关于润乾报表列折叠的使用及制表方法
润乾报表通过JSP脚本可以实现报表中行列的自由伸缩,从而达到界面更加美观的效果,主要利用到JAVA的隐藏及显示功能。
首先,在页面加载时,初始化报表
$(document).ready(function(){
ColCollapseReport.init();
});
然后,为表中字段添加keycell属性、h_hidden属性以及pcid属性。
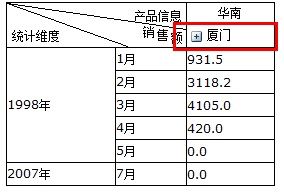
keycell 属性的定义:折叠后剩余的那一列的表头单元格即为keycell,如图:
h_hidden属性定义:需要隐藏掉的单元格,设置h_hidden=true 属性,如图:
“海口”,“深圳”单元格的h_hidden =true,执行收缩语句时,这些列及其父列和子列都要一起收缩。
pcid 属性定义:此属性用来标识列所属分组信息,也就是确定其父节点跟子节点的重要参数,如图:
海口,深圳,厦门的pcid = 华南,成都,重庆的pcid=西南。
JAVA实现语句如下:
var ColCollapseReport = new function(){
this.version = '1.0';
this.init = function(table){
tableName = table;
initColGroup(table);
initColGroupAttr(table);
deletedColNum = new Array();
//查找fatherColID 长度为一的tr
var minLength = getBeginTr();
$(document).find("td[h_hidden=true]").each(function(){
var fatherid = $(this).attr("pcid");
if(fatherid.split("-").length==minLength){
beginTrIndex = $(this).parent().attr("rowIndex");
var cellValue = $(this).html();
var searchParam = fatherid+"-"+cellValue;
//隐藏所有下级
$(document).find("td[pcid^="+searchParam+"]").each(function(){
//alert($(this).attr("cellIndex"));
$(this).hide();
});
//处理colGroup
deleteColGroup($(this).attr("collapse_index"),table);
//隐藏本身
$(this).hide();
}
});
$(document).find("td[keycell]").each(function(){
//添加样式,标识出展开收缩状态,以及记录是否展开
if($(this).parent().attr("rowIndex")==beginTrIndex){
delFatherColSpan($(this));
}
});
initKeyCell();
initFlag = "true";
};
function initColGroupAttr(table){
var headrows=0;
var tdjson={};
$("#"+$(table).attr("id")+"_topdiv").children().children().children("tr").each(function(){
var x=0;
var point=0;
headrows++;
$(this).children("td").each(function(){
var dis=$(this).css("display");
if(dis!="none"){
//$(this).css("word-wrap","break-word");
//$(this).attr("head","yes");
try{
eval("var cs=tdjson.x"+x+".colSpan");
eval("var rs=tdjson.x"+x+".rowSpan");
while(rs>1){
rs--;
eval("tdjson.x"+x+".rowSpan="+rs);
x+=cs;
eval("var cs=tdjson.x"+x+".colSpan");
eval("var rs=tdjson.x"+x+".rowSpan");
}
eval("tdjson.x"+x+".rowSpan="+$(this).attr("rowSpan"));
eval("tdjson.x"+x+".colSpan="+$(this).attr("colSpan"));
}catch(e){
eval("tdjson.x"+x+"={}");
eval("tdjson.x"+x+".rowSpan="+$(this).attr("rowSpan"));
eval("tdjson.x"+x+".colSpan="+$(this).attr("colSpan"));
}
//var str=$(this).html();
//str=str.replace(new RegExp("<BR>","gm"),"");
//$(this).html(str);
$(this).attr("collapse_index",x);
x+=$(this).attr("colSpan");
}
});
})
tdjson={};
$("#"+table).children().children("tr").each(function(){
var x=0;
var point=0;
$(this).children("td").each(function(){
var dis=$(this).css("display");
if(dis!="none"){
//$(this).css("word-wrap","break-word");
//$(this).attr("head","no");
try{
eval("var cs=tdjson.x"+x+".colSpan");
eval("var rs=tdjson.x"+x+".rowSpan");
while(rs>1){
rs--;
eval("tdjson.x"+x+".rowSpan="+rs);
x+=cs;
eval("var cs=tdjson.x"+x+".colSpan");
eval("var rs=tdjson.x"+x+".rowSpan");
}
var dis=$(this).css("display");
eval("tdjson.x"+x+".rowSpan="+$(this).attr("rowSpan"));
eval("tdjson.x"+x+".colSpan="+$(this).attr("colSpan"));
}catch(e){
eval("tdjson.x"+x+"={}");
eval("tdjson.x"+x+".rowSpan="+$(this).attr("rowSpan"));
eval("tdjson.x"+x+".colSpan="+$(this).attr("colSpan"));
}
//var str=$(this).html();
//str=str.replace(new RegExp("<BR>","gm"),"");
//$(this).html(str);
$(this).attr("collapse_index",x);
x+=$(this).attr("colSpan");
}
});
})
}
function initColGroup(table){
var i = 0;
$("#"+table).find("col").each(function(){
$(this).attr("colgroup_index",i);
i++
});
}
// 收缩时删除colgroup的<col>
function deleteColGroup(index){
