DHH在RailsConf 2011大会上的主题演讲不完全翻译(主题是Rails框架的最新进展)
一直想要静下心好好学习一下Ruby和Rails,但是Rails的发展实在是太快了,正好这几天米国召开RailsConf 2011,盛况空前,最近就花点时间先看看rails最近的发展情况,先找来一篇DHH的keynote翻译一下,也算是练练英文阅读,做个备忘,因水平有限,错误之处烦请高手们不吝指教。
英文原文:http://www.rubyinside.com/dhh-keynote-streaming-live-from-railsconf-2011-right-here-right-now-4769.html
DHH演讲ppt地址:http://assets.en.oreilly.com/1/event/59/David%20Heinemeier%20Hansson%20Presentation.pdf

09:17AM - DHH is talking about he can look at a piece of code and begin to wonder how the code could be better and how it could be less of a mess. He says that the Rails team focuses on finding pain points like these and then implementing solutions to make development nicer.
dhh说rails团队关注于找出使代码变得更好,更少混乱的关键之处,并给出解决方案使得程序开发的更棒 
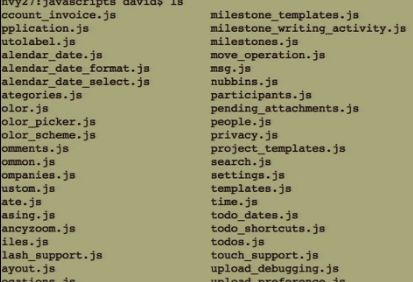
09:19AM - DHH shows a listing of the 'javascripts' directory in 37signals' Basecamp project. He notes that it's a mess and he wants more organization there. For example, the 'calendar' JavaScripts are all mixed in other JavaScript plugins, etc. He compares it to a 'junk drawer'.
DHH展示37signals公司的basecamp项目中的javascripts目录文件列表。他指出这是一个凌乱的情况。他想要更好的组织这一切。举例来说,calendar 脚本在其他脚本插件中都存在,等等。他将这个比喻为充满垃圾的抽屉 
09:21AM - He says that if you have more than 13 things in a single directory or grouped together, things start to feel messy. And when things start to feel messy "you need a cop" to enforce order. He uses the boiling frog story to demonstrate how these issues can creep up on you in a codebase. He wonders how we can enforce cleanliness and order in these asset directories and says limiting folders to having only 13 folders isn't a very good solution.
他说,如果你有超过13个东西在单一目录或组合在一起,事情就开始感觉凌乱。当事情开始感觉凌乱,你需要一个“警察”来恢复秩序。他使用煮青蛙故事来展示这些问题如何悄悄降临在代码库中。 
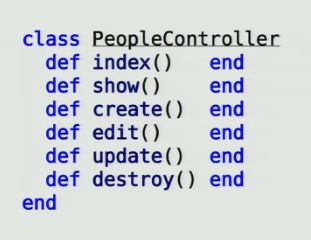
09:23AM - The REST structure on controllers was an attempt at cleaning up a proliferation of methods in controllers. A different scope but a similar sort of cleanliness.
控制器上的REST结构是清理控制器不断增长的方法的一种尝试。不同的范畴,但是相似的整洁度。 
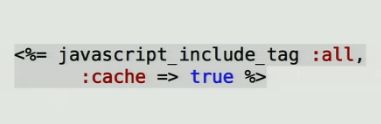
09:24AM - The javascript_include_tag helper was added to make it easier to include a larger group of JavaScript into a view at once, but it didn't help clear up the underlying file structure.
上图javascript_include_tag助手方法的加入使得视图可以加入一大组脚本,但它无助于使基础文件结构更清晰 
09:25AM - JavaScript and CSS have been treated as 'second class citizens' and considered less important to get right structurally than the Ruby code.
javascript和CSS一直被当作"二等公民“,与ruby代码相比,良好的结构被认为不是很重要。 
09:26AM - "I think empty folders and empty files are two of the pivotal innovations in Rails that have encouraged us to write clean applications since the framework appeared." DHH says that having a giant folder of random JavaScript files leads to more mess because people just randomly throw 'trash' into the folder without any guilt. With clean folders, though, people will think more carefully about where they put things.
我认为,rails框架中的文件夹和空文件是两个关键的创新,鼓励我们去写清晰的应用框架,DHH说,一个巨大的随机JavaScript文件夹导致更多的混乱,因为人们会随意的扔进”垃圾“而没有丝毫内疚。有了清晰的文件夹,人们放东西进去的时候就会好好想想。 
09:27AM - Rails will be introducing.. "empty folders". Places for assets to go and be structured nicely on the file system. There will be "assets" folders within the default Rails project, including app/assets, lib/assets, and vendor/assets.
rails即将引入“空目录”。这是资产文件的好去处,并且拥有良好的结构。在rails项目中将会存在“资产”目录,包括app/assets、lib/assets、vendor/assets。 
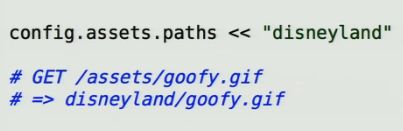
09:29AM - There's a new config feature (shown above) to add paths to the asset pipeline. It makes the assets in that folder 'accessible from everywhere'.
将会有一个新的配置功能(如上图所示)来添加路径到asset pipline。这使得assets目录可以从任何位置被访问。 
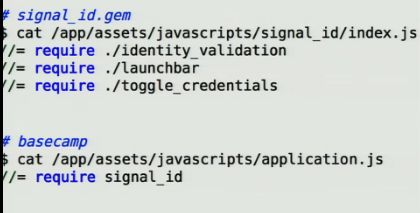
09:30AM - DHH is showing off a gem that 37signals uses called signal_id which includes 'namespaced assets.' "All this is good for dependency management."
DHH展示37signals 使用的一个叫做 signal_id的gem,这个gem拥有assets命名空间。
09:31AM - "There's no copying of assets anymore." DHH explains how you don't need to copy assets across from various places into your app. You can keep the assets bundled up and then bring them into the asset pipeline in future versions of Rails.
“再也没有assets复制”,DHH 解释如何不需要在应用程序的不同位置复制assets,在未来版本的rails中,你可以保留打包的assets并将它们放入assets pipeline(资产管道)
09:33AM - "For Rails 3.1, we have a new gem. Or an updated gem. Called jquery-rails.gem." It includes the actual jQuery files into a Rails app but keeps them in their own gem with its own dependencies (for jquery_ujs, etc). We can then just reference the gem and everything jQuery related gets bundled in。
对于rails3.1,我们有一个新的gem,或者一个gem更新,叫做jquery-rails.gem。它将真实的jquery文件带入rails app,但是只留在他们所属的gem。我们可以只参考这个gem,所有jquery相关的东西已经被捆绑在内部。 
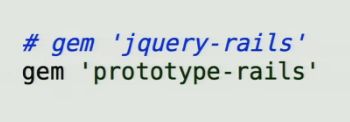
09:35AM - Switching back and forth between different JavaScript libraries is now incredibly easy. It's as simple as the slide above. jQuery or Prototype don't need to be inside the default Rails app anymore. They're included in from their respective gems.
在不同的JavaScript库之间来回切换将变得非常容易,就像滑动一样简单。 jQuery或Prototype不必存在于默认的Rails应用程序中,他们包括在各自的gem里。
09:35AM - All of this applies to CSS and stylesheets too.
所有这一切也适用于CSS和样式表 
09:37AM - DHH responds to the storm that went down over the inclusion of CoffeeScript as a dependency in Rails and points to a lot of the meme and Reddit-based images that came out of the now-infamous thread. "It's good fun, I must say."
