Android TextView中文字设置超链接、颜色、字体 大杂烩
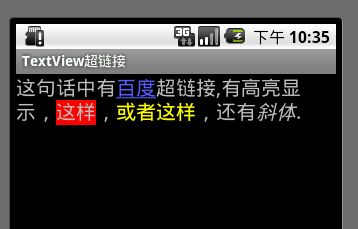
效果图:

Activity代码:
- package com.zhou.activity;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.text.Spannable;
- import android.text.SpannableString;
- import android.text.Spanned;
- import android.text.method.LinkMovementMethod;
- import android.text.style.BackgroundColorSpan;
- import android.text.style.ForegroundColorSpan;
- import android.text.style.StyleSpan;
- import android.text.style.URLSpan;
- import android.widget.TextView;
- public class TextViewLinkActivity extends Activity {
- TextView myTextView;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- myTextView = (TextView) this.findViewById(R.id.myTextView);
- //创建一个 SpannableString对象
- SpannableString sp = new SpannableString("这句话中有百度超链接,有高亮显示,这样,或者这样,还有斜体.");
- //设置超链接
- sp.setSpan(new URLSpan("http://www.baidu.com"), 5, 7,
- Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
- //设置高亮样式一
- sp.setSpan(new BackgroundColorSpan(Color.RED), 17 ,19,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- //设置高亮样式二
- sp.setSpan(new ForegroundColorSpan(Color.YELLOW),20,24,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
- //设置斜体
- sp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 27, 29, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
- //SpannableString对象设置给TextView
- myTextView.setText(sp);
- //设置TextView可点击
- myTextView.setMovementMethod(LinkMovementMethod.getInstance());
- }
- }
Spannalbe文档:
Spannalbe This is the interface for text to which markup objects can be attached and detached. Not all Spannable classes have mutable text; see Editable for that.
setSpan方法:
public abstract void setSpan (Object what, int start, int end, int flags) Since: API Level 1 Attach the specified markup object to the range start…end of the text, or move the object to that range if it was already attached elsewhere. See Spanned for an explanation of what the flags mean. The object can be one that has meaning only within your application, or it can be one that the text system will use to affect text display or behavior. Some noteworthy ones are the subclasses of CharacterStyle and ParagraphStyle, and TextWatcher and SpanWatcher.
http://developer.android.com/referenc...
android 如何让文本中某个关键字高亮显示?
TextView tv = (TextView) findViewById(R.id.hello);
SpannableString s = new SpannableString(getResources().getString(R.string.linkify));
Pattern p = Pattern.compile("abc");
Matcher m = p.matcher(s);
while (m.find()) {
int start = m.start();
int end = m.end();
s.setSpan(new ForegroundColorSpan(Color.RED), start, end, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
}
tv.setText(s);
//参数一:高亮颜色[ForegroundColorSpan前景色]
//from:高亮开始
//to:高亮结束
style.setSpan(new ForegroundColorSpan(color), from, to, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
(TextView)view.setText(style);
可以使用以下两种方法来实现:
1.用Html类的fromHtml()方法格式化要放到TextView里的文字。这种方法不仅能够高亮部分文字,而且还能够使用HTML里面方式来格式化文字,显示出各种效果。
- TextView.setText(Html.fromHtml("<font color=#FF0000>hello</font>"));
上述代码把hello设置成红色。
2.使用Spannable或实现它的类,如SpannableString。Spannable对象也可以实现一样的效果
- SpannableString ss = new SpannableString("abcdefgh");
- ss.setSpan(new BackgroundColorSpan(Color.RED), 2, 4, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- TextView.setText(ss);
上述代码把[2,4)之间的字符设置成红色,也就是c和d。
1. 引言
在Android中,使某个字符串中的某个单词或汉字高亮,效果图及代码实现如下。
2. 效果图
3. 功能实现
1. 主界面(main.xml)实现:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android"
- android:orientation = "vertical"
- android:layout_width = "fill_parent"
- android:layout_height = "fill_parent"
- >
- <TextView
- android:id = "@+id/highLight"
- android:layout_width = "wrap_content"
- android:layout_height = "wrap_content"
- />
- </LinearLayout>
2. 主Activity实现:
- package com.focus.fishme;
- import android.app.Activity;
- import android.graphics.Color;
- import android.os.Bundle;
- import android.text.Spannable;
- import android.text.SpannableStringBuilder;
- import android.text.style.BackgroundColorSpan;
- import android.widget.TextView;
- public class HighLightActivity extends Activity {
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- TextView highLightView = (TextView) findViewById(R.id.highLight);
- String highLightStr = "HighLight MaYingCai";
- String highLight = "MaYingCai";
- int start = highLightStr.indexOf(highLight);
- SpannableStringBuilder style = new SpannableStringBuilder(highLightStr);
- style.setSpan(new BackgroundColorSpan(Color.RED), start, start + highLight.length(),Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
- highLightView.setText(style);
- }
- }
|
||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||
EditText:
通常用于显示文字,但有时候也需要在文字中夹杂一些图片,比如QQ中就可以使用表情图片,又比如需要的文字高亮显示等等,如何在android中也做到这样呢?
记得android中有个android.text包,这里提供了对文本的强大的处理功能。
添加图片主要用SpannableString和ImageSpan类:
Drawable drawable = getResources().getDrawable(id);
drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight());
//需要处理的文本,[smile]是需要被替代的文本
SpannableString spannable = new SpannableString(getText().toString()+"[smile]");
//要让图片替代指定的文字就要用ImageSpan
ImageSpan span = new ImageSpan(drawable, ImageSpan.ALIGN_BASELINE);
//开始替换,注意第2和第3个参数表示从哪里开始替换到哪里替换结束(start和end)
//最后一个参数类似数学中的集合,[5,12)表示从5到12,包括5但不包括12
spannable.setSpan(span, getText().length(),getText().length()+"[smile]".length(), Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
setText(spannable);
将需要的文字高亮显示:
public void highlight(int start,int end){
SpannableStringBuilder spannable=new SpannableStringBuilder(getText().toString());//用于可变字符串
ForegroundColorSpan span=new ForegroundColorSpan(Color.RED);
spannable.setSpan(span, start, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
setText(spannable);
}
加下划线:
public void underline(int start,int end){
SpannableStringBuilder spannable=new SpannableStringBuilder(getText().toString());
CharacterStyle span=new UnderlineSpan();
spannable.setSpan(span, start, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
setText(spannable);
}
组合运用:
SpannableStringBuilder spannable=new SpannableStringBuilder(getText().toString());
CharacterStyle span_1=new StyleSpan(android.graphics.Typeface.ITALIC);
CharacterStyle span_2=new ForegroundColorSpan(Color.RED);
spannable.setSpan(span_1, start, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(span_2, start, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
setText(spannable);
案例:带有\n换行符的字符串都可以用此方法显示2种颜色
/**
* 带有\n换行符的字符串都可以用此方法显示2种颜色
* @param text
* @param color1
* @param color2
* @return
*/
public SpannableStringBuilder highlight(String text,int color1,int color2,int fontSize){
SpannableStringBuilder spannable=new SpannableStringBuilder(text);//用于可变字符串
CharacterStyle span_0=null,span_1=null,span_2;
int end=text.indexOf("\n");
if(end==-1){//如果没有换行符就使用第一种颜色显示
span_0=new ForegroundColorSpan(color1);
spannable.setSpan(span_0, 0, text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}else{
span_0=new ForegroundColorSpan(color1);
span_1=new ForegroundColorSpan(color2);
spannable.setSpan(span_0, 0, end, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
spannable.setSpan(span_1, end+1, text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
span_2=new AbsoluteSizeSpan(fontSize);//字体大小
spannable.setSpan(span_2, end+1, text.length(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
}
return spannable;
}
以上实际都是Html.fromHtml(html)的代码实现形式。
=============================================================================
TextView: (方法与EditView类似)
如何让一个TextView中的关键字高亮显示?
/**
* 关键字高亮显示 *
@param
target 需要高亮的关键字
*/
public
void
highlight(String target){ String temp
=
getText().toString(); SpannableStringBuilder spannable
=
new
SpannableStringBuilder(temp); CharacterStyle span
=
null
; Pattern p
=
Pattern.compile(target); Matcher m
=
p.matcher(temp);
while
(m.find()) { span
=
new
ForegroundColorSpan(Color.RED);
//
需要重复!
//span = new ImageSpan(drawable,ImageSpan.XX);//设置现在图片
spannable.setSpan(span, m.start(), m.end(),Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); } setText(spannable); }