flash与后台数据交换方法整理
最近有一些网友总是询问flash与后台数据交互的问题,因此我就做了一些总结和整理,也想方便大家了!
目前据我所知,Flash与后台数据交互共有下列几种方法(如果你觉得不全,你可告知一下,我会添加上去了):
1.LoadVars(XML)
2.Flash Remoting
3.Webservice
4.XMLSocket
目前据我所知,Flash与后台数据交互共有下列几种方法(如果你觉得不全,你可告知一下,我会添加上去了):
1.LoadVars(XML)
2.Flash Remoting
3.Webservice
4.XMLSocket
一.LoadVars篇
我之所以把XML也放在这里说,是因为XML和LoadVars数据交互的方式大体相同,就是传递时的数据内容有点不一样而已!
我现在列出在开发过程最常用的"用户密码验证"实例,加以说明!
我之所以把XML也放在这里说,是因为XML和LoadVars数据交互的方式大体相同,就是传递时的数据内容有点不一样而已!
我现在列出在开发过程最常用的"用户密码验证"实例,加以说明!
// Flash代码;
//=======================================================;
//定义LoadVars对象;
var data_lv = new LoadVars();
//提交的用户名变量和参数值;
data_lv.username = "kinglong";
//提交的密码变量和参数值;
data_lv.password = "king";
//提交后返回结果;
data_lv.onLoad = function(success){
//success,数据提交是否成功;
//这个只是表示数据传输是否成功,并不是用户验证的结果;
if(success){
trace("数据提交成功!");
//result也是用户验证返回的实际结果!
if(this.result=="true"){
trace("yes");
}else{
trace("no");
}
}else{
trace("数据提交失败!");
}
}
//数据提交方法调用;
//第一参数就是提交的页面地址;
//第二参数就是返回结果对象(只要是LoadVars对象就可以了);
//第三参数就是提交方式(这个和html中form表单类似,分为"post"和"get"两种方式)
data_lv.sendAndLoad("http://www.klstudio.com/save.asp",data_lv,"post");
//=======================================================;
//后台服务端页面处理及返回内容;
//=======================================================;
//接收flash提交过来的变量和接收一个页面提交过来的变量一致的;
Request("username") 就是flash端username变量传过来的值"kinglong";
Request("password") 就是flash端password变量传过来的值"kinglong";
....数据库验证.....
//如果用户验证通过
&result=true
//如果用户验证失败
&result=false
//整个页面返回内容就是上面那一行内容,&result对应用着flash端的result变量;
//如果是多个返回值的话,就是&result=xxx&result1=xxx这种形式就可以了;
//=======================================================;
//定义LoadVars对象;
var data_lv = new LoadVars();
//提交的用户名变量和参数值;
data_lv.username = "kinglong";
//提交的密码变量和参数值;
data_lv.password = "king";
//提交后返回结果;
data_lv.onLoad = function(success){
//success,数据提交是否成功;
//这个只是表示数据传输是否成功,并不是用户验证的结果;
if(success){
trace("数据提交成功!");
//result也是用户验证返回的实际结果!
if(this.result=="true"){
trace("yes");
}else{
trace("no");
}
}else{
trace("数据提交失败!");
}
}
//数据提交方法调用;
//第一参数就是提交的页面地址;
//第二参数就是返回结果对象(只要是LoadVars对象就可以了);
//第三参数就是提交方式(这个和html中form表单类似,分为"post"和"get"两种方式)
data_lv.sendAndLoad("http://www.klstudio.com/save.asp",data_lv,"post");
//=======================================================;
//后台服务端页面处理及返回内容;
//=======================================================;
//接收flash提交过来的变量和接收一个页面提交过来的变量一致的;
Request("username") 就是flash端username变量传过来的值"kinglong";
Request("password") 就是flash端password变量传过来的值"kinglong";
....数据库验证.....
//如果用户验证通过
&result=true
//如果用户验证失败
&result=false
//整个页面返回内容就是上面那一行内容,&result对应用着flash端的result变量;
//如果是多个返回值的话,就是&result=xxx&result1=xxx这种形式就可以了;
如有不清楚的地方,你可查看flash帮助文档!
至于XML的方式,请对应地查看flash帮助文档就可以了!
LoadVars方式的优点:
1.flash代码实现起来简单,方便.
2.服务端接收页面和接收一个表单过来的数据一样处理,不需要专门的技术,所有服务端程序都可以实现!
LoadVars方式的缺点:
1.传递的变量不宜过多.
2.变量传递的值不能过长.
3.变量传递值只能使用"字符串"这一种数据类型,数据类型单一.
4.数据返回值当中不能有"&"字符,因此比较复杂的返回值都需进行URL编码处理.
至于XML的方式,请对应地查看flash帮助文档就可以了!
LoadVars方式的优点:
1.flash代码实现起来简单,方便.
2.服务端接收页面和接收一个表单过来的数据一样处理,不需要专门的技术,所有服务端程序都可以实现!
LoadVars方式的缺点:
1.传递的变量不宜过多.
2.变量传递的值不能过长.
3.变量传递值只能使用"字符串"这一种数据类型,数据类型单一.
