CSS框架960Grid从入门到精通一步登天
闲言少叙,废话不说,直入正题:
http://960.gs/
1、什么是CSS框架?
CSS框架是一种你能够使用在你的web项目中概念上的结构,是别人已经写完的,而且很完善的CSS定义集合。CSS框架一般是CSS文件的集合,包括基本风格的字体排版,表单样式,表格布局等等,比如:
* grid.css 表格布局
* layout.css 布局
* form.css 表单
* general.css CSS常规设置
2、CSS框架的种类:
CSS框架很多,可以说太多了,最近几年像潮水般涌出。只是国内用CSS框架的不多,倒是PHP框架和Spring框架用的更多些。比较著名的CSS框架如下,不同的框架完成的任务不一定完全一样,每个框架都有自己的特色:
YUI Grids CSS
Blueprint YAML CSS Framework CleverCSS
等等。。。。。。
3、960Grid
由于电脑显示器有方屏、宽屏,宽屏又分16:9和16:10。分辨率更是多种多样,这么多不同模式下得用户如何能看到外观整齐、一致的网站呢?人们发现一个奇妙的事情:960px的宽度是Very Good!无论什么屏,那种分辨率都通吃。
现在有人专门开发了一组网站架构CSS规则,只要遵守这些简单的规则(其实就是class类),你就能快速设计出960px宽度的网页结构来。
这,就是960Grid。
官网: http://960.gs/
4、法律问题
960网格系统的文件都是免费的,MIT / GPL开源许可协议。大家可以放心大胆使用。
5、如何使用960Grid框架?
(1)在html文件中引入相关的外部CSS文件:
- <link rel="stylesheet" href="css/reset.css" />
- <link rel="stylesheet" href="css/text.css" />
- <link rel="stylesheet" href="css/960.css" />
在这必须解释一下,960.css为主要排版样式,缺它肯定不行。还有两个css文件:reset.css和text.css,它们的主要作用是为了消除浏览器间显示差异准备的,前者消除了html标签在各浏览器间的差异,而后者则主要针对的是字体。
(2)定义一个DIV大容器,放下整个页面:
- <div class="container_12">
- </div>
这个DIV块一定要设定12列还是16列,其实不管12列还是16列宽度都是960px,只不过看你需不需要更细分的列了。
(3)在这个DIV大容器里开始布局网页,首先添加一个LOGO栏,这个栏横向跨越整个960宽度:
- <div class="container_12">
- <div class="grid_12"></div>
- </div>
此时,注意了,在12列的container中,使用了一个12列的grid,
下划线后数字就是该DIV所占的列数。当然为了布局方便,我们一定会加入更多的class或id的,最后如下:
- <div class="container_12">
- <div class="grid_12 logo"></div>
- </div>
设置好.logo的CSS的高和背景图片后,能看到如下图所示的界面:
(4)设置导航栏
刚才那个logo块其实已经完工了,但为了清除它对身后的CSS设置影响,
建议在每个横向DIV大块做完之后,都加上class="clear"进行收尾。所以刚才的代码现在更改如下:
- <div class="container_12">
- <div class="grid_12"></div>
- <div class="clear"></div>
- </div>
然后再加入导航栏的DIV块,和LOGO一样,也是一个横向大块,设置后代码如下:
- <div class="container_12">
- <div class="grid_12 logo"></div>
- <div class="clear"></div>
- <div class="grid_12 nav">
- <ul>...</ul>
- </div>
- <div class="clear"></div>
- </div>
添加样式后,网页变为这样:
(5)添加PhotoSlide的位置
一般网站为了漂亮和醒目,会在nav下加入photoslide,有的是js的,有的是flash的,但无论哪种都能把网站衬托起来。当然例子中就不真的放photoslide了。现在要把横行分为两个部分:left和right,left写文字,right放个图片提提神。
按原案例样子,left会占据7列的宽度,right将占据5列的宽度,7+5=12列!所以一个class用grid_7,另一个用gird_5。然后直接在块后加上clear类。由于这两个块高度一致,边框也一致,所以都加入一个topslider类设置它们的共同特征。
现在把代码写好:
- <div class="container_12">
- <div class="grid_12 logo"></div>
- <div class="clear"></div>
- <div class="grid_12 nav">
- <ul>...</ul>
- </div>
- <div class="clear"></div>
- <div class="grid_7 topslider"></div>
- <div class="grid_5 topslider"></div>
- <div class="clear"></div>
- </div>
