产品早期的原型设计与用户测试-Web应用成功之路
最近一阵有些难以抑制的脑痒手痒,阅读和码字的欲望也渐增;却受时间精力等绝对客观因素所限,不得不维系一周一篇译文的频率,感觉多少有那么点沮丧和无奈。
关于本文,其实在标题上犹豫了蛮久。这篇内容是新书A Practical Guide to Web App Success的第15章;主题显然应该在Web应用方面,但是本章单独拎出来看的话,却又适用于各种常见类型的Web产品。whatever,不矛盾。作者Dan Zambonini在本文中将向我们阐述Web应用在原型阶段的设计与测试工作的重要性,并从实际执行的角度出发,介绍一些经验方法和常用工具。走着。
产品在原型阶段的设计与测试工作,是决定一款移动应用能否成功的重要因素。提到原型设计和用户测试,人们往往容易产生厌倦与回避的感觉。这也不奇怪,在很多实际项目中,这方面的工作似乎就是“随意性强”,“耗时”,“高成本”一类的代名词。
不过在我看来,它们其实是整个设计流程里最重要的环节。无论你或你的团队在用户界面视觉设计等方面有多高的造诣,我都建议各位对原型环节的相关工作提高重视。基于高保真原型的用户测试,可以让很多关于需求、功能、界面设计等方面的潜在问题尽早暴露出来;这类问题往往直接关乎着产品的成败。
另外,原型阶段的工作非但不代表“耗时”与“高成本”,实际上正相反。从整个项目的角度讲,在原型的设计与测试过程中发现问题并加以解决,比将问题留到视觉设计和开发流程中再处理,要省时省力的多。
原型设计
原型设计工作需要相关人员具备交互设计、构图、网格系统、风格继承等方面的知识技能。如果你在一个小团队内工作,尽量让相关同事也参与到原型设计的工作中,从每个职能角度提出意见和建议。如果你们在为客户开发移动应用,那么在这个阶段要与他们尽可能多的进行需求沟通,保证及时有效的反馈与迭代。
不过有一点需要注意,在参与原型设计的人员范围方面要做好把握。参与者应该包括与产品功能决策相关的产品及设计等上下游职能人员。我在实际项目中碰到过很多次这样的情况,就是开发部门的技术人员在原型设计阶段进行了过多的介入,除了常规的技术评审之外,还提出了很多以技术开发为中心的原型设计建议,这显然是本末倒置的。
1.选择最重要的视图界面
如果你有足够多的时间及技术资源去为每个视图界面都创建对应的线框原型,这也不坏。不过通常情况下,你只需要搞几个最重要的、最具代表性的界面就OK了;其他多数可以通过同一张原型图去代表。
举例说,Twitter和Facebook的首页动态与用户个人界面在形式上是很相似的,用一个原型就可以解决了。对这两个应用来说,真正必要的关键视图界面原型只有大约4个的样子,包括用户注册、动态列表、用户搜索和用户搜索结果等。
对于“最小可用产品”(Minimum Viable Product,MVP),那么4到5个关键屏已经足够多了。在后续的功能开发和迭代的过程中,可以再继续为那些相对独立的、非最简化核心的功能界面设计新的原型。
2.列出视觉元素
接下来,列出所有需要用到的视觉元素,包括文本、按钮、表单、图形、菜单等;不要忘记那些默认不会显示出来的元素,比如警告和出错信息、状态提示、操作反馈等。对于简单的项目,使用纸和笔来完成这步工作就够了。
由于这些UI元素是需要被复用的,所以在使用它们构建原型的时候,我们可以从最重要的视图界面入手,也就是包含了最多内容结构和功能的、用户会花很多时间进行浏览和操作的界面。这样可以尽早确保UI元素的功能合理性。
回到我们的烹调app上(贯穿本书前几章的演示案例),从“最小可用产品”的角度,我们只需要一个主要功能:查找食材。在主界面中,包含的视觉元素及模块大致有:
- 搜索框
- 搜索失败的提示
- 热门搜索关键词
- 随用户输入而显示的搜索建议
- 饮食分类,包括素食、健康、低糖等
- app的功能服务简述
- 添加食材的入口链接
- 用户的最近搜索关键词
- logo
3.将视觉元素分组并进行优先级排序
从功能及内容的角度,将上面列表中的元素条目进行分组,并按照优先级从高到低的顺序排列:
- 搜索框、搜索失败提示、搜索建议
- 热门关键词、饮食分类、最近搜索关键词
- logo、app的功能服务简述
- 添加食材的入口链接
对于最简化可实行产品来说,分组和排序的工作会很容易进行。如果app的功能比较复杂,视觉元素和模块过多,你可以尝试卡片排序的方式。将每个元素条目写在卡片上,使形式更加实体化、独立化,便于操作。让团队相关人员参与进来,征询分组建议,最终达成一种统一的模式。