var colObject = $("#"+tableName).find("col[colgroup_index="+index+"]");
var endColObject = colObject.next();
var colInfo = {};
var tableWidth = parseInt($("#"+tableName).css("width"));
colInfo['index'] = index;
colInfo['width'] = colObject.css("width");
var newTableWidth = tableWidth - parseInt(colObject.css("width"));
colObject.remove();
endColObject.remove();
$("#"+tableName).css("width",newTableWidth+"px");
if(initFlag=="false"){
deletedColNum.push(colInfo);
}else{
//更新width信息
for(var i=0;i<deletedColNum.length;i++){
if(deletedColNum[i].index == index){
deletedColNum[i].width = colObject.css("width");
}
}
}
}
//展开是添加colGroup的<col>
function addColGroup(index){
var maxIndex = 0;
$("#"+tableName).find("col").each(function(){
var tempIndex = $(this).attr("colgroup_index");
if(tempIndex<index&&tempIndex>maxIndex){
maxIndex = tempIndex;
}
});
//在maxIndex后面添加col
var width = getColInfo(index);
var newCol = "<col style=\"width:"+width+";\" colgroup_index=\""+index+"\"></col>";
$("#"+tableName).find("col[colgroup_index="+maxIndex+"]").next().after(newCol);
var tableWidth = parseInt($("#"+tableName).css("width"));
var newTableWidth = tableWidth - parseInt(width);
$("#"+tableName).css("width",newTableWidth+"px");
}
//获取某index对应的colgroup信息
function getColInfo(index){
for(var i=0;i<deletedColNum.length;i++){
if(deletedColNum[i].index==index){
return deletedColNum[i].width;
}
}
}
//初始化keycell
function initKeyCell(){
$(document).find("td[keycell]").each(function(){
//添加样式,标识出展开收缩状态,以及记录是否展开
if($(this).parent().attr("rowIndex")==beginTrIndex){
$(this).css('cursor','pointer');
$(this).addClass('button plus');
$(this).attr("hasCollapse",'true');
}else{
$(this).css('cursor','pointer');
$(this).addClass('button minus');
$(this).attr("hasCollapse","false");
}
$(this).bind('click',function(){
colCollapseHandler($(this));
});
});
}
//当一列收缩时,将父级tr中对应的td的colspan也减去
function delFatherColSpan(td){
var delColSpan = getAddOrDelColSpan(td);
var tr = td.parent().get(0);
var parentTr = $(tr).parent().find("tr").get(tr.rowIndex-1);
var fatherIdArr = td.attr("pcid").split("-");
var cellFatherID = fatherIdArr[fatherIdArr.length-1];
var ffatherID = getFFatherID(fatherIdArr);
$(parentTr).find("td").each(function(){
if(ffatherID.length>0){
if($(this).html()==cellFatherID&&$(this).attr("pcid")==ffatherID){
var newColSpan = $(this).attr("colSpan")-delColSpan;
$(this).attr("colSpan",newColSpan);
if(fatherIdArr.length>1){
delAotherTrColSpan(parentTr,delColSpan,ffatherID);
}
}
}else{
if($(this).html()==cellFatherID){
var newColSpan = $(this).attr("colSpan")-delColSpan;
$(this).attr("colSpan",newColSpan);
}
}
});
}
//当一列展开时,将父级tr中对应的td的colspan也增加,添加的colSpan是同级非keycell的rospan之和
function addFatherColSpan(td){
var addColSpan = getAddOrDelColSpan(td);
var tr = td.parent().get(0);
var parentTr = $(tr).parent().find("tr").get(tr.rowIndex-1);
var fatherIdArr = td.attr("pcid").split("-");
var cellFatherID = fatherIdArr[fatherIdArr.length-1];
var ffatherID = getFFatherID(fatherIdArr);
$(parentTr).find("td").each(function(){
if(ffatherID.length>0){ //parentTr还有父级
if($(this).html()==cellFatherID&&$(this).attr("pcid")==ffatherID){
var newColSpan = $(this).attr("colSpan")+addColSpan;
$(this).attr("colSpan",newColSpan);
if(fatherIdArr.length>1){
//delFatherColSpan($(this));
addAotherTrColSpan(parentTr,addColSpan,ffatherID);
}
}
}else{ //parentTr已经是最高一级的分组
if($(this).html()==cellFatherID){
var newColSpan = $(this).attr("colSpan")+addColSpan;
$(this).attr("colSpan",newColSpan);
}
}
});
}
function addAotherTrColSpan(tr,addColSpan,ffatherID){
