版本:V3.0.3.2
分析目录:
一、产品定位
二、用户分析
三、产品架构分析
四、视觉与交互分析
五、总结
一、产品定位
1、市场简述
在传统市场中,番茄工作法、鱼骨记录法等时间管理方法为主的APP层出不穷,专门针对手机使用时间统计的APP却在少数。
2、软件简述
24π,也称24pi,从2015年2月份面试至今,下载量已达10万多人次,在目前手机时间管理软件中,首创碎片化和时光轴特性,简单的方式精准的表达用户手机APP使用情况。
3、设计体验分析
市场指向:现有市场型的一款手机APP使用情况统计软件。
用户指向:主要用户全体是对手机时间管理有强烈需求,需要对手机相关目标事项进行管理,辅助用户手机APP使用时间的管理。
产品形态:产品体验驱动为主,界面形态语言表达直接,交互样式简单,容易操作,用户体验效果佳。从产品的整体发展来看,24pi的模式驱动力越来越明显,社区的建立,带动用户的交流,提高产品的用户活跃度。
核心功能:统计手机APP使用时间。
产品阶段:产品仍处于发展的初级阶段,从用户对产品的认知程度,对产品的评价等方面资料可知,产品现阶段正向中级阶段突围,不断扩展用户量,强化完善产品内容,外联的初级布局,用户反馈,产品运营等方面不断增强,建立用户群体认知,达到产品升级与用户量增加的目标。
生态形式:对于用户来说,24pi是用户管理手机APP使用时间的工具,帮助用户更清晰的了解不同阶段使用手机的次数与市场。而对于产品本身发展来说,24pi是作为产品开发方面的主载体存在,它为用户创造了价值,建立用户之间的交流互动,未来也为产品带来商业上的利益。
二、用户特点分析
24pi主要针对的是对手机有一定以来程度的手机使用者,主要功能是为用户克服手机依赖、减少手机使用频率、及时提醒用户手机使用时长、直观的展现时间碎片等。作为手机伴侣角色,24pi随着手机的开启,开始工作,用户在使用过程中,软件处于后台运行状态。
用户进行产品操作的时间主要集中在一段时间内,例如一天结束、一周结束等,对产品进行查看,以便及时了解手机使用情况。
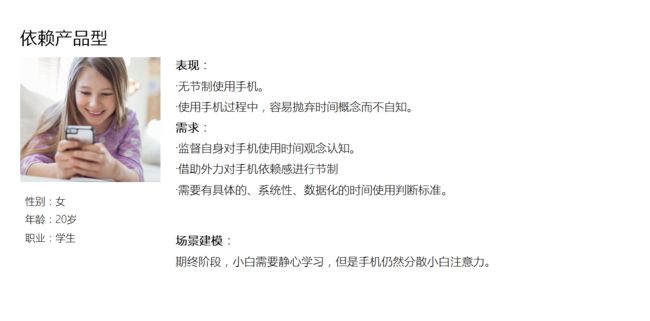
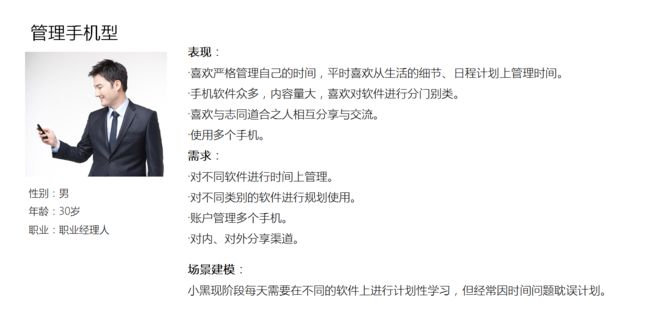
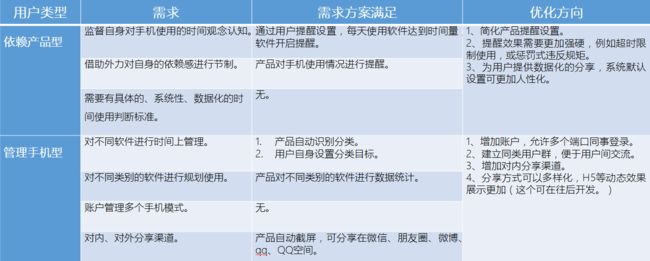
1、用户类型 1
