自定义TintSpinner的样式
首先为啥要用TintSpinner 而不是Spinner?
参见使用AppCompat_v7 21.0.0d的几个兼容问题
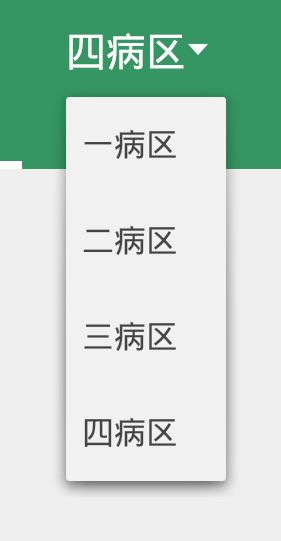
然后是我们要自定义的效果是
也就是说选中的样式是白色的文字,下拉的样式是黑色的文字,这样一个小小的需要,也很需要技巧。
首先,TintSpinner的adapter需要使用ArrayAdapter,而不能使用BaseAdapter,之前我走的弯路是想用BaseAdapter然后在找
adapter.setDropDownViewResource(R.layout.drop_down_item);
方法,结果显然易见,BaseAdapter更不就没有这个方法,为啥?
因为BaseAdapter实现的是ListAdapter, SpinnerAdapter接口:
public abstract class BaseAdapter implements ListAdapter, SpinnerAdapter
而ArrayAdapter是BaseAdapter的子类
public class ArrayAdapter<T> extends BaseAdapter implements Filterable
所以看到在找不到setDropDownViewResource方法。
疑惑解除了,下面就看下怎么实现了这个adapter了:
model为
public class EndemicArea {
@JsonField("description")
private String description;
@JsonField("name")
private String name;
@JsonField("pk")
private int pk;
public EndemicArea(String description, String name, int pk) {
this.description = description;
this.name = name;
this.pk = pk;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getPk() {
return pk;
}
public void setPk(int pk) {
this.pk = pk;
}
}
Adapter为:
public class EndemicAreaSpinnerAdapter extends ArrayAdapter<EndemicArea> {
private LayoutInflater layoutInflater;
public EndemicAreaSpinnerAdapter(Context context, int resource, List<EndemicArea> endemicAreaList) {
super(context, resource, endemicAreaList);
layoutInflater = LayoutInflater.from(context);
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = layoutInflater.inflate(R.layout.choose_bed_item, null);
TextView areaName = (TextView) view.findViewById(R.id.choose_bed_item_name);
areaName.setText(getItem(position).getName());
return view;
}
@Override
public View getDropDownView(int position, View convertView, ViewGroup parent) {
View view = layoutInflater.inflate(android.R.layout.simple_spinner_dropdown_item, parent, false);
CheckedTextView areaName = (CheckedTextView) view.findViewById(android.R.id.text1);
areaName.setText(getItem(position).getName());
return view;
}
}
choose_bed_item.xml为
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/choose_bed_item_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:gravity="center"
android:paddingBottom="10dp"
android:layout_marginRight="8dp"
android:paddingTop="10dp"
android:textColor="@color/white"
android:textSize="20sp">
</TextView>
最后:
tintSpinner = new TintSpinner(getActivity());
tintSpinner.setBackgroundResource(R.drawable.abc_spinner_mtrl_am_alpha);
tintSpinner.setAdapter(spinnerAdapter);
注意:TintSpinner来着import android.support.v7.internal.widget.TintSpinner;
看来Spinner需要ArrayAdapter才能定制下拉的样式,然后就可以完全自定义了。