iOS图片填充UIImageView(contentMode)
本文主要形象的介绍一下UIView的contentMode属性:
UIViewContentModeScaleAspectFit, //这个图片都会在view里面显示,并且比例不变 这就是说 如果图片和view的比例不一样 就会有留白如下图1
UIViewContentModeScaleAspectFill, // 这是整个view会被图片填满,图片比例不变 ,这样图片显示就会大于view如下图2
既然要求不高 又不能留白 那我就可以用第二种 可是这样就超出位置了,于是同事又开口了 截掉就可以了
然后完整过程就两步
[self.prp_imageViewsetContentMode:UIViewContentModeScaleAspectFill];
self.prp_imageView.clipsToBounds = YES;
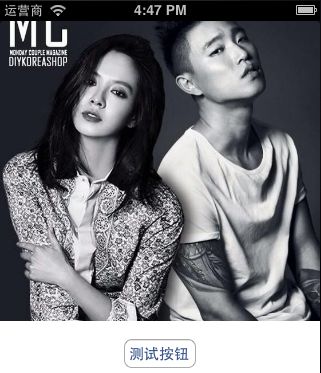
完美解决 以下是效果图
实在是太喜欢他们了就先暂时当我的模特吧
然后 我就把所有的都是试验了一遍,各种区别大家就看图总结吧
UIViewContentModeCenter
UIViewContentModeTop
UIViewContentModeBottom
UIViewContentModeLeft
UIViewContentModeRight
UIViewContentModeTopLeft
UIViewContentModeTopRight
UIViewContentModeBottomLeft
UIViewContentModeBottomRight
其他更详细的属性介绍:
-
UIView有个UIViewContentMode类型的属性contentMode,可以通过它来修改视图的内容显示模式。
01.typedef NS_ENUM(NSInteger, UIViewContentMode) {02.UIViewContentModeScaleToFill,03.UIViewContentModeScaleAspectFit,// contents scaled to fit with fixed aspect. remainder is transparent04.UIViewContentModeScaleAspectFill,// contents scaled to fill with fixed aspect. some portion of content may be clipped.05.UIViewContentModeRedraw,// redraw on bounds change (calls -setNeedsDisplay)06.UIViewContentModeCenter,// contents remain same size. positioned adjusted.07.UIViewContentModeTop,08.UIViewContentModeBottom,09.UIViewContentModeLeft,10.UIViewContentModeRight,11.UIViewContentModeTopLeft,12.UIViewContentModeTopRight,13.UIViewContentModeBottomLeft,14.UIViewContentModeBottomRight,15.};实例代码:
1.CGRect rect = self.view.frame;2.UIImageView *imageView = [[UIImageView alloc] initWithFrame:rect];3.imageView.contentMode = UIViewContentModeTop;4.imageView.image = [UIImage imageNamed:@"demoImage"];5.[self.view addSubview:imageView];
UIViewContentModeScaleToFill
根据视图的比例去拉伸图片内容。
UIViewContentModeScaleAspectFit
保持图片内容的纵横比例,来适应视图的大小。
UIViewContentModeScaleAspectFill
用图片内容来填充视图的大小,多余得部分可以被修剪掉来填充整个视图边界。
UIViewContentModeRedraw
这个选项是单视图的尺寸位置发生变化的时候通过调用setNeedsDisplay方法来重新显示。
UIViewContentModeCenter
保持图片原比例在视图中间显示图片内容
如果视图大小小于图片的尺寸,则图片会超出视图边界,下面类同
UIViewContentModeTop
保持图片原比例在视图中间顶部显示图片内容
UIViewContentModeBottom
保持图片原比例在视图中间底部显示图片内容
UIViewContentModeLeft
保持图片原比例在视图中间左边显示图片内容
UIViewContentModeRight
保持图片原比例在视图中间右边显示图片内容
UIViewContentModeTopLeft
保持图片原比例在视图左上角显示图片内容
UIViewContentModeTopRight保持图片原比例在视图右上角显示图片内容
UIViewContentModeBottomLeft
保持图片原比例在视图左下角显示图片内容
UIViewContentModeBottomRight
保持图片原比例在视图右下角显示图片内容