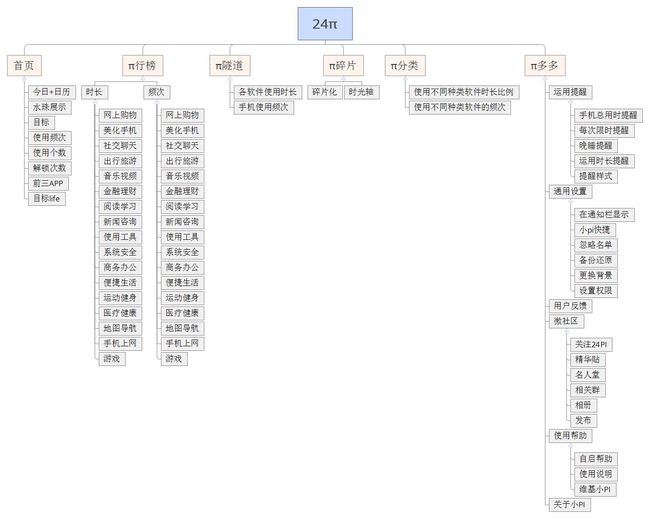
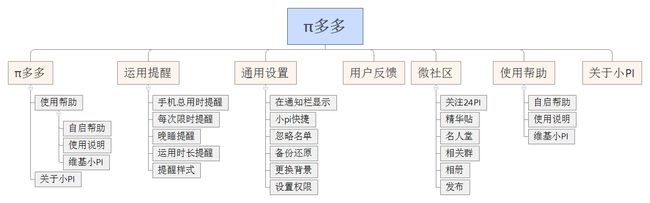
三、�产品架构分析
·24pi是一款手机时间管理辅助工具,手机使用辅助与时间管理为主要的架构逻辑。
· 从产品的tap1、tap2、tap3、tap4中,24pi分别使用了直观的交互方式展现用户一天内使用手机的总时长、手机使用个数、各软件使用情况、以及碎片化a时间使用,给用户简单的查看结果,减少了用户的思考。傻瓜式的交互逻辑,增强了产品的认知程度。在tap5中,主要为用户提供个性化设置功能。
· 作为手机辅助产品,在tap2中,虽未实现外部链接,但也会是增加用户活跃度的模式之一,这可能是产品未来迭代中事项商业变现的主要途径,符合产品的发展趋势。
架构功能介绍
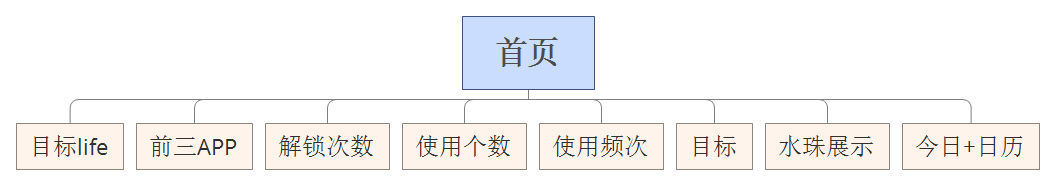
�首页:记录用户手机使用情况,用户目标设置,以及个页面流量入口。
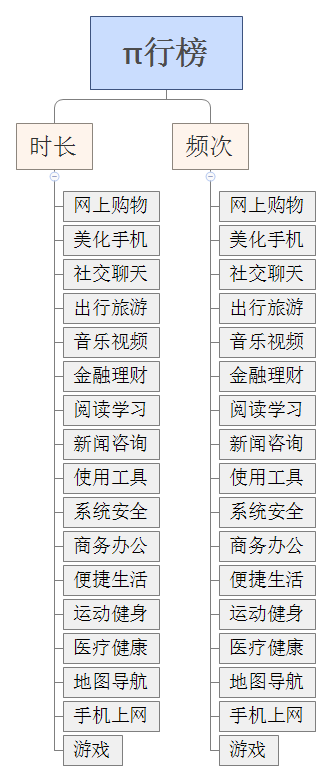
Π行榜:大数据记录全民手机使用软件,并依照使用时长与使用频次进行次序排名。
Π隧道:用户当天手机使用软件按时长与频次排名。
Π碎片:将用户当天时间碎片化,展现用户一天内使用手机主要时间段,并提供使用软件情况查询功能。这也是产品的主要活跃内容。
Π分类:用户一天内使用的不同类别软件的时长与频次划分。
Π多多:用户个性化设置软件使用。
用户满意度
四、视觉&交互分析
1、整体分析
视觉上:
1、界面背景抢眼,会引起用户视觉流混乱。但是对于24pi产品来说,功能,层级简单,色彩丰富的界面设计可以给用户更饱满的情感化感受。
2、一致性问题:①文字:各个页面的台头文字不统一,表述内容不明确。
②文字字体大小不统一。
③元素多样,如果除去背景,难以将页面联系为同一个产品内。
④在tap3、tap4中的点击元素可进入二级页面,而tap1的大水珠点击为无效操作,操作一致性体验差。
--产品的一致性总体表现差,增加了用户的认知负荷以及学习成本。
交互上:1、页面主要是线性结构,页面呈现的内容容易理解,符合用户需求与操作习惯。
2、tap1到tap2/3/4/5/6页面的跳转是隐藏在②中,增强了首页的整体性。