var parentTr = $(tr).parent().find("tr").get(tr.rowIndex-1);
var fatherIdArr = ffatherID.split("-");
var cellFatherID = fatherIdArr[fatherIdArr.length-1];
var ffatherID = getFFatherID(fatherIdArr);
$(parentTr).find("td").each(function(){
if(ffatherID.length>0){ //parentTr还有父级
if($(this).html()==cellFatherID&&$(this).attr("pcid")==ffatherID){
var newColSpan = $(this).attr("colSpan")+addColSpan;
$(this).attr("colSpan",newColSpan);
if(fatherIdArr.length>1){
//delFatherColSpan($(this));
addAotherTrColSpan(parentTr,addColSpan,ffatherID);
}
}
}else{ //parentTr已经是最高一级的分组
if($(this).html()==cellFatherID){
var newColSpan = $(this).attr("colSpan")+addColSpan;
$(this).attr("colSpan",newColSpan);
}
}
});
}
function delAotherTrColSpan(tr,delColSpan,ffatherID){
var parentTr = $(tr).parent().find("tr").get(tr.rowIndex-1);
var fatherIdArr = ffatherID.split("-");
var cellFatherID = fatherIdArr[fatherIdArr.length-1];
var ffatherID = getFFatherID(fatherIdArr);
$(parentTr).find("td").each(function(){
if(ffatherID.length>0){ //parentTr还有父级
if($(this).html()==cellFatherID&&$(this).attr("pcid")==ffatherID){
var newColSpan = $(this).attr("colSpan")-delColSpan;
$(this).attr("colSpan",newColSpan);
if(fatherIdArr.length>1){
//delFatherColSpan($(this));
delAotherTrColSpan(parentTr,delColSpan,ffatherID);
}
}
}else{ //parentTr已经是最高一级的分组
if($(this).html()==cellFatherID){
var newColSpan = $(this).attr("colSpan")-delColSpan;
$(this).attr("colSpan",newColSpan);
}
}
});
}
function getAddOrDelColSpan(td){
var pcid = td.attr("pcid");
var tr = td.parent().get(0);
var addColSpan = 0;
$(tr).find("td[pcid="+pcid+"]").each(function(){
if($(this).attr("keycell")!="true"){
addColSpan = addColSpan+$(this).attr("colSpan");
}
});
return addColSpan;
}
//查找父级节点的父级节点
function getFFatherID(fatherIdArr){
var ffatherID = "";
if(fatherIdArr.length>1){
for(var i=0;i<fatherIdArr.length-1;i++){
ffatherID = ffatherID + fatherIdArr[i]+"-";
}
ffatherID = ffatherID.substring(0,ffatherID.length-1);
}
return ffatherID;
}
//从上到下查找从哪一行开始隐藏
function getBeginTr(){
var minLength = $($(document).find("td[h_hidden=true]")[0]).attr("pcid").split("-").length;
$(document).find("td[h_hidden=true]").each(function(){
var fatherid = $(this).attr("pcid");
var length = fatherid.split("-").length;
if(length<minLength){
minLength = length;
}
});
return minLength;
}
//keycell的单击事件,展开/收缩
function colCollapseHandler(keycell){
if(keycell.attr("hasCollapse")=="true"){//已经收缩,则展开
keycell.attr("hasCollapse","false");
keycell.removeClass('button plus');
keycell.addClass('button minus');
plusCols(keycell);
}else{ //已展开,则收缩
keycell.attr("hasCollapse","true");
keycell.removeClass('button minus');
keycell.addClass('button plus');
minusCols(keycell);
}
}
//展开已经收缩的列
function plusCols(keycell){
var pcid = keycell.attr("pcid");
$(document).find("td[pcid="+pcid+"]").each(function(){
if($(this).attr('h_hidden')=="true"){
addColGroup($(this).attr("collapse_index"));
}
});
$(document).find("td[pcid^="+pcid+"]").each(function(){
$(this).show();
//alert($(this).attr("pcid"));
//addFatherColSpan($(this));
});
addFatherColSpan(keycell);
}
//收起已经展开的列
function minusCols(keycell){
var pcid = keycell.attr("pcid");
//隐藏所有下级
$(document).find("td[h_hidden=true]").each(function(){
if($(this).attr('pcid')==pcid){
//隐藏所有下级
var searchParam = pcid+"-"+$(this).html();
$(document).find("td[pcid^="+searchParam+"]").each(function(){
$(this).hide();
});
deleteColGroup($(this).attr("collapse_index"));
$(this).hide();
}
});
delFatherColSpan(keycell);
}
}