OpenGL ES是 OpenGL三维图形API 的子集,针对手机、PDA和游戏主机等嵌入式设备而设计。 Ophone目前支持OpenGL ES 1.0 ,OpenGL ES 1.0 是以 OpenGL 1.3 规范为基础的,OpenGL ES 1.1 是以 OpenGL 1.5 规范为基础的。本文主要介绍利用OpenGL ES绘制图形方面的基本步骤。
本文内容由三部分构成。首先通过EGL获得OpenGL ES的编程接口;其次介绍构建3D程序的基本概念;最后是一个应用程序示例。
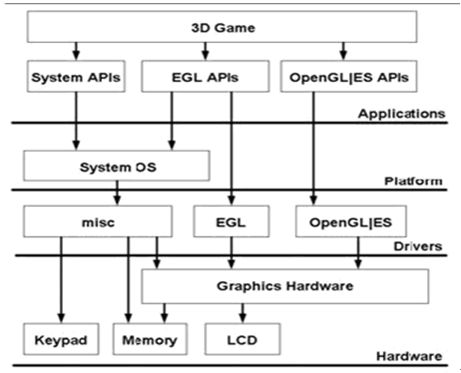
OpenGL ES 本质上是一个图形渲染管线的状态机,而 EGL 则是用于监控这些状态以及维护帧缓冲和其他渲染面的外部层。图1 是一个典型的 EGL 系统布局图。EGL 视窗设计是基于人们熟悉的用于 Microsoft Windows ( WGL )和 UNIX ( GLX )上的 OpenGL 的 Native 接口,与后者比较接近。 OpenGL ES 图形管线的状态被存储于 EGL 管理的一个上下文中。帧缓冲和其他绘制渲染面通过 EGL API 创建、管理和销毁。 EGL 同时也控制和提供了对设备显示和可能的设备渲染配置的访问。
图1
OpenGL ES 需要一个渲染上下文和渲染面。渲染上下文中存储OpenGL ES的状态信息,渲染面用于图元的绘制。编写OpenGL ES之前需要EGL的操作有:
- 查询设备可以支持的显示句柄,并初始化。
- 创建渲染面,绘制OpenGL ES图形。
- 创建渲染上下文。EGL需要创建OpenGL ES渲染上下文用于关联到某个渲染面。
Ophone中EGL包括4个类,分别是EGLDisplay:显示句柄、EGLConfig:配置类;EGLContext:渲染上下文;的类和EGLSurface:可渲染的视图类。
EGL可以认为成OpenGL ES和本地窗口系统之间的中间层。 本地窗口系统指GNU/Linux上X窗口系统,或者Mac OX X's Quartz等。在EGL确定渲染面的类型前,EGL需要和底层的窗口系统进行通讯。因为在不同的操作系统上的窗口系统的不同,EGL提供一个透明窗口类型,即EGLDisplay。它抽象了各种窗口系统。所以首先要创建、初始化一个EGLDisplay对象。
2 |
EGL10 egl = (EGL10)EGLContext.getEGL(); |
4 |
EGLDisplay dpy = egl.eglGetDisplay(EGL10.EGL_DEFAULT_DISPLAY); |
6 |
int[] version = new int[2]; |
7 |
egl.eglInitialize(dpy, version); |
每个 EGLDisplay 在使用前都需要初始化。初始化 EGLDisplay 的同时能够得到系统中 EGL 的实现版本号。通过版本号,合理运用相应OpenGL ES API,可以编写兼容性良好的程序,以适应更多的设备以及提供最大限度的移植性。初始化函数原型:
1 |
boolean eglInitialize(EGLDisplay display, int[] major_minor) |
其中的display是一个有效的 EGLDisplay实例。函数调用完成时, major_minor将被赋予当前 EGL 版本号。比如 EGL1.0 , major_minor[0]为1,major_minor[1]为0。EGLSurface包含了EGL渲染面相关的所有信息。查询EGLSurface配置信息有两种方法,一是查询所有的配置信息,从中选择一个最为适合的;二是指定好配置信息,由系统给出最佳匹配结果。一般采用第二种方法。用户通过configSpec指定出希望获得的配置,函数eglChooseConfig通过参数Configs返回最佳的配置列表。之后利用已获得的Configs,调用eglCreateContext创建一个渲染上下文,该函数返回EGLContext结构。渲染面EGLSurface的创建通过函数eglCreateWindowSurface完成。一个应用程序可以创建多个EGLContext。 eglMakeCurrent就是将某个渲染上下文绑定到渲染面。查询函数 eglGetCurrentContext, eglGetCurrentDisplay和eglGetCurrentSurface 分别用于获得当前系统的渲染上下文、显示句柄和渲染面。最后EGLContext的静态方法getGL获得OpenGL ES的编程接口。下面的程序片段总结了上述内容。
01 |
EGL10 egl = (EGL10)EGLContext.getEGL(); |
02 |
EGLDisplay dpy = egl.eglGetDisplay(EGL10.EGL_DEFAULT_DISPLAY); int[] version = new int[2]; |
03 |
egl.eglInitialize(dpy, version); |
05 |
EGL10.EGL_RED_SIZE, 5, |
06 |
EGL10.EGL_GREEN_SIZE, 6, |
07 |
EGL10.EGL_BLUE_SIZE, 5, |
08 |
EGL10.EGL_DEPTH_SIZE, 16, |
11 |
EGLConfig[] configs = new EGLConfig[1]; |
12 |
int[] num_config = new int[1]; |
13 |
egl.eglChooseConfig(dpy, configSpec, configs, 1, num_config); |
14 |
EGLConfig config = configs[0]; |
15 |
EGLContext context = egl.eglCreateContext(dpy, config, |
16 |
EGL10.EGL_NO_CONTEXT, null); |
17 |
EGLSurface surface = egl.eglCreateWindowSurface(dpy, config, |
19 |
egl.eglMakeCurrent(dpy, surface, surface, context); |
20 |
GL10 gl = (GL10)context.getGL(); |
构建3D图形的点
点是构建3D模型的基础。 OpenGL ES的内部计算是基于点的。 用点也可以表示光源的位置,物体的位置。一般我们用一组浮点数来表示点。 例如一个正方形的4个顶点可表示为:
为了提高性能, 需要将浮点数组存入一个字节缓冲中。 所以有了下面的操作:
1 |
ByteBuffer vbb = ByteBuffer.allocateDirect(vertices.length * 4); |
2 |
vbb.order(ByteOrder.nativeOrder()); |
3 |
FloatBuffer vertexBuffer = vbb.asFloatBuffer(); |
4 |
vertexBuffer.put(vertices); |
5 |
vertexBuffer.position(0); |
其中ByteOrder.nativeOrder()是获取本机字节顺序。OpenGL ES有操作图形渲染管线的函数,在默认情况下这些函数功能的使用状态是处于关闭的。 启用和关闭这些函数可以用glEnableClientState、glDisableClientState来完成。
2 |
gl.glEnableClientState(GL10.GL_VERTEX_ARRAY); |
4 |
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertexBuffer); |
6 |
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY); |
边
边是连接两个点的一条线,是多边形面的边缘。
多边形
多边形是由边构成的单闭合环。 OpenGL ES中的多边形必须是凸多边形,即在多边形的内部任意取两点, 如果连接这两个点的线段都在多变的内部,这个多边形就是凸多边形。 绘制多边形时需要指定渲染的方向, 分为顺时针和逆时针。 因为方向决定了多边形的朝向, 即正面和背面。 避免渲染那些被遮挡的部分可以了有效提高程序性能。 函数glFrontFace定义了渲染顶点的方向。
渲染
有了以上的概念讲解后,现在要进行最主要的工作—渲染。渲染是把物体坐标所指定的图元转化成帧缓冲区中的图像。图像和顶点坐标有着密切的关系。这个关系通过绘制模式给出。常用到得绘制模式有GL_POINTS、GL_LINE_STRIP、GL_LINE_LOOP、GL_LINES、GL_TRIANGLES、GL_TRIANGLE_STRIP、GL_TRIANGLE_FAN。下面分别介绍:
GL_POINTS:把每一个顶点作为一个点进行处理,顶点n即定义了点n,共绘制n个点。
GL_LINES:把每一个顶点作为一个独立的线段,顶点2n-1和2n之间共定义了n个线段,总共绘制N/2条线段。,如果N为奇数,则忽略最后一个顶点。
