Maven学习笔记(三)—— 使用Maven自带的功能创建Java和JavaWeb项目
一、使用Maven创建Java项目
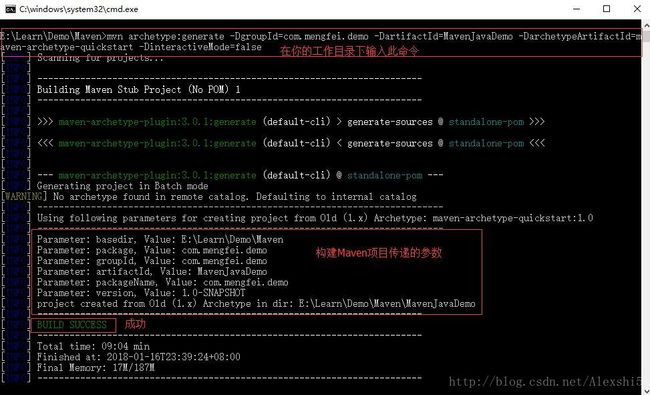
1、打开命令窗口,输入创建命令
使用shift+右键单击,选择在此处选择打开命令窗口,输入如下命令:
mvn archetype:generate -DgroupId=com.mengfei.demo -DartifactId=MavenJavaDemo -DarchetypeArtifactId=maven-archetype-quickstart -DinteractiveMode=false
mvn archetype:generate
:这是创建java项目的maven命令;
-D
:用来传递参数;
groupId
:参数,一般为公司或组织名称,默认使用此名称作为包名;
artifactId
:参数,一般为项目名-模块名的组合方式(普通的项目会有多个模块,为了区分),创建项目时会默认创建一个模块,会默认使用此名称作为模块名;
maven-archetype-quickstart
:参数,创建maven项目的原型,quickstart代表java项目原型(更多关于archetype的内容可以参考: Maven之自定义archetype生成项目骨架);
interactiveMode
:参数,是否使用交互模式创建java项目,默认为true,这里设置为false,让maven自动构建。
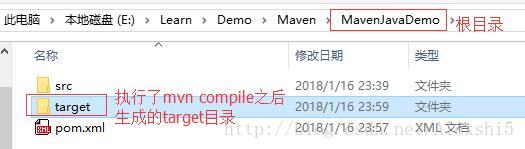
2、创建成功,查看工作目录
3、查看pom.xml文件
4.0.0
com.mengfei.demo
MavenJavaDemo
jar
1.0-SNAPSHOT
MavenJavaDemo
http://maven.apache.org
UTF-8
junit
junit
3.8.1
test
4、编译命令:mvn compile
5、测试命令:mvn test
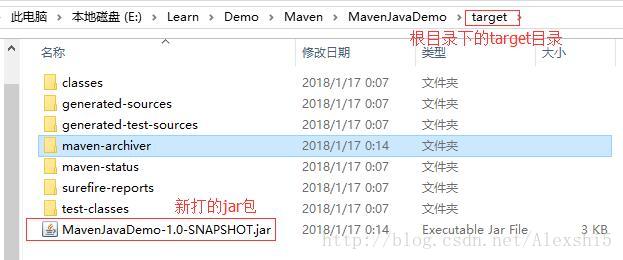
6、打包命令:mvn package
在target目录下打开命令窗口,运行jar包,输入命令:java -cp MavenJavaDemo-1.0-SNAPSHOT.jar com.mengfei.demo.App ,执行结果如下图:
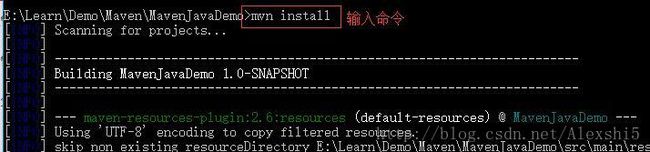
7、安装命令:mvn install
如果不知道怎么修改本地仓库地址的可以参考: Maven入门(二)—— 初识Maven并使用Maven构建简单的入门项目以及修改Maven本地仓库路径
二、使用Maven创建JavaWeb项目
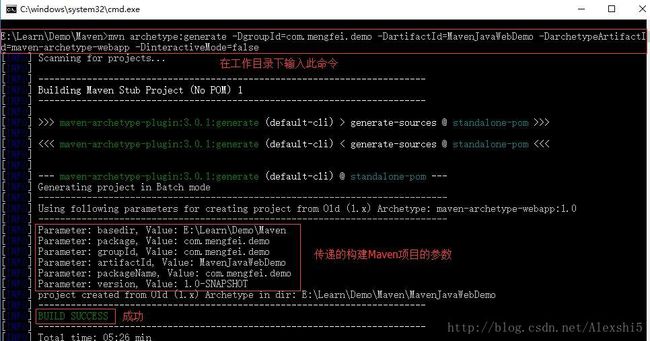
1、打开命令窗口,输入创建命令
使用shift+右键单击,选择在此处选择打开命令窗口,输入如下命令:
mvn archetype:generate -DgroupId=com.mengfei.demo -DartifactId=MavenJavaWebDemo -DarchetypeArtifactId=maven-archetype-webapp -DinteractiveMode=false
2、创建成功,查看工作目录
3、查看pom.xml文件
4.0.0
com.mengfei.demo
MavenJavaWebDemo
war
1.0-SNAPSHOT
MavenJavaWebDemo Maven Webapp
http://maven.apache.org
UTF-8
junit
junit
3.8.1
test
MavenJavaWebDemo
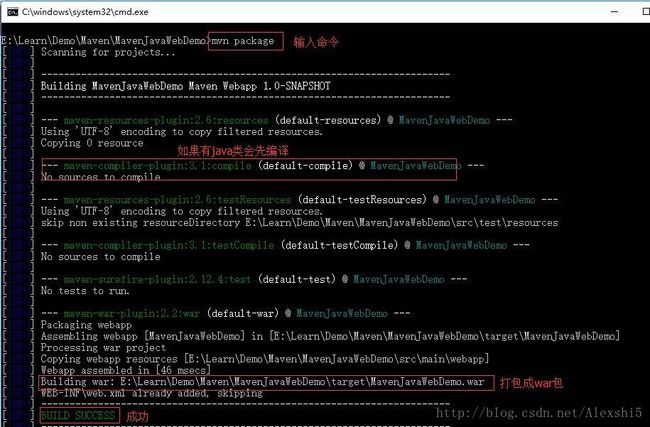
4、进入到新建项目的根目录,执行打包命令:mvn package
5、运行war包
方式一:将war包放到tomcat下面运行
第一步:将war包复制到tomcat目录下面的webapps目录
第二步:进入到tomcat下面的bin目录,找到startup.bat,双击启动tomcat
