j2ME之心形曲线
下面是具体的游戏代码,女孩子看过可能会喜欢,编程思想很值得体味:
class HeartCanvas extends Canvas{
Image offScreen;//缓冲区对象
Graphics drawOffScreen;
int width,height;
protected HeartCanvas(){
try {
//指定缓冲区域为屏幕大小
width = this.getWidth();
height = this.getHeight();
offScreen =Image.createImage(width,height);
drawOffScreen = offScreen.getGraphics();// 获得一个新的Graphics对象
drawOffScreen.setColor(0x00f7f7f7);
drawOffScreen.fillRect(0,0,width,height);
drawOffScreen.setColor(0x00ee0000);
int i,j;
double x,y,r;
for(i=0;i<=90;i++)
for(j = 0;j <=90;j++){
//转换为直角坐标
r = Math.PI/45*i*(1-Math.sin(Math.PI/45*j))*18;
x = r*Math.cos(Math.PI/45*j)*Math.sin(Math.PI/45*i) + width/2;
y = - r *Math.sin(Math.PI/45*j)+height/4;
drawOffScreen.fillArc((int)x,(int)y-20,1,1,0,360);
}
} catch (Exception e) {
e.printStackTrace();
}
}
protected void paint(Graphics g) {
//显示缓存区的可变Image对象
//g.drawImage(offScreen,0,0,Graphics.TOP|Graphics.LEFT);
//drawOffScreen.setColor(0,0,0);
//int i,j;
//double x,y,r;
//for(i=0;i<=90;i++)
// for(j = 0;j <=90;j++){
//转换为直角坐标
//r = Math.PI/45*i*(1-Math.sin(Math.PI)/45*j)*18;
//x = r*Math.cos(Math.PI/45*j)*Math.sin(Math.PI/45+i) + width/2;
//y = - r *Math.sin(Math.PI/45*j)+height/4;
//drawOffScreen.fillArc((int)x,(int)y,2,2,0,360);
// drawOffScreen.fillArc(0,0,2,2,0,360);
// }
g.drawImage(offScreen,0,0,Graphics.TOP|Graphics.LEFT);
}
class HeartCanvas extends Canvas{
Image offScreen;//缓冲区对象
Graphics drawOffScreen;
int width,height;
protected HeartCanvas(){
try {
//指定缓冲区域为屏幕大小
width = this.getWidth();
height = this.getHeight();
offScreen =Image.createImage(width,height);
drawOffScreen = offScreen.getGraphics();// 获得一个新的Graphics对象
drawOffScreen.setColor(0x00f7f7f7);
drawOffScreen.fillRect(0,0,width,height);
drawOffScreen.setColor(0x00ee0000);
int i,j;
double x,y,r;
for(i=0;i<=90;i++)
for(j = 0;j <=90;j++){
//转换为直角坐标
r = Math.PI/45*i*(1-Math.sin(Math.PI/45*j))*18;
x = r*Math.cos(Math.PI/45*j)*Math.sin(Math.PI/45*i) + width/2;
y = - r *Math.sin(Math.PI/45*j)+height/4;
drawOffScreen.fillArc((int)x,(int)y-20,1,1,0,360);
}
} catch (Exception e) {
e.printStackTrace();
}
}
protected void paint(Graphics g) {
//显示缓存区的可变Image对象
//g.drawImage(offScreen,0,0,Graphics.TOP|Graphics.LEFT);
//drawOffScreen.setColor(0,0,0);
//int i,j;
//double x,y,r;
//for(i=0;i<=90;i++)
// for(j = 0;j <=90;j++){
//转换为直角坐标
//r = Math.PI/45*i*(1-Math.sin(Math.PI)/45*j)*18;
//x = r*Math.cos(Math.PI/45*j)*Math.sin(Math.PI/45+i) + width/2;
//y = - r *Math.sin(Math.PI/45*j)+height/4;
//drawOffScreen.fillArc((int)x,(int)y,2,2,0,360);
// drawOffScreen.fillArc(0,0,2,2,0,360);
// }
g.drawImage(offScreen,0,0,Graphics.TOP|Graphics.LEFT);
}
}
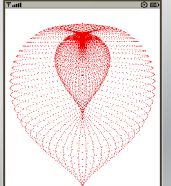
主类略,具体效果如下图: