暴力解决echarts数据重复加载问题
乍暖还寒时候,最难将息。
最近真的是被echarts折磨得体无完肤。
好不容易解决了柱状图宽度不能调的问题,现在又遇到数据重复加载的问题,真是一波未平一波又起。
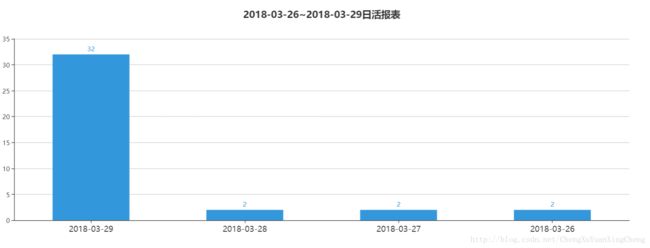
先看问题:(宽度不能调真的蛋蛋疼~)
what’all???不是两天的数据吗?定睛一看,发现数据重复加载了一次,
看了一下返回的数据,果然,一共就返回了两条数据:
{
"current": 1,
"list": [
{
"count": "2",
"countDate": 1522080000000
},
{
"count": "2",
"countDate": 1521993600000
}
],
"pageSize": 20,
"status": false,
"statusCode": 200,
"total": 2
}为什么呢?
有问题,找文档。
文档这么说:setOption :“设置图表实例的配置项以及数据,万能接口,所有参数和数据的修改都可以通过setOption完成,ECharts 会合并新的参数和数据,然后刷新图表。如果开启动画的话,ECharts 找到两组数据之间的差异然后通过合适的动画去表现数据的变化。”
换言之,就是他的这个数据加载机制是不断进行合并的,并不是清除掉之前的数据重新进行加载的。
文档又说了:
调用方式:
chart.setOption(option, notMerge, lazyUpdate);或者
chart.setOption(option, {
notMerge: ...,
lazyUpdate: ...,
silent: ...
});option:图表的配置项和数据,具体见配置项手册。
notMerge:可选,是否不跟之前设置的option进行合并,默认为false,即合并。
lazyUpdate:可选,在设置完option后是否不立即更新图表,默认为false,即立即更新。
silent:可选,阻止调用 setOption 时抛出事件,默认为false,即抛出事件。
既然这样,那么讲道理,选择第二个参数为true,即
chart.setOption(option, true);图表应该就不会进行合并了,但是在尝试的时候发现还是不行,不知道是不是有问题,代码如下:
drawLine(state) {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
//省略option部分
},true);
}试了一下不行,好,我改成第二种方式:
drawLine(state) {
// 基于准备好的dom,初始化echarts实例
let myChart = echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
//省略option部分
},
{
notMerge:true,
});
}还是不行,我用的有问题还是文档在逗我?(如果发现有问题下方留言共同学习哈~)
图还是那个鬼样子。。。
最后只能在拿到数据之前将数组置空(其实后台返回的数据一点问题没有,就是图还在那里。。。迷雾遮挡了星光,但星辰一直在那里……):
if (data.list.length != 0) {
queryFilter.x=[];//在赋值之前将数组置空
queryFilter.y=[];
for (var i = 0; i < data.list.length; i++) {
queryFilter.x[i] = data.list[i].provinceName;
queryFilter.y[i] = data.list[i].amount;
}
commit("drawLine");
}警告:强迫症不宜久看此图!
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
因为
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
图会害羞。