4.数据返回值当中不能有"&"字符,因此比较复杂的返回值都需进行URL编码处理.
Flash Remoting这种数据接口是四个之中效率最高的!
其优点:
1.支持数据类型比较多( Converting from application server data types to ActionScript);
2.传递数据量比较大;
3.运行效率是现有几个当中最高的;
4.对各种后台的支持也比较好;
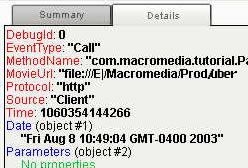
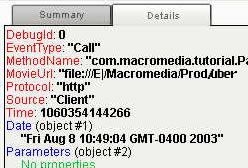
5.其还有调试模块(NetConnection Debugger)

其缺点:
1.需要flash端装 Flash Remoting MX Components(这个是免费提供的);
2.需要后台服务端装相应版本的Flash Remoting模块才可以使用,MM提供的模块有j2ee和.net两个版本是要收费的,好在网上还有两个开源的( OpenAMF, AMFPHP);
3.好像Remoting对虚拟主机的支持不太好(可以去google搜索一下,有没有解决方法).
Flash端代码说明:( 我这里用as1.0版本为例,其他版本到MM站查找)
其优点:
1.支持数据类型比较多( Converting from application server data types to ActionScript);
2.传递数据量比较大;
3.运行效率是现有几个当中最高的;
4.对各种后台的支持也比较好;
5.其还有调试模块(NetConnection Debugger)

其缺点:
1.需要flash端装 Flash Remoting MX Components(这个是免费提供的);
2.需要后台服务端装相应版本的Flash Remoting模块才可以使用,MM提供的模块有j2ee和.net两个版本是要收费的,好在网上还有两个开源的( OpenAMF, AMFPHP);
3.好像Remoting对虚拟主机的支持不太好(可以去google搜索一下,有没有解决方法).
Flash端代码说明:( 我这里用as1.0版本为例,其他版本到MM站查找)
//加载Remoting Component代码,这个是必须的;
#include "NetServices.as"
//加载Remoting 调试模块代码,这个是可选择的,用NetConnection Debugger查看调试信息;
#include "NetDebug.as"
if (inited == null){
inited = true;
//设置默认网关;
NetServices.setDefaultGatewayUrl("http://localhost:8500/flashservices/gateway");
//建立网关连接;
gateway_conn = NetServices.createGatewayConnection();
//获取一个服务;
myService = gateway_conn.getService("myservice", this);
}
//定义调用方法的函数;
function getString(name){
//调用Remoting的getString方法;
myService.getString(name);
}
//定义返回结果的函数;
function getString_Result(result){
//result就为返回的结果;
trace(result);
}
//定义返回状态的函数,此为可选的;
function getString_Status(error){
trace("getString_Status");
trace(error.code);
trace(error.description);
trace(error.details);
}
//调用函数;
getString("kinglong");
服务端方法定义(
我这里以Coldfusion Component为例,其他版本请参考相应的资料)
#include "NetServices.as"
//加载Remoting 调试模块代码,这个是可选择的,用NetConnection Debugger查看调试信息;
#include "NetDebug.as"
if (inited == null){
inited = true;
//设置默认网关;
NetServices.setDefaultGatewayUrl("http://localhost:8500/flashservices/gateway");
//建立网关连接;
gateway_conn = NetServices.createGatewayConnection();
//获取一个服务;
myService = gateway_conn.getService("myservice", this);
}
//定义调用方法的函数;
function getString(name){
//调用Remoting的getString方法;
myService.getString(name);
}
//定义返回结果的函数;
function getString_Result(result){
//result就为返回的结果;
trace(result);
}
//定义返回状态的函数,此为可选的;
function getString_Status(error){
trace("getString_Status");
trace(error.code);
trace(error.description);
trace(error.details);
}
//调用函数;
getString("kinglong");
<!---文件名为myservice.cfc--->
<cfcomponent displayname="我的服务">
<!---定义了getString方法,需将access设为remote,否则Flash remoting无法调用此方法--->
<cffunction name="getString" access="remote" returntype="string">
<cfargument name="name" type="string" required="true">
<cfset myResult = arguments.name & ",欢迎你!">
<cfreturn myResult>
</cffunction>
</cfcomponent>
<cfcomponent displayname="我的服务">
<!---定义了getString方法,需将access设为remote,否则Flash remoting无法调用此方法--->
<cffunction name="getString" access="remote" returntype="string">
<cfargument name="name" type="string" required="true">
<cfset myResult = arguments.name & ",欢迎你!">
<cfreturn myResult>
</cffunction>
</cfcomponent>
另附上Flash Remoting的在线帮助文件( Flash Remoting LiveDocs),MM网站上的 Remoting相关的资料
 |
 |
|
0人
|
了这篇文章 |
类别:未分类┆阅读(
0)┆评论(
0) ┆ 返回博主首页┆ 返回博客首页
上一篇 PHP安全配置 下一篇 PHP 序列化(serialize)格式详解
文章评论
发表评论
- 昵 称:
- 登录 快速注册
- 验证码:
-
点击图片可刷新验证码请点击后输入验证码博客过2级,无需填写验证码
- 内 容:
同时赞一个