3、各页面的文字表述不符合用户使用习惯,用户不清楚自身所处的状态,需要反复跳转,多次试验,才能正确了解产品的内容,操作负荷强,用户的学习成本提高,不利于产品的认知推广。
4、从tap1到tap4,页面之间的关联性弱,跳跃性高,初级用户使用过程的误操作几率大。Tap3/4/5中的内容功能相似,都是统计用户使用时间,可以合并相关页面,调整整体结构,减少页面转换,增强页面的活跃度。
建议:1、使用符合用户习惯的文字标题,增强页面的识别性与认知程度。文字字体大小、图标大小规范统一。
2、增强页面之间的关联性,减少用户学习成本。
3、增加登录入口,建立用户的个人账号。
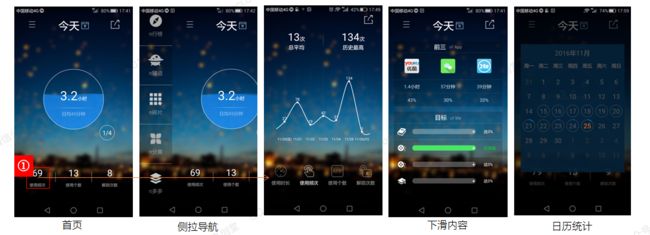
2、首页1
视觉上:整体性好,直观性强。
1、隐藏了导航栏,突出首页的整体性。
2、强点突出时间统计的核心功能,独特的设计语言就已经成为产品标识,提高了产品的认知程度,满足用户视觉、信息获取效果。
3、视觉设计中注重留白效果,配合产品背景,营造时间渐逝场景与氛围。
交互上:1、在头屏中,隐藏式的侧拉导航,不影响首页内容,信息强点吸引用户,强化了核心功能。
2、下滑内容的出现在首页没有预示,应增加按钮提示,引导用户操作。
3、点击①可进入二级页面,操作指示不明,增加了用户的操作负荷。
4、a、计入二级界面,主要包括使用时长、使用频次、使用个数、解锁次数以及手机使用历史最高次数以及总平均次数。
b、页面内容展示指代不明,建议增加文字或其他效果表现页面内容。
c、二级页面内没有返回操作按钮。
从入口到出口的交互流程不顺畅,用户操作不佳。
3、首页2
交互流程:目标-增加目标-选择目标-添加APP-设置时间-编辑备注-完成
1、用户目标设置个数为7个,整体流程设置清晰,流畅。缺点是用户的选择较少,例如目标选择、设置时间。
2、用户目标选择只提供6个内容,是为了保持产品界面一致性,提高内容的可读性。
3、设置时间选择较为单一,建议增加“每天最多时间”设置功能。
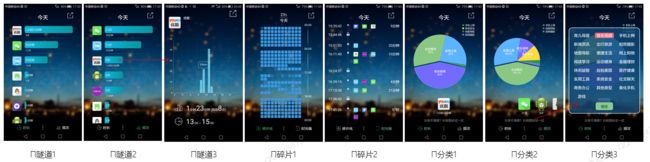
4、统计页面分析
视觉上:1、三个页面的表达元素各异,整体性不强,归整度较差。
2、tap2、tap4使用常规图标表格,信息内容略显空洞,建议适当增加可转化信息,例如强化使用超时APP,使用警告性颜色或语言提醒用户,使用手机过长试进行强制性提示,夜间使用超时警告灯信息。
交互上:1、三个页面包括用户手机APP使用时间排行、手机使用碎片化时间与时间轴、APP分类统计的时长与频次,功能的效果上具有重复性,建议合并π隧道与π分类,减少页面切换,提高用户的操作负荷。
3、在产品中,π碎片是产品的亮点之一,页面内容以显示为主,碎片化与时光轴切换、点击查看等功能却没有很强的转化效应,建议增加用户操作功能,提高页面的活跃度。
5、设置页面
视觉上:视觉流合理,条目一致性强,用户认知与学习成本低。
交互上:
1、页面主要是线性结构,页面呈现的内容容易理解,符合用户需求与操作习惯,一致性完整。
2、产品“π多多”是产品的设置页面,文字表达不符合用户认知,用户体验效果较差。
3、现阶段,用户反馈与微社区的功能相似,均是用户反馈内容,产品运营能力需要一定的提高。
4、设置页面的功能入口明显,但是缺乏出口设置,给用户一个不稳定的确定状态出口,建议增加确定状态出口设置,提供用户稳定的操作场景。
6、π行榜
交互上:1、从产品布局上可以看出是产品未来商业发展的主要方向,符合产品升级需求与商业变现需求。
2、页面内容是平台上软件使用排行榜,条目内容有软件类别、软件使用人数、人均使用时长,条目本身无转化力,条目内容信息转化力不足,建议增加软件信息,手机是否已安装或更新提示,提升转化力效率。
3、页面条目显示7个,内容饱满,与其他页面留白设计手法产生极大的差异,建议减少条目数量,增加条目内容,与其他页面保持一致。
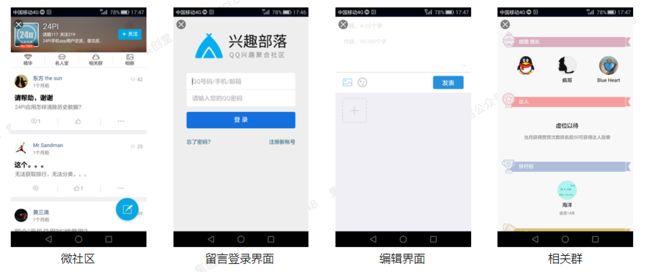
7、微社区
视觉上:1、页面间的一致性较弱,字体大小、颜色、等元素不一致,突出用户发帖内容,不利于社区发展。建议优化。
2、名人堂页面运营量低,展示方式建议重新优化。
交互上:1、页面无登录入口,操作页面切换自动跳转到兴趣部落页面,登录信息以qq号码、手机、邮箱为账号,QQ密码直接登录,让用户产生不安全感,有盗取信息质疑。另外登录后无退出出口,用户状态认知负荷大。建议完善账号登录功能。
2、二级页面展示内容无发判断出处,用户认知弱。
3、相关群与相册无内容。
--建议完善微社区,完善用户常规操作功能,增加社区运营,提高用户圈子的交流效率,提高产品活跃度。
五、分析总结
24Pi手机APP使用时间统计产品现阶段仍处于初级产品阶段,产品需要完善核心功能,增强用户使用体验,增加产品的可操作空间,加强用户与产品的互动空间,提升用户粘性与活跃度。