我必须说,这很有趣,DHH回应到。 
09:39AM - "Maybe, sometimes, it's time to chill the fuck out." DHH points to some quotes by Brendan Eich, creator of JavaScript, about the benefits of CoffeeScript and how things should keep getting pushed forward.
也许是到了tmd该放松一下的时候了。DHH引用JavaScript的发明人Berndan Eich关于CoffeeScript优点的说法,指出应该继续推进这样的工作。 
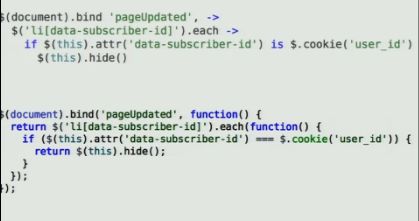
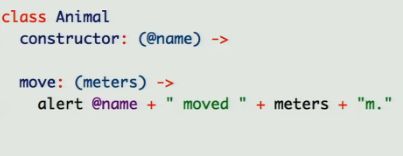
09:41AM - CoffeeScript cuts down on the "cruft" you need to deal with in JavaScript. He shows an example (above) of his CoffeeScript code versus the equivalent JavaScript.
CoffeeScript 减少了你需要在JavaScript里面处理的令人生厌之处。DHH用上图中的例子,展示了CoffeeScript代码和等价的JavaScript代码。 

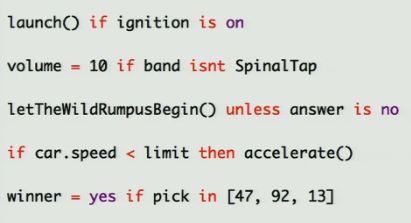
09:41AM - "Looking at CoffeeScript was the first time I got a little bit of language envy." Showing some more examples (above).
第一次看到coffeeScript的时候,令我对他产生了一点点嫉妒。
09:43AM - DHH recommends going to CoffeeScript.org to learn more. He stresses, again, that CoffeeScript is a nicer, "well spoken" version of JavaScript. "So that's the JavaScript side of things.."
DHH推荐大家访问CoffeeScript.org。他强调这是一个更好版本的JavaScript,它还是javascript那一方面的。
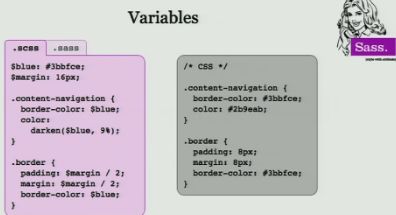
09:43AM - "The stylesheet side of things is interesting too." CoffeeScript is just a pre-processor we're putting on top of JavaScript. It'll automatically compile your CoffeeScript if the gem is included. Sass/SCSS is a pre-processor for stylesheets which basically does the same thing CoffeeScript does for JavaScript but with a smaller scope.
样式表那一边也一样有趣。CoffeeScript 仅仅是一个JavaScript之上的预处理器。他会自动编译你的CoffeeScript。Sass/SCSS 为样式表做了跟CoffeeScript之于JavaScript同样的事情,只是在一个更小的范围。 
09:45AM - DHH talks about Hampton Catlin, creator of Sass and Haml. DHH didn't find the transformation from HTML to Haml to be "aesthetically pleasing" but he appreciates and understands the meaning behind it. He wrote off Haml because it didn't appeal to his sense of aesthetics and so he ignored Sass too.
DHH谈论Hampton Catlin,Sass和Haml的创建人。DHH不觉得从HTML转换到Haml能变得美观,但是他赞赏并理解背后的含义。 

09:47AM - So Sass basically adds a few things on top of CSS. The thing DHH has seen used the most and which he appreciates the most is nesting in order to define CSS rules more easily. Sass adds just enough to CSS to keep it CSS but still be useful and a time saver.
