grunt搭建前端自动化实践
grunt是什么?
grunt是一个前端构建工具, 每种应用开发, 都有一套构建工具, 例如linux c程序开发, 构建工具是make, java程序的构建工具为maven,web前端经过十多年的发展也形成了自己的构建工具, 此包括grunt, 其他还有GALP, 相比grunt较成熟, galp目前风头较劲 http://www.benben.cc/blog/?p=407。
grunt基础认识
参见, 基本上按照下文运行一遍, 就理解grunt架构了。
【前端福利】用grunt搭建自动化的web前端开发环境-完整教程
http://www.cnblogs.com/wangfupeng1988/p/4561993.html
----官网的get start http://www.gruntjs.net/getting-started
从中我们看到grunt可以帮我们节省开发过程中的重复动作,避免写错代码,例如:
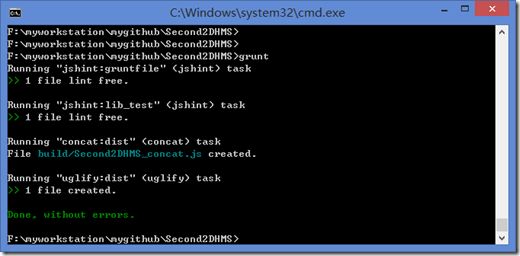
1、使用jshint插件 - 可以检验js语法的合法性, 一些好的js编码习惯都会体现, 如果不通过则需要更改代码
2、使用concat插件 - 将多个js文件合并。 这样应用网页只需要引用一个文件, 同时保证开发文件上的模块化。
3、使用uglify插件 - 可以讲js文件内容压缩, 压缩后代码只有一行, 且文件不可读, 文件大小降低很大。
其他还有海量功能,只要前端涉及的, 都可以在grunt的插件库上找到:
http://www.gruntjs.net/plugins
grunt模板使用
grunt工具,从上一节上看到,需要配置gruntfile文件, package.json文件, 比较繁琐, 不了解配置项还是比较难配置的。 因此问题引发, grunt-init工具, 此工具线上提供若干项目模板, 只需要将模板下载到C:\Users\xxx\.grunt-init, 然后执行在项目目录下执行 grunt-init xxx, 就可以自动生成配置文件和基本的文件模板。
即:项目脚手架 -- 安装模板一节
http://www.gruntjs.net/project-scaffolding
例如
jquery插件模板 : https://github.com/gruntjs/grunt-init-jquery
gruntfile基本模板 : https://github.com/gruntjs/grunt-init-gruntfile
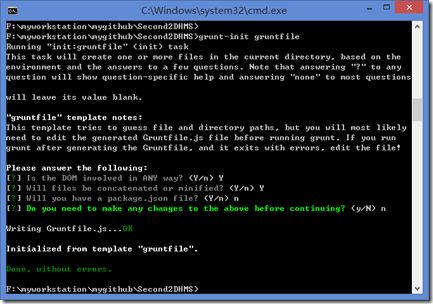
下图为 下载了gruntfile基本模板后, 安装模板命令执行结果:
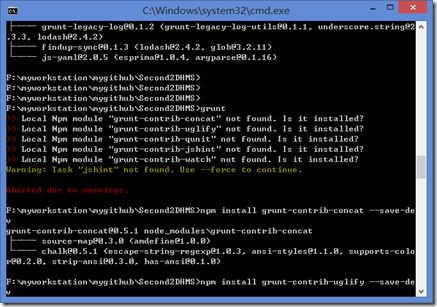
安装好模板后, 执行grunt,将会提示你需要安装的 grunt插件
安装grunt 和 插件
npm install grunt --save-devnpm install grunt-contrib-jshint --save-dev
jshint工具
jshint为js语法检查工具: 在gruntfile中可以配置检查的选项:
选项的具体意思见 http://jshint.com/docs/options/
jshint: {
options: {
curly: true,
eqeqeq: true,
immed: true,
latedef: true,
laxbreak: true,
newcap: false, //函数名首字母大写表示类的构造函数
noarg: true,
sub: true,
undef: true,
unused: false,
boss: true,
eqnull: true,
browser: true,
globals: {
jQuery: true,
console: true,
$: true,
Class: true
}
},
gruntfile: {
src: 'Gruntfile.js'
},
应用
经过grunt改造并实现的 js插件例子:
https://github.com/fanqingsong/Second2DHMS