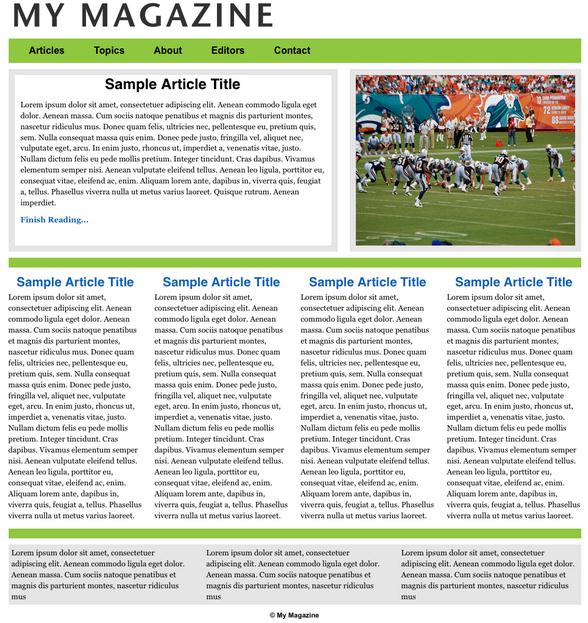
填入其它Html标记和各种素材,完成后,如下图所示:
(6)完成接下来的代码
用两段grid_12的名为class="spacer"的div夹住四篇文章部分,四篇文章分别使用四个grid_3来完成。为什么是四个grid_3呢?横向12列,4篇等宽文章,每篇12/4=3!如果到现在你还有这个疑问,说明你其实没弄明白960grid的原理。建议回到页首再看下来。
加入很多代码后:
- <div class="container_12">
- <div class="grid_12 logo"></div>
- <div class="clear"></div>
- <div class="grid_12 nav">
- <ul>...</ul>
- </div>
- <div class="clear"></div>
- <div class="grid_7 topslider"></div>
- <div class="grid_5 topslider"></div>
- <div class="clear"></div>
- <div class="grid_12 spacer"></div>
- <div class="clear"></div>
-
- <div class="grid_3"></div>
- <div class="grid_3"></div>
- <div class="grid_3"></div>
- <div class="grid_3"></div>
-
- <div class="clear"></div>
-
- <div class="grid_12 spacer"></div>
- <div class="clear"></div>
-
- <div class="grid_4 footer"></div>
- <div class="grid_4 footer"></div>
- <div class="grid_4 footer"></div>
- </div>
然后添加内容,设置CSS,就是这个页面了:
到目前为止,能明白960Grid原理就达到目的。接下来的是关于这个框架的高级内容部分。
高级部分:
(1)alpha和omega参数
默认情况下,左右margin都是10px,则列间距为20px,但最左边的容器不需要左margin,最右边的容器不需要右margin,所以要改成这样,用alpha出去左margin,omega除去右margin:
- <div class="container_12″>
- <div class="grid_2 alpha">左侧导航栏</div>
- <div class="grid_8″>主版块</div>
- <div class="grid_2 omega">右侧广告栏</div>
- </div>
(2)prefix和suffix参数
如同上面那两个margin快捷参数一样,不必非得单独为某个div单独命名id或class,960Grid已经提供了prefix和suffix来处理padding。左侧补白(padding-left)是prefix_i,右侧的是suffix_i。i的值就是补白所占的列数,比如你想左侧加2列补白,则可以使用:
- <div class="grid_5 prefix_2"></div>
多简单。
(3)push和pull参数
最绝的还是这两个参数,一般人用的不多。因为大家都满足自己的网页宽度是960px了,如果现在真想把其中一个涉及到图片或广告的div做到1024px宽,怎么办?其实很好解决,一个div做reletive,它的子div的为absolue并且left为负值就可以,但这种CSS有点麻烦。
960Grid提供push和pull参数,push是推,pull是拉。关键是在什么位置推拉,就是说那里才是动作的起点?我们浏览网页时几乎都是自左向右看,所以该动作也以左侧为起点,现在想象你就站在最左边。push_i就是把一个块向右推移i个列宽,pull_i就是把这个块向左拉i个列宽。
push和pull动作对其他兄弟块没有影响。可以直接推出960px去它就在整个网页右边独单显示了,也可以pull出来,就在左边单独显示了。有点像sohu侧边广告的感觉。上个图,直观感受下吧,但sohu可不是用push和pull做出来的,我的意思是和sohu的效果一样。
(4)clear参数
class="clear",什么时候用呢。当你想换行的时候就使用它,即使一个横行只有grid_5和grid_4,就是说没有占满12列,也可以在其后增加一个让其后的任何内容都从下一行行首开始:
- <div class="clear"></div>
如果遇到这种情况:
- <div class="grid_4"></div>
- <div class="grid_5"></div>
- <div class="clear"></div>
- <div class="grid_3"></div>
原本横向占满12列的4+5+3,中间夹个clear。会发生什么事呢?grid_3这个块就会从下一个横行最左边出现。所以clear就是一个回车,相当于
块的<br />。
好了总结下:
A、margin参数是alpha和omega;
B、padding参数是prefix和suffix;
C、脱离文档流移动参数是push和pull;
D、clear是块回车换行。
就写到这里吧。五岳之巅原创,转载请注明出处。
转自: http://blog.chinaunix.net/uid-22414998-id-2878529.html