4.为每组视觉元素制作低保真原型
草图时间,开始动手吧。低保真阶段,不需要任何艺术美化方面的因素介入。
不必介意能否一开始就把所有元素画的得当和到位,这是一个创作的过程,完全可以多尝试尝试你头脑中不同的方案。而且我们之前的分组方案也不是绝对的,在制作草稿的过程里,如果你觉得最近“搜索关键词”在逻辑上与搜索框更加贴近,那么就修改一下分组,没问题。要记得,在原型设计的整个过程里,我们有一个大原则,就是让迭代与更新发生的尽量早些。
目前还不用考虑各元素在“一致性”方面的问题,不必为他们之间的位置和尺寸关系牵扯精力;现在我们只要关注每个元素独立的个体。
5.线框图
是时候把这些UI元素的低保真原型撮合到线框原型中了;不要忘记我们之前对它们进行分组时的优先级排序。在这期间仍然会频繁的发生迭代,所以不必过多考虑精确的网格对齐、配色或字体一类。线框原型的设计制作过程,就是评估UI元素之间的平衡性、优先级和互动关系的过程。(可以参考阅读我们之前关于线框原型的本质及实践应用方面的文章)
在之前的低保真原型阶段,纸和笔就足够了;但是在线框原型的制作过程中,我们通常需要对模块化、可复用的UI元素集合进行布局规划和调整。这时,我们可以使用一些工具来提高效率;试试看下面这些:
便签贴纸
恩,最基本的方法,并且仍然没有脱离纸笔,但不失灵活性与可行性。在每张便签贴纸上画一个UI元素,或是一组已经模块化的UI元素集合,根据需求随意调整组合方案及布局位置。如果某元素或模块本身需要调整,重新画一枚即可,无需调整全局。
PowerPoint(PPT)或Keynote
首先说明,我个人很讨厌使用此类作演示用的软件工具进行设计方面的工作,不过必须承认,在快速草图和分组归类设计元素等方面,它们还算好用。
Google文档的绘图工具
Google文档工具套装中的绘图应用也不错。虽然它并非专为Web设计而打造,但它的基本功能可以满足我们制作线框图的需求,而且远程多人协作等方面的功能特色也相当实用。
独立Web应用
可以试试那些专门用来制作线框图的基于浏览器的Web应用。有的还不错,比如Mockingbird,很容易上手,基本功能一应俱全。Pencil Project也是一个选择,它是一款Firefox扩展。
桌面应用软件
Balsamiq Mockups是一款不错的线框原型设计工具,它是商业软件。当然,如果你已经有Microsoft Visio或是OmniGraffle的话,也可以使用它们提供的网页线框模板。
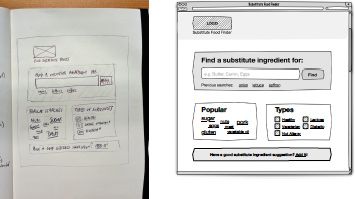
我个人比较喜欢那些提供了低保真草图风格的软件,这种风格的线框图可以显得更加原始和自然,避免掺杂过多的视觉美化方面的因素。下图左侧为手绘草图,右侧为OmniGraffle的线框原型输出。
对于以上几种类型的工具,我倾向于Web应用或是桌面应用软件,因为它们多数都内置了很全面的GUI组件库。
低保真原型可以用于产品相关部门内部进行小规模的评审和测试。
6.高保真原型
该创建用于测试的高保真原型了。虽然高保真原型中的界面在接下来的流程中还需要被多次迭代,但是目前我们已经可以尽量加入视觉风格及涉及用户体验的相关要素了。
高保真原型通常分为两类,一类是可以通过Photoshop、Fireworks等设计工具来创建的图片文件,纯粹用以展示界面效果。另外一类是真正意义上的交互原型。在使用高保真交互原型进行测试的过程中,不必加入人工解说或行为路径引导,对于被测试者来说,体验更加流畅,操作感更接近于实际产品。
高保真原型的交互功能并不需要基于真正生产级别的代码,我们只要保证页面元素可以根据用户行为进行必要的反馈即可。这种反馈可以通过硬编码或脚本来实现。
通常,我们可以通过以下几种方法来创建高保真交互原型:
- 将界面效果图嵌入HTML,通过map和area标签,在图片上添加热点链接,用以响应用户的点击。
- 使用Photoshop或Fireworks将界面效果图快速切片,并直接生成HTML静态页面,实现简单的响应功能。
- 如果你的前端能力OK,手头够快,不妨代码伺候,直接上HTML、CSS、JavaScript,或使用Blueprint CSS和IxEdit这样的前端框架。
- 使用更专业的原型工具软件,如Axure RP或Serena Prototype Composer等,创建原型并导出成为可交互的页面集合。
