【Silverlight】Bing Maps学习系列(八):使用Bing Maps Silverlight Control加载自己部署的Google Maps
上个月微软必应地图(Bing Maps)大中华区业务拓展经理acnchen发布了一篇《在必应地图SilverLight控件中加载其他地图(Google卫星图等)》的文章,里面详细介绍了如何实现加载Google卫星地图。本文要介绍的内容和这篇文章差不多,Bing Maps Silverlight Control除了可以加载外网的Google卫星地图,同样也是可以加载自定义的Google Maps地图数据的,包括卫星地图和路况地图。
首先回顾下Bing Maps Silverlight Control是如何加载Google卫星地图,其原理就是为Google卫星地图定制一个TileSource,在这个TileSource里实现加载Google卫星地图的算法,主要就是构造正确的TileSource映射Url,此Url的格式可以通过HttpWatch等HTTP嗅探器工具抓取分析得到。
2 {
3 public GoogleTileSource()
4 : base("http://khm{0}.google.com/kh/v=47&x={1}&y={2}&z={3}" )
5 { }
6
7 public override Uri GetUri(int x, int y, int zoomLevel)
8 {
9 return new Uri(string.Format(this.UriFormat, x % 4 , x, y, zoomLevel));
10 }
11 }
如上完成了对Google在线卫星地图数据的Url算法,在前端使用该TileSource就OK了。
2 {
3 public MainPage()
4 {
5 InitializeComponent();
6
7 MapTileLayer tileLayer = new MapTileLayer();
8 GoogleTileSource gts = new GoogleTileSource();
9 tileLayer.TileSources.Add(gts);
10 myMap.Children.Add(tileLayer);
11 this.myMap.Mode = new MercatorMode();
12 }
13 }
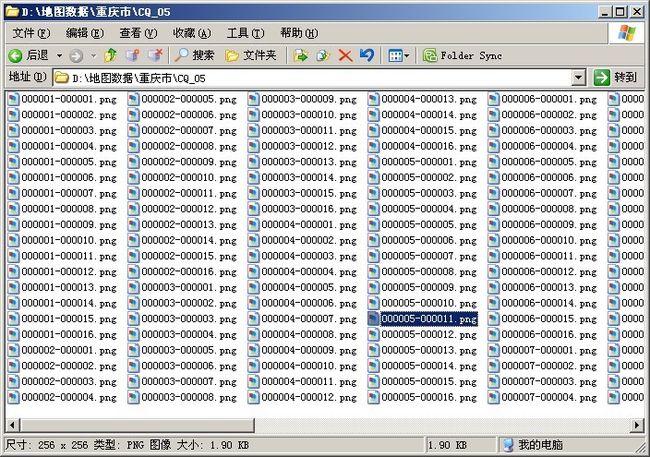
如上便实现了加载Google在线卫星地图,虽然实现了功能但是还是不够完美,如果我们没有联网就无法加载地图,这就需要我们自己部署地图数据,那如何实现加载自定义部署的地图数据呢?Google地图数据其实很简单,部署地图数据同样简单,只需要将地图数据通过Web服务器(如:IIS)部署好就行了。
地图数据部署完备,接下来就可以基于自己部署的地图数据开发TileSource的Url映射算法,然后同加载Google在线地图数据一样的方式将自己部署的地图数据加载并呈现出来。修改上面加载在线地图数据的算法,让其适应于加载自己部署的Google Maps数据。
2 {
3 public GoogleTileSource()
4 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png" )
5 { }
6
7 public override Uri GetUri(int x, int y, int zoomLevel)
8 {
9 int port = Application.Current.Host.Source.Port;
10
11 string url = string.Format(this.UriFormat, (zoomLevel + 1).ToString("D2"), (y + 1).ToString("D6"), (x + 1).ToString("D6" ), port);
12 return new Uri(url);
13 }
2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.png" )
3 { }
要实现加载自己部署的地图数据服务器上的卫星地图,只需要将上面的Tile System的映射Url的地图图片类型修改为.jpg就行了,如下代码块:
2 : base("http://localhost:5000/CQ_{0}/{1}-{2}.jpg" )
3 { }
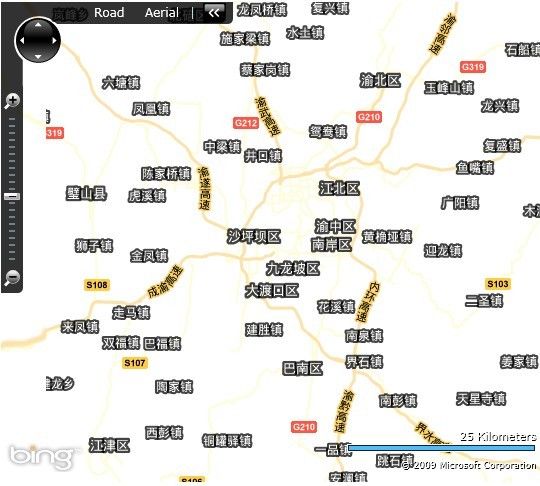
就这样就可以加载出卫星地图了,编译运行程序就会感觉到有的图层没有加载出来,这是由于TileSource的图片映射Url映射计算错误的原因,地图的不同方大级别的算法这里就不做介绍,希望通过本文抛砖引玉,引出更多更好更深入的技术文章。