OpenLayers-Map事件
OpenLayer的Map Event在Event.js文件的OpenLayers.Events中定义。
1 BROWSER_EVENTS: [ 2 "mouseover", //鼠标位于对象或区域上 3 "mouseout", //鼠标移出 4 "mousedown", //鼠标按下 5 "mouseup", //鼠标抬起 6 "mousemove", //鼠标移动 7 "click", //鼠标单击 8 "dblclick", //鼠标双击 9 "rightclick", //鼠标右击 10 "dblrightclick", //鼠标右键双击 11 "resize", //调整大小 12 "focus", //获得焦点 13 "blur" // 14 ],
本文通过定义一个鼠标click事件,来说明Map Event的用法。
1. 定义Event响应函数
1 function onMapClick(e){ 2 // 显示地图屏幕坐标 3 var str = "[Screen]:" + e.xy.x + "," + e.xy.y; 4 document.getElementById("screen_xy").innerHTML = str; 5 }
"screen_xy" 是用于显示鼠标点击时的坐标数据的div标签,其定义为:
1 <!--显示地图屏幕坐标Div--> 2 <div id="screen_xy"></div>
2. 在map上注册click事件及其响应函数
1 map.events.register("click", map, onMapClick);
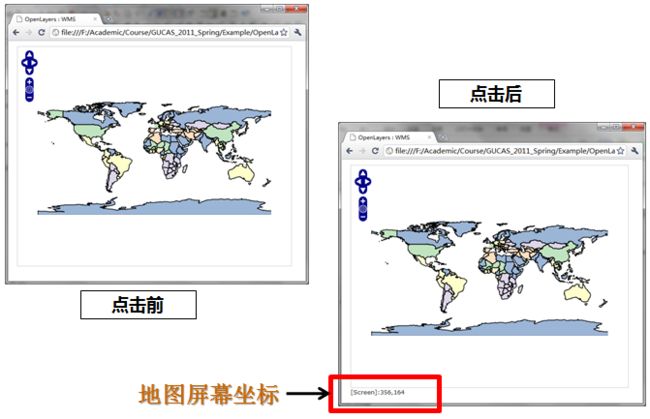
此时,在地图上单击鼠标时,onMapClick就会响应click事件,并在预定义的div控件上显示坐标。
3.获取click事件的地图座标
前面获取到只是click事件的屏幕坐标,如要获取地图坐标,需要进行转换。这里扩充onMapClick函数,实现转换。
1 function onMapClick(e){ 2 // 显示地图屏幕坐标 3 var str = "[Screen]:" + e.xy.x + "," + e.xy.y; 4 document.getElementById("screen_xy").innerHTML = str; 5 // 屏幕坐标向地图坐标的转换 6 var lonlat = map.getLonLatFromViewPortPx(e.xy); 7 str = "[Map]:" + lonlat.lat + "," + lonlat.lon; 8 document.getElementById("map_xy").innerHTML = str; 9 }
map对象的getLonLatFromViewPortPx函数,可以实现将屏幕坐标转换为地图坐标。
1 // 添加显示地图坐标的Div 2 <div id=“map_xy"></div>
效果如下图所示。click后,左侧显示屏幕坐标,右侧显示地图坐标。