学习ajax碰到的小问题:Provisional headers are shown
看了《JavaScript高级程序设计》有关ajax的章节,正好手头有网易前端微专业前后端接口,想玩玩。接口如下:
暂不考虑兼容,纯为体验,js代码如下,发了个同步的请求:
var xhr = new XMLHttpRequest();
xhr.open("get","http://study.163.com / webDev/hotcouresByCategory.htm",false);
xhr.send(null);
if((xhr.status >= 200 && xhr.status <300) || xhr.status == 304){
alert(xhr);
}else{
alert('Sorry,your request is unsuccessful:' + xhr.statusText);
}
运行,没反应。url应该不会出错,我可是从word直接复制出来的,可能是本地环境problem,我打开wamp,还是不行。于是我聪明的打开浏览器控制台,结果显示:
![]()
执行不了?我聪明的改成异步请求:
xhr.open("get",""http://study.163.com / webDev/hotcouresByCategory.htm",true);
至少浏览器有反应了:
然后控制台里显示:
有反应是好事,请求不成功是什么原因呢,我又聪明的打开浏览器开发工具的-network。
黄色叹号标识 Provisional headers are shown 临时的报表表头?这是什么东西?
打开必应,搜索下,有篇文章说可能是:请求的资源可能会被(扩展/或其他什么机制)屏蔽掉。原文:http://segmentfault.com/q/1010000000364871
但我没装什么插件啊,文中提到了用 chrome://net-internals 来帮助你查找被屏蔽的请求以及可能的原因。net-internals第一次听说,先能查看到什么,地址栏输入,chrome://net-internals 重新加载请求页面,点开进去没有看出个所以然。
盯着着浏览器的开发工具,苦苦思索着,莫非超出了已学知识的范围?
突然间我在url看到了%20,好像不对,难道真的是url地址problem?可为什么不报4XX开头的。仔细检查了下,果然是url出了problem,多了空格,转换成%20了。网上查了下:
URL字符转义
用其它字符替代吧,或用全角的。
+ URL 中+号表示空格 %2B
空格 URL中的空格可以用+号或者编码 %20
/ 分隔目录和子目录 %2F
? 分隔实际的URL和参数 %3F
% 指定特殊字符 %25
# 表示书签 %23
& URL 中指定的参数间的分隔符 %26
= URL 中指定参数的值 %3D
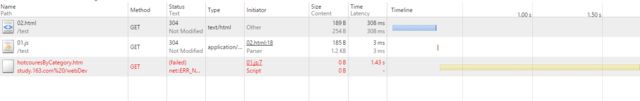
这下总该可以了吧 ,
图 url1
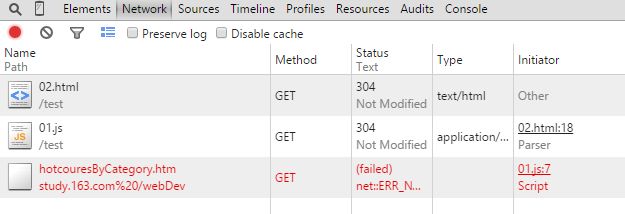
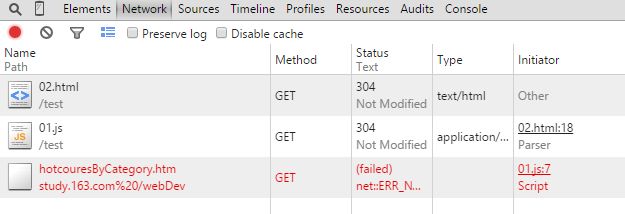
结果仍然不成功,控制台空空如也,点击提示框的“确定”后,network显示:
图url2
status显示200,但为什么会弹出不成功的框框呢。检查if代码,没错啊,我各种搜索尝试,没有成功,折腾了近1小时,百思不得其解。先看书。拿起《JavaScript高级程序设计》再看看,有这么一句话:
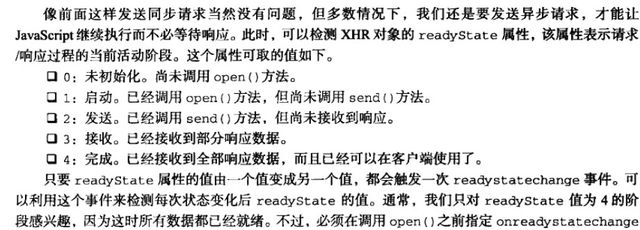
“像前面这样发送同步请求没problem。。。”
贴上原文:
天啊,我突然想起来自己给自己挖了一个坑,我把之前同步改成异步了,改成异步后,我没有判断readystate.也就是还没有接收到全部数据时,因为是异步,客户端可以不等待,代码就执行了if判断了,所以出现弹出框显示不成功,status还显示pending(图url1),点击确定后,status显示为200(此时响应数据过来了)(图url2).。
改成同步请求:
xhr.open("get","http://study.163.com /webDev/hotcouresByCategory.htm",false);
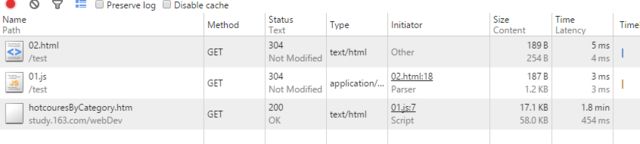
运行:
成功了,为看清楚,改在控制台查看数据确认下,
var xhr = new XMLHttpRequest();
xhr.open("get","http://study.163.com /webDev/hotcouresByCategory.htm",false);
xhr.send(null);
if((xhr.status >= 200 && xhr.status <300) || xhr.status == 304){
console.log(xhr);
}else{
console.log('Sorry,your request is unsuccessful:' + xhr.status);
}
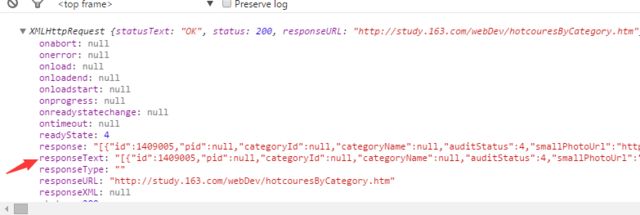
最后数据获取到了:
然后改成异步,
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
if((xhr.status >= 200 && xhr.status <300) || xhr.status == 304){
console.log(xhr);
}else{
console.log('Sorry,your request is unsuccessful:' + xhr.status);
}
}
};
xhr.open("get","http://study.163.com /webDev/hotcouresByCategory.htm",true);
xhr.send(null);
正常运行。
小结:
1 即使复制了url,也要检查下,特别是空格等字符problem;
2 排除problem尽量注意自己修改了哪些项以及之间的关联,如果我最初没有自作聪明的乱改成异步的话,而是细心点逐步核查排查,修改正确url后,就不会有后面的折腾了;
3 Provisional headers are shown 可以有拦截屏蔽problem,也有可能是url错误,查到的一篇文章还说了还可能是缓存引用problem等;
4 错误也是一种积累:此番自己给自己挖的坑让我知道了有chrome://net-internals 这个工具,虽说目前还不怎么会玩,暂时用不上,但是存起来,谁知道将来是否用上呢。查了下,工具集合:chrome://about/ 嗯不错,今天的我比昨天的我多知道了一点。
5 最后吐槽:开源中国的博客有关键词过滤,很蛋疼.只好各种删,把相关词改成英文。还要不要待下去啊。