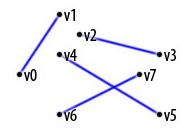
GL_LINE_STRIP:绘制从第一个顶点到最后一个顶点依次相连的一组线段,第n和n+1个顶点定义了线段n,总共绘制N-1条线段。
GL_LINE_LOOP:绘制从定义第一个顶点到最后一个顶点依次相连的一组线段,然后最后一个顶点与第一个顶点相连。第n和n+1个顶点定义了线段n,然后最后一个线段是由顶点N和1之间定义,总共绘制N条线段。
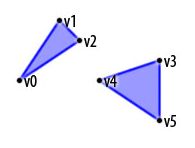
GL_TRIANGLES:把每三个顶点作为一个独立的三角形。顶点3n-2,3n-1和3n定义了第n个三角形,总共绘制N/3个三角形。
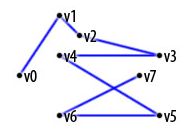
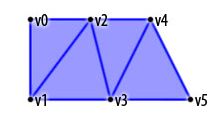
GL_TRIANGLE_STRIP:绘制一组相连的三角形。对于奇数点n,顶点n,n+1和n+2定义了第n个三角形;对于偶数n,顶点n+1,n和n+2定义了第n个三角形,总共绘制N-2个三角形。
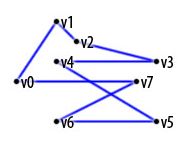
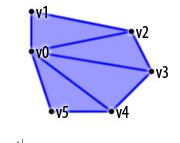
GL_TRIANGLE_FAN:绘制一组相连的三角形。三角形是由第一个顶点及其后给定的顶点所确定。顶点1,n+1和n+2定义了第n个三角形,总共绘制N-2个三角形。
绘制函数:
void glDrawArrays(int mode, int first, int count)
void glDrawElements(int mode, int count, int type, Buffer indices)
glDrawArrays创建一个几何图元序列,使用每个被的数组中从first开始,到first + count – 1结束的数组元素, mode为绘制模式。
glDrawElements使用count个元素定义一个图元序列,type是indices数组中的数据类型,mode为绘制模式,indices数组存储顶点的索引值。
应用举例
利用上面讲解的内容给出一个Ophone上绘制一个3D球形的程序。效果图如下:
图2 球形示例
主要的绘制程序:
01 |
static private FloatBuffer vertex; |
02 |
static private FloatBuffer normal; |
04 |
float[] lightPos = new float[] {10.0f, 10.0f, 10.0f, 1.0f }; |
05 |
private static final int STEP = 24; |
06 |
private static final float RADIUS = 1.0f; |
08 |
protected void init(GL10 gl) { |
09 |
gl.glClearColor(0.0f, 0.0f, 0.0f, 1.0f); |
10 |
gl.glLightfv(GL10.GL_LIGHT0, GL10.GL_POSITION, lightPos, 0); |
11 |
gl.glEnable(GL10.GL_LIGHTING); |
12 |
gl.glEnable(GL10.GL_LIGHT0); |
13 |
gl.glClearDepthf(1.0f); |
14 |
gl.glDepthFunc(GL10.GL_LEQUAL); |
15 |
gl.glEnable(GL10.GL_DEPTH_TEST); |
16 |
gl.glEnable(GL10.GL_CULL_FACE); |
17 |
gl.glShadeModel(GL10.GL_SMOOTH); |
20 |
protected void drawFrame(GL10 gl) { |
21 |
gl.glClear(GL10.GL_COLOR_BUFFER_BIT | |
22 |
GL10.GL_DEPTH_BUFFER_BIT); |
23 |
gl.glMatrixMode(GL10.GL_MODELVIEW); |
25 |
GLU.gluLookAt(gl, 0, 0, 7f, 0f, 0f, 0f, 0f, 1.0f, 0.0f); |
26 |
drawSphere(gl, RADIUS, STEP, STEP); |
