OSChina_IOS版客户端笔记(二)_程序主框架
本文将分析一下OSChina iOS客户端程序的主框架实现,并在尝试整理了一个最简单的框架。
1、在AppDelegate中创建多个UINavigationController,将这些UINavigationController添加到一个UITabBarController上,最后将UITabBarController设置为self.window的rootController。代码如下:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
//1.创建多个UINavigationController
NewsBase *newsBase = [[NewsBase alloc]initWithNibName:@"NewsBase" bundle:nil];
UINavigationController *newsNav =
[[UINavigationController alloc]initWithRootViewController:newsBase];
PostBase *postBase = [[PostBase alloc]initWithNibName:@"PostBase" bundle:nil];
UINavigationController *postNav =
[[UINavigationController alloc]initWithRootViewController:postBase];
//设置UITabBarController的tabBarItem的显示效果
newsNav.tabBarItem.title = @"综合";
postNav.tabBarItem.title = @"问答";
//2.将UINavigationController添加到UITabBarController上
UITabBarController *mainTab = [[UITabBarController alloc]init];
mainTab.viewControllers = [NSArray arrayWithObjects:newsNav,postNav, nil];
//3.将UITabBarController设置为window的rootViewController
self.window.rootViewController = mainTab;
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
2、在各个UINavigationController的rootViewController上持有两个ViewController对象,一个是UISegmentController,另一是包含一个UITableView的ViewController,前者通过切换Segment来控制后者中的UITableView的显示数据。具体如下:
一个UINavigationController的rootViewController,NewsBase.h:
#import <UIKit/UIKit.h> #import "NewsListController.h" @interface NewsBase : UIViewController //包含UITableView的ViewController @property (strong,nonatomic) NewsListController * newsListControl; @property (strong,nonatomic) UISegmentedControl *segment; @endNewsBase.m:
- (void)viewDidLoad
{
[super viewDidLoad];
//1.将持有的NewsListController的View添加到本界面的view中
newsListControl = [[NewsListController alloc]init];
newsListControl.catalog = 0;
[self addChildViewController:newsListControl];
[self.view addSubview:newsListControl.view];
self.newsListControl.view.frame = self.view.bounds;
self.newsListControl.view.autoresizingMask =
UIViewAutoresizingFlexibleHeight |
UIViewAutoresizingFlexibleWidth;
//2.初始化UISegmentController
NSArray *segmentTextContent = [NSArray arrayWithObjects:@"咨询",@"博客",
@"推荐阅读", nil];
self.segment = [[UISegmentedControl alloc]initWithItems:segmentTextContent];
self.segment.selectedSegmentIndex = 0;
self.segment.segmentedControlStyle =
UISegmentedControlStyleBar;
segment.frame = CGRectMake(0, 0, 300, 30);
//为UISegmentedControler注册切换segment事件
[segment addTarget:self action:@selector(segmentAction:) forControlEvents:UIControlEventValueChanged];
//将UISegmentedController设置为UISegmentedController的titleView
self.navigationItem.titleView = self.segment;
}
-(void)segmentAction:(id)sender {
//调用持有的NewsViewController对象上的载入列表数据方法
//需要注意的是子页面中包含一个UITableView对象,
[self.newsListControl reloadWithSegmentIndex:self.segment.selectedSegmentIndex];
NSLog(@"segmentchanged");
}
上面代码中有一点本人需要注意的是“1.将持有的NewsListController的View添加到本界面的view中”,其中的[self addChildViewController:xxx]这个API,说实话,我以前没有看到过。
3、在包含UITable的ViewController中,主要实现的就是数据的请求与加载,这些都需要配合网络数据请求以及下拉组件(EGORefreshTableHeaderView)来实现,这些会在后面的文章中加以介绍,为了使文件更加简洁,现在都用简单的测试数据模拟一下。在这个ViewController中,主要是向外开放了一个根据当前UISegment的选择状态来刷新数据的方法(reloadWithSegmentIndex),使得parentViewController能够进行控制。
包含UITableView的控制器NewsListController.h:
#import <UIKit/UIKit.h> @interface NewsListController : UIViewController <UITableViewDataSource,UITableViewDelegate> //UITableView引用 @property (nonatomic,strong) IBOutlet UITableView *newsTable; //列表数据 @property (nonatomic,strong) NSMutableArray *news; @property NSInteger catalog; //根据成员变脸segmentIndex调用刷新数据方法 -(void)reloadWithSegmentIndex:(NSInteger)segmentIndex; @endNewsListController.h:
- (void)viewDidLoad
{
[super viewDidLoad];
newsTable.delegate = self;
newsTable.dataSource = self;
[self reloadWithSegmentIndex:catalog];
}
/**
*根据当前segment选中的位置来切换列表数据
*/
-(void)reloadWithSegmentIndex:(NSInteger)segmentIndex {
//1.清除当前列表数据
if(news == nil) {
news = [[NSMutableArray alloc]initWithCapacity:20];
}
[news removeAllObjects];
//2.添加测试数据
for(int i=0;i<20;i++) {
[news insertObject:[NSString stringWithFormat:@"列表%d,置%d",segmentIndex,i] atIndex:i];
}
[newsTable reloadData];
}
#pragma mark -- UITable DataSource
-(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return 20;
}
-(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
NSString *cellTag = @"cellTag";
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:cellTag];
if(cell == nil) {
cell = [[UITableViewCell alloc]init];
}
UILabel *label = [[UILabel alloc]initWithFrame:CGRectMake(30, 0, 120, 40)];
[label setText:[news objectAtIndex:indexPath.row]];
[cell addSubview:label];
return cell;
}
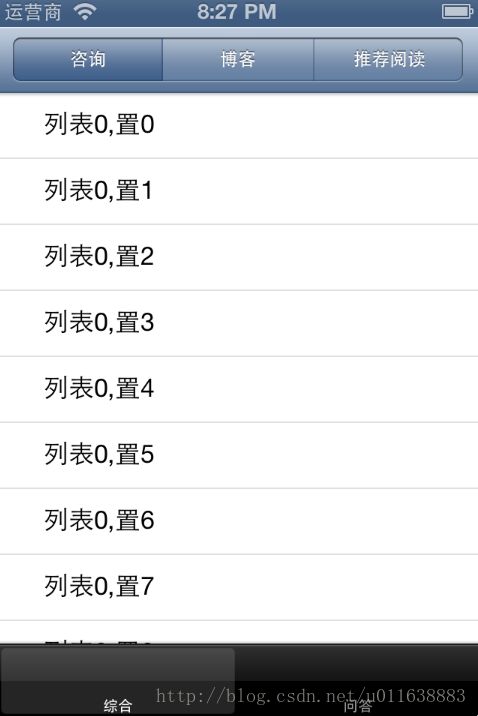
程序运行结果:
在自己动手写这个简易框架的过程中遇到一个问题,就是这设置UITabBarController的tabBarItem的text和image时,没有效果。后来反复检查发现由于这个框架的层级比较复杂,一定要在UITabBarContrller持有的直接子viewController上设置才行。所以我在AppDelegate中创建那几个UINavigationViewController时就直接设置了其所持有的TabBarItem的text。
东西写的可能不好,但是写完以后,心里会有一种踏实的感觉,,
工程地址:http://download.csdn.net/detail/u011638883/6604061
O啦~~~
转载请保留出处:http://blog.csdn.net/u011638883/article/details/16924039
谢谢!!