Android 动态图文混排的常用方法
DrawableIcon的设置
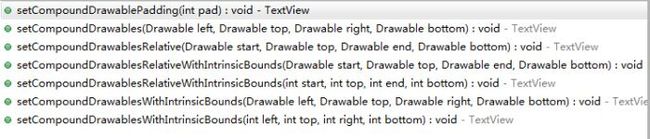
对于TextView或者EditText动态设置drawableLeft,drawableRight,drawableTop,drawableBottom,drawableStart,drawableEnd的方法总结
Android中提供了许多动态设置的方法
但是用中容易造成的问题是,我们往往只调用了如上的一些方法,但并没有将Drawable的Bounds设置为特定的数据,导致这些图片无法显示,因此,做如下操作即可
设置右方向上的图片
Drawable drawable = getResources().getDrawable(R.drawable.hotel_search); drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); selectCityTv.setCompoundDrawables(null, null, drawable, null);
或者我们可以使用另外一些方法
selectCityTv.setCompoundDrawablesWithIntrinsicBounds( Drawable left, Drawable top,Drawable right,Drawable bottom)
-------这里就不再试验了------------------------------
TextPaint+Html实现TextView图文混排
一.使用SpannableString
二.使用 TextPaint
一.使用SpannableString
实现URL的自动匹配:
URLSpan可以自行匹配,Image需要使用到Html,这基本解决了80%的开发需求
TextView tv = (TextView) findViewById(R.id.myTextView);
tv.setMovementMethod(LinkMovementMethod.getInstance());
String htmlSource = "<a href='http://m.baidu.com'>百度</a>" +
"<br/>图1<br/><img src='ic_hua1'/>" +
"<br/>图2<br/><img src='ic_hua2'/>" +
"<br/>图3<br/><img src='ic_hua3'/>" +
"<br/>图4<br/><img src='ic_hua4'/>" +
"<br/><a href='http://m.sina.com.cn'>新浪</a>"+
"<br/>联系电话:<a href='tel:130888954276'>130888954276</a>";
resources = getResources();
CharSequence charSequence = Html.fromHtml(htmlSource,new Html.ImageGetter() {
@Override
public Drawable getDrawable(String source) {
int identifier = resources.getIdentifier(source, "drawable", getPackageName());
Log.e("identifier", "identifier="+identifier);
Drawable drawable = resources.getDrawable(identifier);
drawable.setBounds(0,0,drawable.getIntrinsicWidth(),drawable.getIntrinsicHeight());
return drawable;
}
},null);
SpannableString spanStr = new SpannableString(charSequence);
URLSpan[] urlspans = spanStr.getSpans(0, spanStr.length(), URLSpan.class);
for (URLSpan urlspan : urlspans)
{
Log.d("url", "url="+urlspan.getURL());
spanStr.setSpan(new URLSpan(urlspan.getURL()){
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
//设置删除线
ds.setFlags(TextPaint.STRIKE_THRU_TEXT_FLAG);
//设置下划线
ds.setUnderlineText(true);
//设置颜色
ds.setColor(0xfff90202);
}
@Override
public void onClick(View widget) {
Log.e("widget", "url="+getURL());
try {
URI uri = new URI(getURL());
if("http".equalsIgnoreCase(uri.getScheme()) || "https".equalsIgnoreCase(uri.getScheme()))
{
//网络请求
}else if("tel".equalsIgnoreCase(uri.getScheme())){
//电话
}
else if("mailto".equalsIgnoreCase(uri.getScheme()))
{
//邮箱
}else if("page".equalsIgnoreCase(uri.getScheme())){
//Activity 跳转
}
} catch (URISyntaxException e) {
e.printStackTrace();
}
}
}, spanStr.getSpanStart(urlspan), spanStr.getSpanEnd(urlspan), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
tv.setText(spanStr);
类似QQ的气泡上的图片,不一定是表情图片,因此,这里我们需要实现异步加载图片的方案,具体实现使用ImageLoader即可
二.使用 TextPaint
TextPaint 属于原始的绘制工具 TextPaint tp = textView.getPaint(); 我们通过设置画壁来实现图文混排 tp.setXXX
try doing it