是实现对股票信息的爬取并对数据整理后,生成近期成交量折线图。首先,做这个案例一定要有一个明确的思路。知道要干啥,知道用哪些知识,有些方法我也记不住百度下知识库很强大,肯定有答案。有思路以后准备对数据处理,就是几个方法使用了。接口地址参考:Tushare数据涉及知识库:tushare-一个财经数据开放接口;pandas-实现将数据整理为表格,
- 微信小程序中实现类似于 ECharts 的图表渲染及优化
人工智能的苟富贵
前端小程序微信小程序echarts小程序
文章目录前言一、微信小程序中使用ECharts概述二、ECharts在小程序中的集成步骤2.1在小程序项目的根目录下,运行以下命令安装echarts依赖:2.2在小程序的components文件夹中创建ec-canvas组件。2.3在需要展示图表的页面中,引用ec-canvas组件,并初始化ECharts图表:三、微信小程序中使用Canvas绘制图表基础示例:绘制一个简单的折线图四、动态数据更新的
- Echarts概述,真实
2401_84094868
程序员echarts前端javascript
ECharts是百度开源的纯Javascript图表库,目前开源可以与highcharts相匹敌的一个图表库.支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)、雷达图(填充雷达图)、和弦图、力导向布局图、地图、仪表盘、漏斗图、事件河流图等12类图表,同时提供标题,详情气泡、图例、值域、数据区域、时间轴、工具箱等7个可交互组件,支持多图表、组件的联动和混搭展现。2.E
- Pyecharts可视化数据大屏
七夜zippoe
大数据大数据
Pyecharts是一个非常强大的Python数据可视化库,它可以用来创建各种图表,并通过配置参数将这些图表组合成数据大屏。以下是创建一个简单的数据大屏的步骤和示例代码。1.安装pyecharts首先,你需要安装pyecharts:pipinstallpyecharts2.创建图表使用pyecharts创建多个图表,如柱状图、折线图等。下面是一些示例:frompyecharts.chartsimp
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 双坐标图标的制作和美化
Yu頔
本来想要录一个翻转课堂的,但是电脑出了点问题,录不了啦,就附上今天学的双坐标图表的制作及美化方法吧1、选中数据源——插入柱状图2、选中最下方看不太见的这个同比的柱状图,右键设置数据系列格式——系列选项——系列绘制在次坐标轴右侧的坐标轴就生成了,而且同比的数值也在图中显示出来了3、把同比的柱状图变为折线图选择同比的柱状图——右键——更改系列图表类型——更改为折线图这样就生成了一个双坐标图表下一步就是
- 《让每一天都有迹可寻的手账指南》读书笔记02
Mr汤的小酒馆
在晚上记录手账的时候,可以将当天记录好的专注时长标注在原本写好的主题清单上,等到一个月后,就会得出一个简单的折线图。通过这个折线图我可以知道自己本月的专注状态是区域稳定的,还是上下波动很厉害。~每天专注的时间有多少,可以通过一些软件记录写下来,然后一个月进行对比,通过折线图的方式,我们也可以发现哪一天的效果是非常好的,哪一天学习状态时非常差的,那么就可以回想,并且反思总结出自己为什么状态这么差,那
- eCharts的样式配置
yu_zheng5163
echarts前端javascript
{//series的类型,如'line'、'bar'、'pie'、'scatter'等type:'line',//line表示折线图bar表示柱状图pie表示饼图scatter表示散点图//series的名称,用于tooltip的显示,legend的图例筛选等name:'数据系列1',//series的数据,可以是数组,也可以是函数,详见下面的data配置项data:[1,2,3,4,5],//s
- 2018-12-08
岁月静好_69c3
今天的学习内容就是图表的动态制作1.新建辅助列,辅助列里面输入姓名,在另一个单元格点击数据,数据验证,序列,来源选择姓名列,确定2.新建一列,为月份,新建另一列为数据列,输入公式=VLOOKUP(条件区域,数据区域,COLUNM(),0回车,往后拉,数据列就做好了3.选中数据区域,点击插入,折线图4.图表美化,选中折线图,点击鼠标右键,添加数据标签,点击鼠标右键,设置数据标签格式,靠上,类别名称,
- (3-2-01)绘制散点图和折线图:绘制折线图(1)
码农三叔
零基础学数据分析信息可视化python数据分析matplotlib
3.2绘制折线图出了前面介绍的散点图外,在数据可视化工作中还经常需要绘制折线图。在本节的内容中,将详细讲解在Python程序中使用各种库绘制折线图的知识。3.2.1绘制最简单的折线我们可以使用库Matplotlib绘制折线图,例如在下面的实例文件zhe01.py中,使用matplotlib绘制了一个简单的折线图,现实样式是默认的效果。源码路径:daima\3\3-2\zhe01.pyimportm
- Python大数据之Python爬虫学习总结——day16 数据可视化
笨小孩124
Python爬虫学习总结信息可视化python大数据
数据可视化Map_地图基础地图知识点:基础示例:实战练习:知识点:自定义模块:制作中国地图data1.txt文件内容python代码示例制作区域地图data2.txt文件内容python代码示例Line_折线图基础折线图实战练习:Bar_柱状图基础柱状图反转以及主题设置Json数据python数据转为json数据知识点:示例:json数据转为python数据知识点:json文件:示例:Map_地图
- 对top250进行requests爬取,制作柱状图,折线图等
我不是立达刘宁宇
python
#需求:对top250进行requests爬取,并清洗数据后制作柱状图,折线图等#定义函数。爬取top250的信息#影片详情链接、图片链接、、影片概况和相关内容frombs4importBeautifulSoupimportrequestsimportreimportopenpyxlimporttimedefget_data():wb=openpyxl.Workbook()sheet=wb.act
- C++设计模式4:发布-订阅模式
咩咩大主教
设计模式c++设计模式开发语言c语言发布订阅模式观察者模式监管者模式
主要关注对象的一对多的关系,也就是多个对象都依赖于一个对象,当该对象的状态发生改变时,其他对象都能够接受到相应的通知。假如有一个存有数据的对象,这个对象的数据产生了另外三个对象,一个曲线图对象,一个折线图对象,一个圆饼图对象,这时候,如果数据对象发生了改变,那么这三个对象应该及时收到相应的通知。#include#includeusingnamespacestd;classObserver{publ
- PyTorch深度学习模型训练流程的python实现:回归
moyao_miao
python人工智能深度学习pytorch回归
回归的流程与分类基本一致,只需要把评估指标改动一下就行。回归输出的是损失曲线、R^2曲线、训练集预测值与真实值折线图、测试集预测值散点图与真实值折线图。输出效果如下:注意:预测值与真实值图像处理为按真实值排序,图中呈现的升序与数据集趋势无关。代码如下:fromfunctoolsimportpartialimportnumpyasnpimportpandasaspdfromsklearn.prepr
- 微信小程序--使用antv F2绘制折线图
cccc☜
微信小程序微信小程序小程序
微信小程序–使用antvF2绘制折线图官网地址:https://f2.antv.antgroup.com/tutorial/getting-started1、引入antvF2npmi@antv/f2-canvas2、在页面中使用在demo.json中引入{"usingComponents":{"ff-canvas":"@antv/f2-canvas"}}在wxml中使用组件处理图表数据data{s
- LiveChart应用笔记-折线图添加任意数据
wu_pan123
深入浅出WPF
1.首先在vm中定义一个配置对象(mappers)比如定义一个笛卡尔坐标系图表的配置文件(CartesianMapper),曲线值为PointF类型的对象,该对象的横坐标(PointF.X)对应图表的横坐标,该对象的纵坐标(PointF.Y)对应图表的纵坐标,代码如下//////笛卡尔坐标系图表配置///publicCartesianMapperCartesianMappers=>Mappers.
- WPF-LiveChart
工控匠
WPF框架wpf
一、导入第三方库文件nuget---livechart.wpf二、.net项目中使用liveCharts.Wpf.Core折线图:CartesianChart直方图:CartesianChart饼图:PieChart1、笛卡尔折线图CartesianChart1.线条显示数值:DataLabels="True"2.线条是否弯曲:LineSmoothness="0"或"1"3.线条的颜色:Strok
- python根据时间序列画折线图_如何根据时间序列金融数据画出分年对比的季节性图表...
weixin_39664962
季节性分析是金融数据分析的常用分析方法,经常用于股票和商品价格分析中,对于观察价格、价差、基差和比价及商品供需水平十分准确直观,现在介绍几种获取季节性图表的方法。一、金融数据终端很多金融数据终端在提取数据的面板中提供了季节性图表的展示和导出功能,常见的如Bloomberg、Wind、钢联数据、天下粮仓等。以wind为例,在选择和提取数据之后,在看板下方可以切换到“图像”工作簿,提取到的数据会自动生
- Echarts基础学习 3-legend、tooltip、grid、dataZoom
翻斗花园正门保安小夏
Echartsecharts学习前端
提示信息和工具栏legend、tooltip、title可以展示图表的一些信息,使图表的信息更加清晰明了toolbox是对图表的一些操作,比如下载,折线图和柱形图的切换等操作。如果你想体验各种工具操作,可以在此案例中进行操作——未来一周气温变化grid网格直角坐标系内绘图网格,单个grid内最多可以放置上下两个X轴,左右两个Y轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。在ECharts2
- python画折线图-利用python画折线图
编程大乐趣
#encoding=utf-8importmatplotlib.pyplotaspltfrompylabimport*#支持中文mpl.rcParams["font.sans-serif"]=["SimHei"]names=["5","10","15","20","25"]x=range(len(names))y=[0.855,0.84,0.835,0.815,0.81]y1=[0.86,0.85
- 利用Python绘制折线图
2301_81064905
python信息可视化开发语言
一、前言在当今的信息时代,数据无处不在,而如何有效地解读和利用这些数据则成为了一个重要的议题。折线图作为一种经典的数据可视化形式,能够清晰地展示出数据的变化趋势,帮助人们快速捕捉数据中的关键信息。Python作为一种通用性强的编程语言,在数据分析和可视化领域有着广泛的应用。通过Python的绘图库,我们可以轻松地将数据转化为直观的折线图,进而对数据进行深入的分析和理解。二、运行过程1.安装Matp
- 鸿蒙开发之MPChart图表开发
xiangzhihong8
鸿蒙应用开发实战harmonyos信息可视化华为
一、简介随着移动应用的不断发展,数据可视化成为提高用户体验和数据交流的重要手段之一,因此需要经常使用图表,如折线图、柱形图等。OpenHarmony提供了一个强大而灵活的图表库是实现这一目标的关键。在ohpm中心仓(https://ohpm.openharmony.cn/)中,汇聚了众多开发者贡献的图表库,其中之一就是MPChart。自其发布以来,MPChart已被广泛应用于各类应用程序,它为开发