Sass只是在CSS之上增加了一点点东西。比如,在DHH看来被用的最多也是他最欣赏的嵌套功能,使得定义CSS规则变得更容易。Sass 虽然加入的内容不多,但是仍然是有用的并且能够节省时间。 
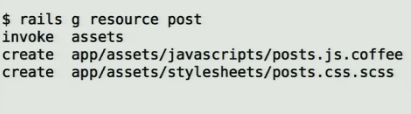
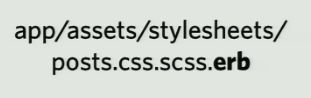
09:49AM - The default assumption now is that you will want to use CoffeeScript and SCSS in Rails apps from now on. For example, when you create a new resource, as above. "We're elevating this stuff up to the same importance as Ruby code itself."
我们假设,从现在开始你会使用CoffeeScript和SCSS在你的rails应用中。例如,当你创建一个新的资源(如上图)。“我们正在把这些东西提升到和ruby代码本身相同的重要性” 
09:50AM - Thanks to Tilt, you can keep appending formats to allow extra levels of processing, so you can, say, write SCSS code that includes ERB first. [audience claps]
你可以继续追加格式来允许额外层次的处理,也就是说,你可以第一次在erb中写SCSS代码。 
09:51AM - There's a group that thinks there should be strong defaults in Rails versus those who think there should be no specific defaults. "Default won." DHH stresses that this opinion is not going to change. Rails will have strong defaults. They might change over time but Rails will remain opinionated.
有些人认为rails应该有较强默认设置,而另一些人则认为应该没有特定的默认设置。DHH强调这个观点将不会改变,Rails将继续保持较强的默认设置。
09:53AM - DHH compares Rails to a burger that comes unfinished but says he prefers it when things come complete and finished. He raises the idea of the "curated framework" which presents "what most people want to do most of the time." He says that people, most of the time, will want to use CoffeeScript and Sass from here on out.
DHH把rails和一个未完成的汉堡进行比较。他更喜欢后者。他推出“策划框架”的概念,就是“大多数人想在此时最想做的事情”,他说,此时,大家都想开始使用CoffieScript和Sass。 
09:55AM - Sass and CoffeeScript will be included in the default Rails Gemfile, but they're "soft dependencies" because you can just comment those lines out and Bundler won't install them.
Sass和CoffieeScript将被包含在rails的默认gemfile,但他们不是必须的依赖项,因为,你可以简单的加上注释,让bundler不安装他们。 
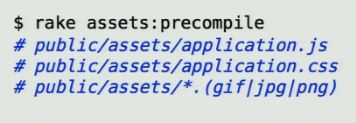
09:56AM - A new Rake task (see above) which compiles assets into public/assets. This will help things scale performance wise. They're compiled to files with names that include MD5 hashes (rather than timestamps).
上图中的一个新的Rake任务是把assets编译进public/assets目录中。这样有助于提高性能。编译的文件名包含MD5值(而不是时间戳) 

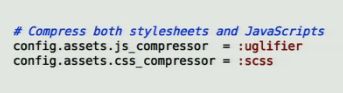
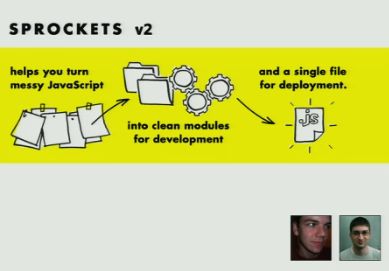
09:58AM - "To top that off, we have compressors." Compressors can be brought in for JavaScript and CSS to crush them down to the smallest possible code to send over the wire. "All this is based on Sprockets
“所有者一切之上,我们有压缩器”,压缩器能够把JavaScript和CSS代码弄得尽可能小。这一切基于Sprockets。 
10:00AM - There will be a Rails 3.1 Release Candidate THIS WEEK. [audience claps]
Rails 3.1 RC将于本周发布。。。 (果然,2011年5月22日官方发布了3.1RC)
10:02AM - "I want to write things for the Web. I do not care about being inside of someone else's walled garden." "Our alternative to writing a native app [for a mobile platform] was Cinco."