- 最后一种,希望不会与你的价值观产生冲突...我们可以直接使用Dreamweaver、Microsoft Expression Web或Adobe Muse等软件的所见即所得(WYSIWYG)设计模式来快速创建原型。反正目的在于快速制作并测试原型的交互方式;再说高保真原型的代码通常也不会被用作接下来的前端或后台开发。
用户测试
通过用户测试,我们可以直接和有效的洞察到产品在用户行为、界面可用性、用户期望与功能契合程度等方面的表现。本文所侧重的原型阶段的测试,更是可以帮助我们在项目初期就能达到以下几方面的目标:
- 在产品进入开发流程之前,发现并解决那些需求和功能设计合理性方面的问题。
- 辨识并去除那些多余的功能,节省接下来的开发成本。
- 尽早发现结构布局和交互方式等方面的问题,在接下来的迭代过程中,有针对性的优化用户体验,提升最终产品的用户满意度,推动产品在市场中口碑的树立。
用户测试的大致方式及流程其实并不复杂:选择合适的用户作为测试对象,向他们提出一系列需要使用app原型来完成的目标,记录他们的行为及口头陈述反馈。需要花些时间和心思去琢磨的的是整个测试工作的计划与执行过程中的细节问题。
当然,你可以雇用那些可用性测试方面的专业代理,由他们打包搞定所有的问题,比如用户选择、任务设计、会话时长的规划、调查结果分析等;只要你的团队有足够多的经费预算用来支付外包费用。
幸运的是,有一些实践性强、成本低廉的方法和原则可供我们参考借鉴,自己解决问题。另外,虽然多数的第三方代理在专业水准方面值得信赖(并且价格昂贵),但他们毕竟无法像我们自己一样可以从头到尾的了解我们的产品和需求,他们最终提供的分析报告往往无法达到能够指引我们立刻采取反应措施的程度。
测试规模
每轮会话的时常最好不要超过45分钟,目标任务保持在5个以内;否则,疲劳因素会导致用户希望结束测试,进而影响其行为。
如果测试会持续一整天,那么每轮测试会话之间要留有20到30分钟的间隔,让你和团队相关人员有时间对前一轮的测试情况进行讨论。
参与测试的用户数量取决于你的应用产品的规模级别。对于一些最小可用产品的原型,测试用户的行为上有很强的关联性,重要的问题基本都可以在前面两轮测试中很清楚的呈现出来。对于复杂的应用,test subjects are more likely to identify unique issues, with diminishing returns as the total number of test users increases.Jakob Nielsen suggests that five users offer the best insight before diminishing returns kick in significantly.(“...随着测试用户数量的增多而产生收益递减的现象。Jakob Nielsen建议,在收益递减的效应变的显著之前,5名测试用户可以带来最好的测试效果。” 不敢断译,求各位观众的帮助和指正。)
/*--------------------更新 2011-12-04 17:26--------------------*/
对于复杂的应用,
由于每位用户在测试中都可以有她独特的发现,那么随着用户数量的增加,这种独特性会降低,重复的发现会增加,这样我们花的时间,金钱和精力就用在发掘重复的issue上了,这不是理想的效果,经过研究5个人的数量刚好。
来自yingying同学的指正,thanx!
/*--------------------/更新 2011-12-04 17:26--------------------*/
计划筹备
选择测试任务
我们未必可以测试到app的方方面面,在时间和各种资源条件有限的情况下,可以尽量选择最重要的、使用最频繁的功能,来设计测试任务。
好的任务描述文案读起来应该更像剧情脚本,而不是简单的引导说明;对比下面两种风格:
- “查找一种沙爹酱的替代品”——不是非常给力。
- “今晚,有位朋友会来你家用餐,他对坚果过敏。看看有什么方法可以相应的调整一下食谱?”——很好,具有很真实的情景感和带入感。
记得自己先把这些任务过一遍,确保在正式开始测试之前,原型本身不会出现明显的错误和问题。
制定考量标准
测试结果通常会反映出大量可用性方面的问题;量化的标准可以帮我们很直观的比较出每轮测试之后产品在设计和功能方面的迭代成果。有以下几方面的考量标准需要特别留意:
- 任务完成度:用户成功的完成任务了没?
- 完成任务的时长:用户花了多长时间来完成任务?
- 所需的步骤:用户在完成任务的过程里,需要访问多少页面,会产生多少次触摸或点击?
- 用户在完成任务的过程中犯了多少错误,严重程度如何?
- 用户满意度如何?(5分制)
选择用户
必须选择“有价值”的用户进行测试。对于烹饪类的应用来说,找那些一周多数时间里以冷批萨为主食的用户来参与测试,将是一件即无厘头又坑爹的事。
可以基于早期的用户人格与市场方面的调研来描述你希望寻找的目标用户。寻找的范围和方式大致包括:
- 亲朋好友以及业界相关的联系人
- 通过你的网站或博客发布招募信息
- 在社交媒体中寻找与当前产品领域相关的用户
- 使用公告板、邮件列表等
酬谢回馈
如果你觉得很难找到测试对象,那么除了思考招募途径方式以外,也可以考虑为参与测试的用户提供一些酬谢回馈。大致的形式包括:
- 产品推出之后优先或免费使用的特权
- 酬金
- 代金券(网购优惠券或实体票券等)
- 吃吃喝喝
选择测试工具
有很多现成的工具服务可以对用户测试工作起到推动和辅助作用。
Feedback Army会随机邀请一些用户来回答你的测试任务问题,并以文本的形式进行回馈。如果你的产品受众面很大,那么这种方式还不坏,否则你将很难得到你所需要的方向性很强的回馈。
UserTesting则更加高端些,他们会帮你选择合适的用户群,并通过视频记录下用户完成测试任务的过程,然后将结果发送给你,而且成本还算廉价。一个弊端是,他们对用户的筛选是基于统计数据的,所以如果你希望参与测试的用户应该是那些每周至少5天会在家做饭的人,那么你能依靠的就只有用户的诚实了。另外,你也无法在测试过程中针对重要的交互环节向用户提出具体问题。
如果你需要与用户进行远程交流互动,那么屏幕录制和分享等功能是必不可少的。Adobe ConnectNow和Skype在这方面都很给力,iShowU(Mac)和Camtasia Studio(Windows)也是不错的选择。
当然,最好的测试方式,还是在面对面的互动中对用户微妙的反应进行观察和分析。最好摄像头和麦克风来记录下整个会话过程,并在测试结束后使用Silverback(Mac)或Morae(Windows)这类工具回放,进行分析。
引导测试进行
在测试的当天,做好一切准备,对测试所需的软硬件进行最后的测试。欢迎参与者的到来,对他们花时间参与测试表示感谢。
尽量让用户觉得轻松自在,以保证测试可以自然的进行。预先将酬劳支付给他们,避免他们会担心“只有正确的完成测试才能拿到报酬”。向参与者解释清楚测试的目的,要让他们明白真正的测试对象是app产品,而不是他们自身。告诉他们对接下来的任务尽力而为就好,完全不必顾虑是否会犯错。
最好事先签订一份简单的授权协议,告知用户接下来的测试过程会被影音记录,并用于今后的内部分析。要确保用户的隐私得到充分的保护,影音资料不会被在外部公开。
最重要的一点,要鼓励参与者大胆的思考及表述,不要担心什么;不过同时要让他们知道,你不会回答任何关于怎样使用app完成任务方面的问题。你要尽量营造出一种参与者正在独自使用产品完成任务的情景。
作为测试的主持者,你的责任是保持客观,认真倾听。一开始可以设置一些简单的任务,让参与者可以比较从容的进入角色。切记,在布置任务和提问的过程中,要避免引导出你希望得到的答复。多对参与者进行鼓励,给予一些非承诺性的回馈;如果他们在操作过程中犯了错误,首先给出一定的时间让他们自己思考和修正,只有在确实无法进行下去的时候再进行必要的干预。
向用户提问的时候,不要加入“选项”的因素。下面几种问法比较得当:
- “你可以描述一下你正在做什么吗?”
- “你正在思考什么?”
- “这和你的预期一致吗?”
测试之后
测试结束之后,记得要再次向参与者表示感谢;他们很有可能成为产品的第一批口碑传播者,尤其是当他们正好属于产品的目标用户群的话。在测试任务全部结束后,可以让他们对产品满意度进行简单的打分。
测试结束后,立刻记录你在测试过程中洞察到的各种细节问题,越详尽越好。即使其中一些想法是没什么价值的,也可以在接下来的分析过程中剔除掉。
和你的团队一起回顾整个测试过程,对发现的问题进行归纳和总结,理清优先级,并尽快在下一轮的产品原型迭代中做出相应的改进和调整。
总结
最后,我们来归纳一下本文中关于Web应用原型设计及相关测试的内容要点:
- 列出原型所需的视觉元素,按照功能优先级排序分组。
- 使用纸和笔简单的勾画低保真原型。
- 对应用的关键界面视图,使用辅助工具设计制作线框图和高保真原型。
- 在邀请用户进行原型测试之前首先进行内部测试评审。
- 在用户测试前,充分制定好考量标准。
- 使用情景脚本风格的测试引导。
- 参与测试的用户应该与app的目标市场有契合点。
- 对参与者给予适当的酬劳。
- 使用影音设备记录下测试过程。
- 作为测试的主持者,要保持客观,在布置任务和提问的过程中,避免引导性的问题。
- 测试结束后立刻记录过程中发现的问题,及时分析测试结果,对原型进行迭代。