- JfreeChart做折线图
Loren_云淡风轻
java基础特定功能
packageorg.com.testJfreechart;importjava.awt.BasicStroke;importjava.awt.Color;importjava.awt.Font;importjava.awt.GradientPaint;importjava.io.File;importjava.io.IOException;importjava.util.HashMap;impo
- 如何在ChartJs 的折线图中显示数据值或索引标签
rainy66
如何在Chartjs的折线图中显示数据值或索引值,如图所示:图例.PNG简介Chart.js是一款不依赖任何外部js库的图标插件,具体的使用方法可查看Chart.js官网。需求Chart.js并没有直接提供显示具体数据的功能,需要鼠标移上去才会显示数值,但是现在做项目需求时,需要在折线图上的区域上数据显示在点上,如上图所示代码实现:该代码可自动填充颜色。为了防止鼠标悬停时闪烁,需要添加以下代码:h
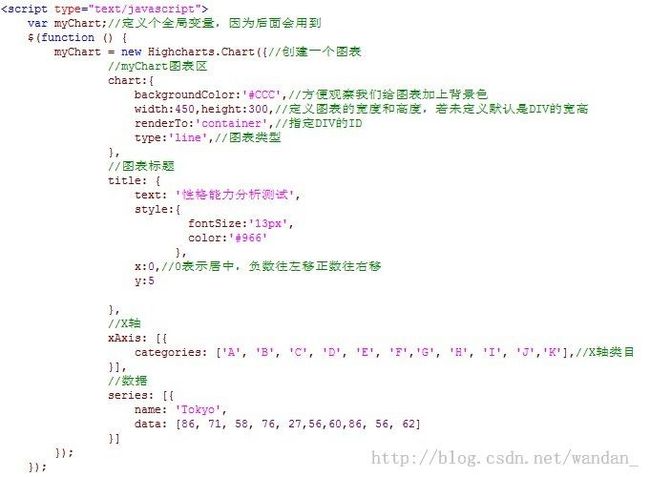
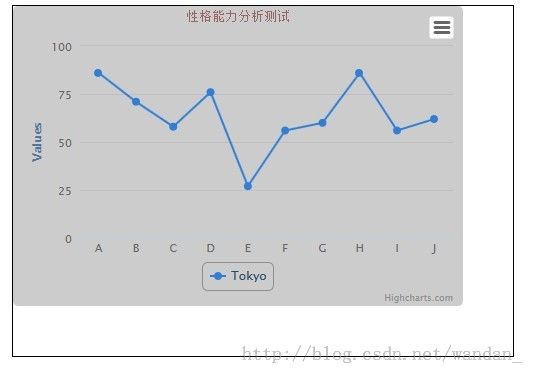
- [highcharts] 07_在highcharts渲染完成后结束loading
vue2项目highcharts实例,如何在highcharts渲染开始时加载loading,在渲染结束时结束loading?好久没写highcharts,最近有个同事写highcharts时遇到了一个问题。该业务场景的数据处理非常复杂,且存在某些个特定id的情况下,数据量极大,导致页面上的highcharts卡顿(具体表现是:点了切换之后,有一段时间没反应,之后highcharts重新渲染数据)
- vue-echarts
Healerzcy
1、调接口获取reports页面的数据一定要添加判断,因为接口获取数据是异步的,不加判断会直接把初始化的空对象传给组件,所以需要加判断,等待接口获取到数据之后,再渲染折线图组件。2、在折线图组件中传入数据,并渲染到页面上
- ECharts之堆叠图、重复图
雨思乎
笔记html前端
ECharts之堆叠图、重复图前言在图表实际开发中,经常会对两个或多个系列的值进行比较,或者比较同个类目轴上(同一X轴位置)数据的和值于不同类目轴上的和值,同时又要展示该系列每一种情况下的值,这时可以使用ECharts中的堆叠图和重复图来展示,将会更加直观、突出。堆叠图堆叠图是指多个系列的数据在同个类目轴上(同一X轴位置)进行叠加显示多系列数据和的柱状图或折线图(面积图)。堆叠图一般用在不追求突出
- ApexCharts使用示例 -- 多图表同时执行交互操作
是阿洋啊
前端javascript数据可视化js前端
ApexCharts使用示例–多图表同时执行交互操作一、引入apexcharts.js或二、HTML代码Syncingcharts同步图表三、JavaScript代码Part1//定义一个全局的ApexCharts样式,//包括高度、右上角的工具、X轴、Y轴、提示工具、折线图样式、网格等Apex={chart:{height:160,toolbar:{show:false}},dataLabels
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>