HLSL学习实践记录: RenderMonkey实现(一):显示出模型和贴图
之前写过一篇 初学RenderMonkey做一面旗帜飘动的效果
其实当时完全是心血来潮初步接触了一下,感觉特别酷,为了在mod里秀一下,对于HLSL没有太多概念。
之后就搁置了,现在重新拾起来,决定认真的学习下吧,打算将过程记录下来,算是一个系列吧,希望不要坑了。
这里不会写很多理论,一来我自己也是初学者,不敢乱写什么,各种HLSL的教程很多。二来实现一个效果才比较有趣。
选用RenderMonkey是因为我第一次就接触的这个,虽然很老了而且不更新了,但感觉用起来还不错,比较方便,就不想考虑别的,先用起来。
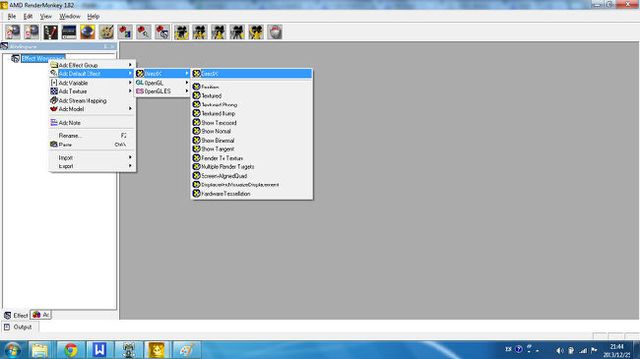
首先来创建一个Effect,可以选择不同的接口,显然学习HLSL, 我们选择Directx.
*Effect(效果框架):按照最初制作着色器特效时的做法相当繁琐,Effect就是一种简化。
选择一个模型, 双击Model或者右键->Edit来选择我们自己的模型,默认是一个球体,这里我换成了一面旗帜。
为模型添加一个贴图,之后双击贴图项或者右键->Edit来选择我们自己的贴图。
之后我们需要在数据流里添加一个贴图坐标项目TEXCOORD,这样在代码里我们才可以运用贴图坐标和贴图来给模型“上色”。
这里默认会有一个POSITION项目,这个就是组成我们模型的顶点数据,为什么我们以创建Effect就能看见模型就是因为这里已经默认添加好了
同时代码里也有一部分默认的,这个下面会提到。
到目前为止,我们有了一个模型,一张贴图,对应的数据流也添加好了。
但是目前这些都只是准备工作,真正要对这个Effect显示出效果,最重要的部分在Pass中
*Pass(过程):具体的定义我也说不清,一般来说一个Effect由多个technique组成,technique由多个Pass组成,所以Pass是最基本的效果实现过程
由于默认已经添加好了模型,所以不必关心模型,如果有多个模型可供选择可以在模型上右键->reference node 来选择。
我们只要为Pass添加贴图对象
接下来需要写两段代码了,可以在Pass下看到这两个Shader代码
替换如下代码,代码本身没什么解释的,就是最基本的渲染代码
Piexl Shader:像素着色器
sampler2D banner;
struct PS_INPUT
{
float2 TexCoord : TEXCOORD0;
};
float4 ps_main(PS_INPUT Input) : COLOR0
{
float4 color = tex2D( banner, Input.TexCoord );
return color;
}
Vertex Shader:顶点着色器
float4x4 matViewProjection;
struct VS_INPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
};
struct VS_OUTPUT
{
float4 Position : POSITION0;
float2 TexCoord : TEXCOORD0;
};
VS_OUTPUT vs_main( VS_INPUT Input )
{
VS_OUTPUT Output;
Output.Position = mul( Input.Position, matViewProjection );
Output.TexCoord=Input.TexCoord;
return( Output );
}
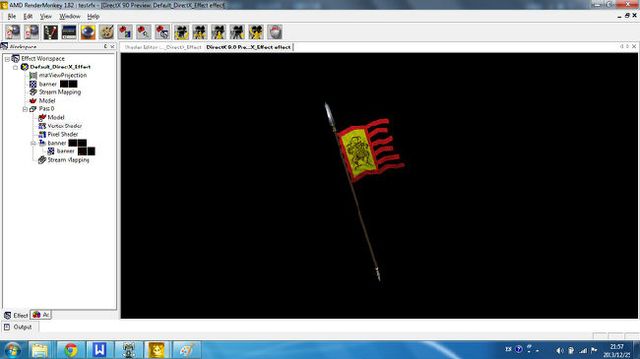
最后, 一个带贴图的模型出现在了渲染窗口里
下一篇我们让这面旗帜飘动起来。