jQuery对表单表格的操作及更多应用
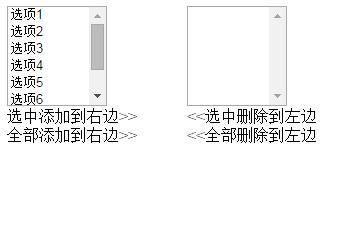
一、下拉框应用
<script type="text/javascript"> $(function(){ $("#add").click(function(){ var $option=$("#select1 option:selected"); $option.appendTo("#select2");//appendTo可以完成先删除后追加 }) $("#add_all").click(function(){ var $option=$("#select1 option"); $option.appendTo("#select2"); }) $("#select1").dblclick(function(){//双击事件绑定 var $option=$("option:selected",this);//获取选中的选项 $option.appendTo("#select2"); }) $("#remove").click(function(){ var $option=$("#select2 option:selected"); $option.appendTo("#select1"); }) $("#remove_all").click(function(){ var $option=$("#select2 option"); $option.appendTo("#select1"); }) $("#select2").dblclick(function(){ var $option=$("option:selected",this); $option.appendTo("#select1"); }) }) </script>
<style type="text/css"> .centent{ float:left; margin-right:50px;} span{ display:block;} </style>
</head>
<body>
<div class="centent">
<select multiple="multiple" id="select1" style="width:100px;height:100px;">
<option value="1">选项1</option>
<option value="2">选项2</option>
<option value="3">选项3</option>
<option value="4">选项4</option>
<option value="5">选项5</option>
<option value="6">选项6</option>
<option value="7">选项7</option>
<option value="8">选项8</option>
</select>
<div>
<span id="add">选中添加到右边>></span>
<span id="add_all">全部添加到右边>></span>
</div>
</div>
<div class="centent">
<select multiple="multiple" id="select2" style="width:100px;height:100px;">
</select>
<div>
<span id="remove"><<选中删除到左边</span>
<span id="remove_all"><<全部删除到左边</span>
</div>
</div>
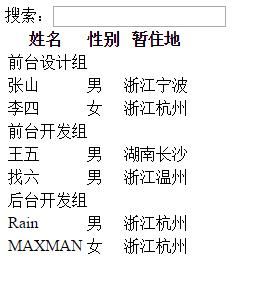
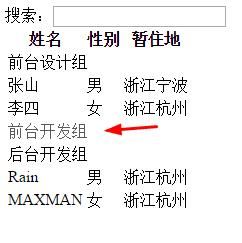
</body>二、表格展开关闭与内容筛选
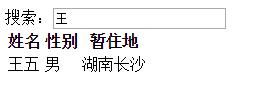
表格内容筛选
<script type="text/javascript"> $(function(){ $('tr.parent').click(function(){ $(this) .toggleClass("selected")//添加/删除高亮 .siblings('.child_'+this.id).toggle();//隐藏/显示子行 }) $("#filterName").keyup(function(e) { //输入内容,搜索相应结果,隐藏其他内容,只显示搜索内容 $("table tbody tr").hide().filter(":contains('"+($(this).val())+"')").show(); }).keyup();//DOM加载完后,绑定事件完成后立即触发,表格内容保持刚才筛选出来的结果 }) </script>
<style type="text/css"> .selected{ color:#5B5A5A;} </style>
</head>
<body>
搜索:<input type="text" id="filterName">
<table>
<thead>
<tr><th>姓名</th><th>性别</th><th>暂住地</th></tr>
</thead>
<tbody>
<tr class="parent" id="row_01"><td colspan="3">前台设计组</td></tr>
<tr class="child_row_01"><td>张山</td><td>男</td><td>浙江宁波</td></tr>
<tr class="child_row_01"><td>李四</td><td>女</td><td>浙江杭州</td></tr>
<tr class="parent" id="row_02"><td colspan="3">前台开发组</td></tr>
<tr class="child_row_02"><td>王五</td><td>男</td><td>湖南长沙</td></tr>
<tr class="child_row_02"><td>找六</td><td>男</td><td>浙江温州</td></tr>
<tr class="parent" id="row_03"><td colspan="3">后台开发组</td></tr>
<tr class="child_row_03"><td>Rain</td><td>男</td><td>浙江杭州</td></tr>
<tr class="child_row_03"><td>MAXMAN</td><td>女</td><td>浙江杭州</td></tr>
</tbody>
</table>
</body>三、网页字体大小
<script type="text/javascript"> $(function(){ $("span").click(function(){ var thisEle = $("#para").css("font-size"); //获取元素字体大小,返回数值和单位 var textFontSize = parseInt(thisEle , 10);//parseInt去掉了单位,如16px获得16,第二个参数是进制,10进制 var unit = thisEle.slice(-2); //获取单位,slice()返回指定字符开始的一个子字符串,-2从倒数第二位开始,即获得px var cName = $(this).attr("class"); if(cName == "bigger"){ textFontSize += 2; }else if(cName == "smaller"){ textFontSize -= 2; } $("#para").css("font-size", textFontSize + unit ); }); }); </script>
<style type="text/css"> </style>
</head>
<body>
<div class="msg">
<div class="msg_caption">
<span class="bigger" >放大</span>
<span class="smaller" >缩小</span>
</div>
<div>
<p id="para" >
This is some text. This is some text. This is some text. This is some text. This
is some text. This is some text. This is some text. This is some text. This is some
text. This is some text. This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text. This is some text. This
is some text. This is some text.
</p>
</div>
</div>
</body>四、网页选项卡
<script type="text/javascript"> $(function(){ $("div.tab_menu ul li").click(function(){ $(this).addClass("selected") .siblings().removeClass("selected"); var index=$("div.tab_menu ul li").index(this); $("div.tab_box>div").eq(index).show() .siblings().hide(); }) }) $("div.tab_menu ul li").click(function(){ $(this).addClass("selected") .siblings().removeClass("selected"); var index=$("div.tab_menu ul li").index(this); $("div.tab_box >div").eq(index).show() .siblings().hide(); }) </script>
<style type="text/css"> .tab_menu li { float:left; text-align:center; cursor:pointer; list-style:none; padding:1px 6px; margin-right:4px; background:#F1F1F1; border:1px solid #898989; border-bottom:none;} .tab_box{ clear:both; border:solid 1px #6C6A6A; width:300px; height:100px; } .hide{ display:none;} .tab_menu li.hover { background:#DFDFDF;} .tab_menu li.selected { color:#FFF; background:#6D84B4;} </style>
</head>
<body>
<div class="tab">
<div class="tab_menu">
<ul>
<li class="selected">时事</li>
<li>体育</li>
<li>娱乐</li>
</ul>
</div>
<div class="tab_box">
<div>时事</div>
<div class="hide">体育</div>
<div class="hide">娱乐</div>
</div>
</div>
</body>