iOS界面-仿网易新闻左侧抽屉式交互
1、介绍
用过网易新闻客户端的同学都会发现,网易新闻向左滑动时,左侧的导航栏会跟着拖动出来,新闻内容列表会拉到最右侧。像一个抽屉拉出来一样。很酷。除了网易新闻,现在好多应用都采用了这样的交互。
对手势识别不熟悉的请参考上篇: iOS手势识别的详细使用(拖动,缩放,旋转,点击,手势依赖,自定义手势)
这个交互效果主要用到两个手势,一个是pan拖拽,一个是tap点击。拖拽可以把抽屉拉出来,再推回去。点击可以把抽屉推回去。
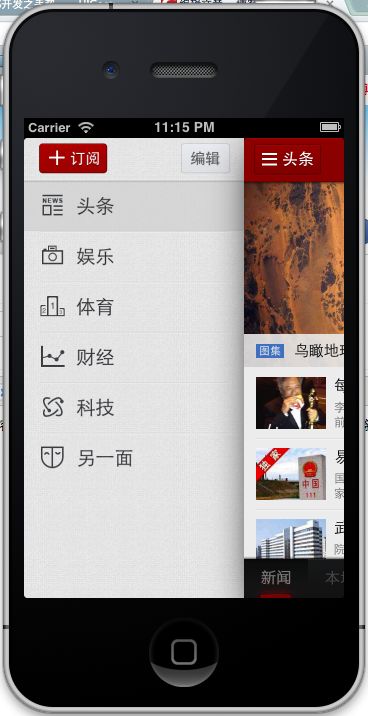
效果如下:
那么这个效果如何实现呢?
2、实现思路和步骤
思路:从实现的效果分析出来,可以这样实现:
这个交互是由两个View组成,左侧导航的View在下面,显示内容列表的View在上面,内容列表的View覆盖住了导航View,拖动内容列表的View向右,这时候导航View就显示出来了。
实现步骤:
- 自定义一个View,它做为显示内容的View。给这个View添加两个手势,pan拖拽,tap点击。
- 当拖拽这个View时,让view.center向右移动,这样就能看到内容View向右移动了。
- 定义一个抽屉打开停止时的x值为:OPENCENTERX,这个是内容View最终停止的位置
- 当内容View越过中间靠右的一个x值时,view自动向右动画移动到右边位置停下。
- 当内容View在打开的状态下,点击内容View,利用UIView动画把内容View.center移动回到中间。
- 设置内容View的阴影效果
3、代码实现
新建CustomView继承UIView
#import <UIKit/UIKit.h>
@interface CustomView : UIView
{
CGPoint openPointCenter;
CGPoint closePointCenter;
}
-(id)initWithView:(UIView*)contentview parentView:(UIView*) parentview;
@property (nonatomic, strong) UIView *parentView; //抽屉视图的父视图
@property (nonatomic, strong) UIView *contenView; //抽屉显示内容的视图
@end
两个手势在Custom里实现,并在初始化的时候传入内容View和父视图。
#import "CustomView.h"
#define OPENCENTERX 220.0
#define DIVIDWIDTH 70.0 //OPENCENTERX 对应确认是否打开或关闭的分界线。
@implementation CustomView
- (id)initWithFrame:(CGRect)frame
{
self = [super initWithFrame:frame];
if (self) {
// Initialization code
}
return self;
}
- (id)initWithView:(UIView *)contentview parentView:(UIView *)parentview
{
self = [super initWithFrame:CGRectMake(0,0,contentview.frame.size.width, contentview.frame.size.height)];
if (self) {
self.contenView = contentview;
self.parentView = parentview;
[self addSubview:contentview];
UIPanGestureRecognizer *panGestureRecognizer = [[UIPanGestureRecognizer alloc]
initWithTarget:self
action:@selector(handlePan:)];
[self addGestureRecognizer:panGestureRecognizer];
UITapGestureRecognizer *tapGestureRecognizer = [[UITapGestureRecognizer alloc]
initWithTarget:self
action:@selector(handleTap:)];
[self addGestureRecognizer:tapGestureRecognizer];
openPointCenter = CGPointMake(self.parentView.center.x + OPENCENTERX,
self.parentView.center.y);
NSLog(@"openPointCenter x:%f, openPointCenter y:%f",
openPointCenter.x,
openPointCenter.y);
}
return self;
}
-(void) handlePan:(UIPanGestureRecognizer*) recognizer
{
CGPoint translation = [recognizer translationInView:self.parentView];
float x = self.center.x + translation.x;
NSLog(@"translation x:%f", translation.x);
if (x < self.parentView.center.x) {
x = self.parentView.center.x;
}
self.center = CGPointMake(x, openPointCenter.y);
if(recognizer.state == UIGestureRecognizerStateEnded)
{
[UIView animateWithDuration:0.75
delay:0.01
options:UIViewAnimationCurveEaseInOut
animations:^(void)
{
if (x > openPointCenter.x - DIVIDWIDTH) {
self.center = openPointCenter;
}else{
self.center = CGPointMake(openPointCenter.x - OPENCENTERX,
openPointCenter.y);
}
}completion:^(BOOL isFinish){
}];
}
[recognizer setTranslation:CGPointZero inView:self.parentView];
}
-(void) handleTap:(UITapGestureRecognizer*) recognizer
{
[UIView animateWithDuration:0.75
delay:0.01
options:UIViewAnimationTransitionCurlUp animations:^(void){
self.center = CGPointMake(openPointCenter.x - OPENCENTERX,
openPointCenter.y);
}completion:nil];
}
@end
4、viewController的调用
为了实现自定义视图的阴影,添加需要使用QuartzCore框架。在项目里添加QuartzCore框架后引入头文件。
- (void)viewDidLoad
{
[super viewDidLoad];
CGRect rect = CGRectMake(0, 0,
self.view.frame.size.width,
self.view.frame.size.height);
NSLog(@"w:%f, h:%f", rect.size.width, rect.size.height);
UIImageView *imageleft = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"left.png"]];
imageleft.frame = rect;
[self.view addSubview:imageleft];
UIView *contentView = [[UIView alloc] initWithFrame:rect];
UIImageView *imageView = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"index.png"]];
imageView.frame = rect;
[contentView addSubview:imageView];
CustomView *customView = [[CustomView alloc] initWithView:contentView
parentView:self.view];
[[customView layer] setShadowOffset:CGSizeMake(10, 10)];
[[customView layer] setShadowRadius:20];
[[customView layer] setShadowOpacity:1];
[[customView layer] setShadowColor:[UIColor blackColor].CGColor];
[self.view addSubview:customView];
}
为了看起来好看,我弄了两张截图了,一个是内容视图,一个是左侧导航栏的视图,然后作为背景图放到上面的两个view的里。
所以不要点里面的内容,点不了滴,那是图片而已。这里只是演示抽屉的效果。
最后,网易新闻的这个交互能从右边拉出来的效果,原理差不多,可能需要多一个view。还有交互时左侧栏里还有由明变暗,忽大忽小的效果。这些以后有时间再实现。
续篇:iOS界面-仿网易新闻左侧抽屉式交互 续(添加新闻内容页和评论页手势)
CSDN下载:代码下载
github:https://github.com/schelling/NeteaseNews
容芳志 (http://blog.csdn.net/totogo2010)
本文遵循“署名-非商业用途-保持一致”创作公用协议