我想为了Web做些事情,我不关心是否在别人的带围墙的花园内。我们的另一个选择是写一个native app(为了移动平台)。

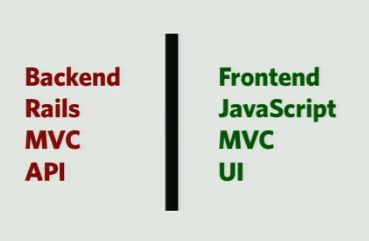
10:03AM - DHH notes that if you're building a rich internet app, you end up with a "tall stack" with MVC implemented at both client and server ends, etc. He fears a "split" between people working on the back-end app and those working on the front-end apps. He doesn't like that idea.
DHH指出,如果你正在建立一个富互联网应用,你最终得到一个在客户端和服务器端都实现的MVC”高栈“,他害怕工作在前端和后端的人们产生一种分裂

10:05AM - DHH likes the simplicity of looking at small pieces of Node.js code, but doesn't like how things look once you're dealing with multiple screens of code and larger projects. As with the "13 things" point raised at the start of the talk, things like Node.js and Sinatra can encourage messiness once projects using them get larger.
DHH喜欢看上去简单的小段的Node.js代码,不过,一旦你处理多屏代码和一个较大的项目,就不怎么妙了,就像一开始提到的“13”这个数字,一旦使用了Node.js和Sinatra框架的项目逐步变大,事情将变得难以控制。

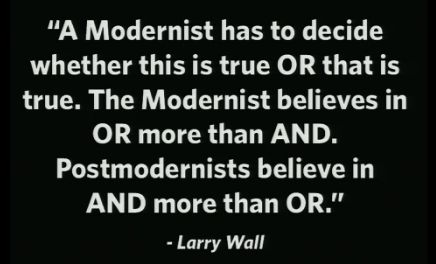
上图是,Larry Wall Perl之父对于现代主义和后现代主义在计算机语言中的理解,Perl被认为是一种后现代计算机语言(AND的优先级高于OR)
10:07AM - "I want Rails to be a post-modern framework. I want Rails to take a little bit here, a little bit there. Not to have a single driving idea."
我希望rails成为一个后现代框架,我希望rails这里汲取一点点,那里汲取一点点,不是以单一的想法驱使。

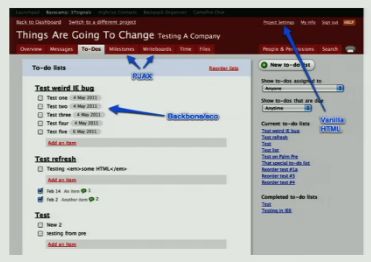
10:08AM - DHH shows off a screenshot from Basecamp. He notes that there are lots of different elements on the page and that they have different demands. Some things don't need to be AJAXified (i.e. preference screens) whereas other things need to be more dynamic and "highly interactive" (e.g. draggable to-do lists).
DHH暂时BaseCamp的截图。他指出页面上有许多不同的元素,他们有不同的要求。有些东西并不需要AJAX(比如偏好设置),而其他地方需要更多的动态性和交互性(比如,可拖动的to-do列表)
10:10AM - DHH is showing off pjax which plugs into a page and treats the layout as being stable and only loads the changing elements with AJAX. It still keeps the address bar in the browser updated though. So you save on having to render the layout on every new "page". Only the content is updated. DHH suggests pjax may be a standard part of the Rails spec "from the next version on."
DHH展示了pjax,一种基于AJAX的插件,使得页面框架保持不变,只载入发生改变的元素。它保证了浏览器地址栏同步更新(因此可以使用浏览器的退回功能)。你省去了载入每个新“页面”时渲染整个框架,只有内容将被更新。DHH建议pjax可以作为下一版本的rails规范。
---翻译完成于2011/5/22