public static void gluLookAt (GL10 gl, float eyeX, float eyeY, float eyeZ, float centerX, float centerY, float centerZ, float upX, float upY, float upZ)
它共接受三组坐标,分别为eye、 center和up。eye表示我们眼睛在"世界坐标系"中的位置,center表示眼睛"看"的那个点的坐标,up坐标表示观察者本身的方向,如果将观察点比喻成我们的眼睛,那么这个up则表示我们是正立还是倒立异或某一个角度在看,这里是正立方式,所以是{0,1,0}。
01 |
private static void drawSphere(GL10 gl, float radius, |
02 |
int stacks, int slices) { |
03 |
vertex=allocateFloatBuffer( 4* 6 * stacks * (slices+1) ); |
04 |
normal=allocateFloatBuffer( 4* 6 * stacks * (slices+1) ); |
06 |
float slicestep, stackstep; |
08 |
stackstep = ((float)Math.PI) / stacks; |
09 |
slicestep = 2.0f * ((float)Math.PI) / slices; |
10 |
for (i = 0; i < stacks; ++i) |
12 |
float a = i * stackstep; |
13 |
float b = a + stackstep; |
14 |
float s0 = (float)Math.sin(a); |
15 |
float s1 = (float)Math.sin(b); |
16 |
float c0 = (float)Math.cos(a); |
17 |
float c1 = (float)Math.cos(b); |
20 |
for (j = 0; j <= slices; ++j) |
22 |
float c = j * slicestep; |
23 |
float x = (float)Math.cos(c); |
24 |
float y = (float)Math.sin(c); |
27 |
vertex.put( nv * radius); |
30 |
vertex.put( nv * radius); |
33 |
vertex.put( nv * radius); |
36 |
vertex.put( nv * radius); |
39 |
vertex.put( nv * radius); |
42 |
vertex.put( nv * radius); |
47 |
gl.glVertexPointer(3, GL10.GL_FLOAT, 0, vertex); |
48 |
gl.glNormalPointer(GL10.GL_FLOAT, 0, normal); |
49 |
gl.glEnableClientState (GL10.GL_VERTEX_ARRAY); |
50 |
gl.glEnableClientState (GL10.GL_NORMAL_ARRAY); |
51 |
triangles = (slices + 1) * 2; |
52 |
for(i = 0; i < stacks; i++) |
53 |
gl.glDrawArrays(GL10.GL_TRIANGLE_STRIP, |
54 |
i * triangles, triangles); |
55 |
gl.glDisableClientState(GL10.GL_VERTEX_ARRAY); |
56 |
gl.glDisableClientState(GL10.GL_NORMAL_ARRAY); |
59 |
private static FloatBuffer allocateFloatBuffer(int capacity){ |
60 |
ByteBuffer vbb = ByteBuffer.allocateDirect(capacity); |
61 |
vbb.order(ByteOrder.nativeOrder()); |
62 |
return vbb.asFloatBuffer(); |
总结:
本文介绍了Ophone中利用OpenGL ES绘制图形的基本概念和方法。OpenGL ES中还有很多其他内容,诸如纹理、光照和材质、混合、雾、蒙板、反射、3D模型的加载等。利用OpenGL ES函数可以绘制丰富的图形应用和游戏界面。