第三步:不关闭启动页面,在浏览器输入访问路径,访问项目中的index.jsp中的内容
方式二:使用tomcat插件发布运行
第一步:修改pom.xml文件,在pom.xml文件中添加如下内容
4.0.0
com.mengfei.demo
MavenJavaWebDemo
war
1.0-SNAPSHOT
MavenJavaWebDemo Maven Webapp
http://maven.apache.org
UTF-8
junit
junit
3.8.1
test
MavenJavaWebDemo
org.apache.tomcat.maven
tomcat7-maven-plugin
第二步:进入到此项目的根目录,在根目录下输入命令:mvn tomcat7:run

方式三:使用jetty插件发布运行
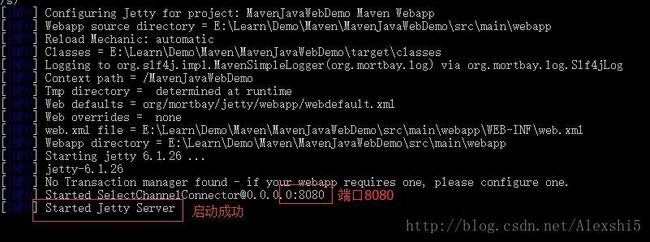
第一步:修改pom.xml文件,在pom.xml中添加如下内容
4.0.0
com.mengfei.demo
MavenJavaWebDemo
war
1.0-SNAPSHOT
MavenJavaWebDemo Maven Webapp
http://maven.apache.org
UTF-8
junit
junit
3.8.1
test
MavenJavaWebDemo
org.mortbay.jetty
maven-jetty-plugin
要下载插件,可能要等一会儿
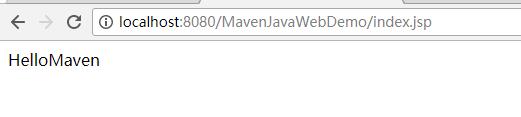
第三步:打开浏览器,输入访问路径,同样可以访问项目下面的index.jsp页面(
jetty启动窗口不要关闭)
6、简单扩展,在MavenJavaWebDemo项目中调用MavenJavaDemo项目中App类中的方法
第一步: 在MavenJavaDemo项目中的com.mengfei.demo包中的APP类中新添加一个方法,如下:
package com.mengfei.demo;
/**
* Hello world!
*
*/
public class App
{
public static void main( String[] args )
{
System.out.println( "Hello World!" );
}
public String say(){
return "HelloMaven";
}
}
第二步:将MavenJavaDemo项目打包成jar包安装到本地仓库
提示:在
MavenJavaDemo项目的根目录下使用mvn install命令即可
第三步:在MavenJavaWebDemo项目的pom.xml文件中添加
MavenJavaDemo项目的jar包依赖,如下:
4.0.0
com.mengfei.demo
MavenJavaWebDemo
war
1.0-SNAPSHOT
MavenJavaWebDemo Maven Webapp
http://maven.apache.org
UTF-8
junit
junit
3.8.1
test
com.mengfei.demo
MavenJavaDemo
1.0-SNAPSHOT
MavenJavaWebDemo
org.apache.tomcat.maven
tomcat7-maven-plugin
第四步:修改 MavenJavaWebDemo项目中webapp目录下的index.jsp文件,代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ page import="com.mengfei.demo.App" %>
Insert title here
<%=new App().say()%>
第五步:启动tomcat(jetty也可以)
提示:
在MavenJavaWebDemo项目的根目录下执行mvn tomcat7:run命令即可(jetty就是mvn jetty:run)
第六步:在浏览器中访问此项目下的index.jsp页面,结果如下:
第六步:在浏览器中访问此项目下的index.jsp页面,结果如下: