- 为啥程序员下班后只关显示器从不关电脑?看看各大网站的答案~
码农突围
01首百问答的答案:jingmentudou因为你永远不知道什么时间会被叫醒。开个远程就能避免半夜去公司了。02月尧jade干这一行的,电脑自按下开机键开始,除了驱动会自动启动外,你需要重新检查各大运行库,需要重建虚拟机,需要重新激活某些来路不明的软件,需要开十几个甚至很多的专业软件,需要开全部的聊天通讯软件,需要重新测试某些pcie通道扩展卡运行问题(显卡点不亮啊,声卡炸了啊),做主控机的电脑还
- flutter WebView
小蜜蜂嗡嗡
flutter
import'dart:convert';import'package:constant/constant.dart';import'package:generated/l10n.dart';import'package:http/DioManager.dart';import'package:http/api/info_express_api.dart';import'package:jade/
- dll调试方法
白开水。
1.在同一个解决方案下新建exe项目来调试dll项目2.dll项目如果是Release要关掉优化才方便调试,Debug无影响3.exe调用的dll要和exe同一目录。为了不影响dll的项目,所以我们把生成的exe放进dll的Release目录下。4.调试项目JadetigerLIBTest的输出文件在dll项目JadetigerLIB的Release目录下。5.同时也要把调试命令设为这个接下来打断
- c4d-redshift红移渲染器与Substance Paint交互的工作流程
JadeKou
大家好我是JadeKou大家在使用redshift的过程中很可能会需要一些贴图有的时候用节点只能做一些程序纹理,不能做细致的贴图。很多时候大家去网上找。但是也不一定就能满足自己的需求。今天我来讲讲c4d红移和SP这个软件的结合使用,SP能直接生产PBR流程里的材质,号称三维界的PS。今天还要介绍一款插件用来把sp导出的贴图一键连接到红移渲染器里面,这样就不用我们自己很费事的去连接了,节省时间。下面
- UnityShader玉石效果
米芝鱼
UnityShader效果unity游戏游戏引擎图形渲染着色器
效果:代码:Shader"MyShader/Jade"{Properties{_DiffuseColor("漫反射颜色",color)=(1,1,1,1)_ThicknessMap("厚度图",2d)="white"{}_AddColor("叠加颜色",color)=(1,1,1,1)_CubeMap("环境贴图",Cube)="white"{}_RotateAngle("环境贴图旋转偏移",Ra
- Windows下效率必备软件
努力2009
转自:https://jeffjade.com/2015/10/19/2015-10-18-Efficacious-win-software/工欲善其事,必先利其器!工欲善其事,必先利其器!工欲善其事,必先利其器!重而说三。AutoHotKey:神器!神器!神器!当然也得看使用者咯(__)嘻嘻……详情请参看:Win下最爱效率神器:AutoHotKey。Listary:本地搜索神器,当然还有别的作用
- Awesome Chrome 插件集锦
ivan820819
闲谈软件工程网络应用
转载自:http://www.jeffjade.com/2017/01/23/118-chrome_awesome_plug-in子曾曰:“工欲善其事,必先利其器。居是邦也。”——语出《论语·卫灵公》;其后一百多年,荀子也在其《劝学》中倡言道:“吾尝终日而思矣,不如须臾之所学也;吾尝跂而望矣,不如登高之博见也。登高而招,臂非加长也,而见者远;顺风而呼,声非加疾也,而闻者彰。假舆马者,非利足也,而致
- 想做口译员之背单词
玉桑说
我被问过很多次这些问题:“喻老师,我想当口译员,要不要从A开始背字典?”“Jade老师,想当同传,需要多大的词汇量?五万够吗”“喻老师,每次新的会议,是不是有大量的词汇要背,怎么短时间搞定那么多新单词”。首先把答案放在这里:“1.不需要从A开始背单词。2.熟练掌握核心词汇5000即可。3.单词是会越背越快的。等你有一定的基础后,再辅以前后缀构词法的知识,快速背单词不是问题。词汇量是个伪概念。有的人
- 夜~冬霜
夜景黑色调
夜景黑色调/作冬霜风西临玉窗,花舞情幽春未尝?苦雨凌乱青丝捻,问归来人问归人。Winterfrostwindwestjadewindow,flowerdanceYouchunnottaste?Bitterraindisorderlybluesilktwist,askedthereturntoaskpeople.晚安各位。得来之人,能有几人相守终老,相伴此生。珍惜眼前人。(诗词原创。图源网络,感谢作
- 红楼梦
我是一个性感的女孩
SpeakingofbakedteaatthedoorandthelittlegirlsaidthatthejadeofBaoyuhadcome,thelittlegirlcamebacktotellBaoyuinahurry.manyPeoplelistenedandallpushedBaoyuouttoaskhim.Thecrowdlistenedinthecorridor.Baoyufelt
- linux系统ansible的jiaja2的语法和简单剧本编写
丨析木丨
linuxlinuxansible运维
jianja2语法和简单剧本jinja2语法Jinjadefault()设定if语句for语句ansiblejiaja2的使用ansible目录结构:tasks目录下文件内容:nginx模板文件ansible变量文件ansible主playbook文件测试并执行:查看检测执行结果剧本编写安装apache安装mysqljinja2语法Jinjadefault()设定default()默认值的设定有助
- 前端全能开发神器:codekit for mac
d5fanfan
前端macos
CodeKitforMac是一款强大的Web前端开发工具,特别适合Mac用户使用。首先,CodeKit支持多种流行的前端编程语言和框架技术,包括Less,Sass,Stylus,CoffeeScript,Typescript,Jade,Haml,Slim,Markdown和Javascript等。这意味着开发者可以在一个应用程序中编译和管理这些语言的文件,极大地提高了工作效率。其次,CodeKit
- 前端开发工具:Prepros for Mac
d5fanfan
macos
PreprosforMac是一款高效的前端开发工具,专为简化网站开发和测试而设计。首先,它支持多种文件类型的编译,包括LESS、Sass、SCSS、Stylus、Jade、CoffeeScript、Haml和MarkDown等,这使得开发者能够轻松处理这些文件。其次,Prepros的一个显著特点是它的无依赖性,用户无需安装如Sass和Compass等额外的软件,只需安装Prepros即可开始工作。
- 【Java万花筒】Java智能编程:探寻Jess、JADE、Neuroph和Apache OpenNLP的奇妙世界
friklogff
Java万花筒javaapache开发语言
Java中的智能力量:Jess、JADE、Neuroph和ApacheOpenNLP深度解析前言在当今数字化的时代,处理和分析大量数据的需求越来越迫切。本文将介绍四个强大的Java工具包,它们分别是Jess、JADE、Neuroph和ApacheOpenNLP。这些工具包提供了丰富的功能,涵盖了专家系统开发、多智能体系统、人工神经网络构建以及自然语言处理等领域。通过深入了解这些工具,读者将能够在J
- 我们应该怎样定义 BTC Layer2?
TechubNews
区块链web3
撰文:Jademont,水滴资本创始人原文来自TechubNews:我们应该怎样定义BTCLayer2?广义的BTCLayer2:只要消耗BTC作为gas,以BTC为底层资产,可以做为dapp平台,性能又远优于BTC一层,都算。包括但不限于,基于Indexer的应用平台,EVMrollup,EVMcrosschain,侧链,闪电网络,RGB等等。这些最终比拼的还是TVL,也就是到底有多少BTC信任
- Vue.js - Day5 - Webpack
砖工
Vue.js-Day5-Webpack在网页中会引用哪些常见的静态资源?JS.js.jsx.coffee.ts(TypeScript类C#语言)CSS.css.less.sass.scssImages.jpg.png.gif.bmp.svg字体文件(Fonts).svg.ttf.eot.woff.woff2模板文件.ejs.jade.vue【这是在webpack中定义组件的方式,推荐这么用】网页中
- 寻梦狮城22 我喜欢吃米饭
Jadecode简玛
文/JadeCode22.我喜欢吃米饭到了月底,雪莉把孙唯和颜颜叫到了办公室。“公司又向移民厅新申请了两个中国女孩,她们的准证已经批下来了。中介说她俩过了元旦就会到新加坡来的。”颜颜和孙唯互看了一眼,两个人心照不宣。“之所以告诉你们是因为公司决定向JTC申请一套住房,这样你们四个人可以住在一起。”雪莉继续说。“房租公司付吗?”孙唯问。“你们四个人平摊,每月从你们的薪水里扣除。价格肯定比你们在市场上
- 浏览器渲染和服务器渲染区别
weixin_30737433
前端后端uiViewUI
1、为什么会有服务器渲染与客户端渲染?越来越复杂的UI意味着越来越重的渲染工作。目前通常有两种选择:服务器渲染与客户端渲染。以Jade,YAML为代表的模板渲染引擎一般作用于服务器作为后端的视图部分。而使用JavaScript直接处理HTMLDOM则是作用于前端,性质是客户端执行渲染。两者在最终用户看到的效果是一致的。WebApp最终都还是要落实到HTML,CSS,JavaScript上才能体现到
- 高冷翡翠也可以变身亲民萌萌呆
晶美生活啊
自古以来,君子对玉情有独钟,玉文化在中国五千年的文化基因里早已根深蒂固。在众多光芒万丈的宝石中,翡翠温润如水,气质内敛的特质与中国人温恭谦让,含蓄内敛的气质非常吻合。翡翠也称硬玉,是玉的一种。颜色呈翠绿色或者红色。翠绿色被称作翠,红色即为翡。翡翠的英文名称为jadeite,意为佩戴在腰部的宝石,在十六世纪时,人们认为翡翠是一种能治腰痛和肾痛的宝石。可见人们对翡翠的重视和喜爱由来已久。世界上90%以
- 【信号分离】基于JADE实现语音信号分离附matlab代码
机器学习之芯
信号处理matlab语音识别开发语言
✅作者简介:热爱科研的Matlab仿真开发者,修心和技术同步精进,代码获取、论文复现及科研仿真合作可私信。个人主页:Matlab科研工作室个人信条:格物致知。更多Matlab完整代码及仿真定制内容点击智能优化算法神经网络预测雷达通信无线传感器电力系统信号处理图像处理路径规划元胞自动机无人机内容介绍在数字信号处理领域,信号分离是一个非常重要的问题。信号分离可以帮助我们从混合信号中提取出我们感兴趣的信
- 文献阅读 - JADE:具有可选外部存档的自适应差分进化
太极生两鱼
文献阅读算法机器学习深度学习
文章目录标题摘要关键字结论研究背景I.INTRODUCTION常用基础理论知识II.BASICOPERATIONSOFDEIII.ADAPTIVEDEALGORITHMSA.DESAPB.FADEC.SaDED.jDE研究内容、成果IV.JADEA.DE/Current-to-pbestB.ParameterAdaptationC.ExplanationsoftheParameterAdaptat
- webpack总结
跌倒的小黄瓜
Vue.js-Day5-Webpack在网页中会引用哪些常见的静态资源?JS.js.jsx.coffee.ts(TypeScript类C#语言)CSS.css.less.sass.scssImages.jpg.png.gif.bmp.svg字体文件(Fonts).svg.ttf.eot.woff.woff2模板文件.ejs.jade.vue【这是在webpack中定义组件的方式,推荐这么用】网页中
- [都市]海上屋语(21)
Jadecode简玛
图片发自App文/JadeCode21.当初房子要是租给你就好了(上卷完)大房东告诉小雨,自从那次和二房东谈判之后,二房东每天都给她发来很多的短信,试图说服她不要起诉解约,还说之所以当时不让物业管理员进冂检查,是因为李阿姨没有谈赔偿条件,而租客也拒绝配合,甚至还赌咒发誓说后来也不是她向城管投诉的违建......二房东还来找过小雨,小雨劝她别再闹了,二房东却威胁说不会善罢甘休,小雨只能由她去了。“这
- flutter 文件上传封装
小蜜蜂嗡嗡
flutter
import'dart:async';import'dart:io';import'dart:typed_data';import'dart:ui';import'package:atui/jade/utils/Utils.dart';import'package:dio/dio.dart';import'package:flutter/cupertino.dart';import'package
- 瑜伽垫哪个牌子质量好?2023瑜伽垫十大品牌排行榜。
氧惠全网优惠
2023年瑜伽垫十大品牌排行榜,前十名分别是拜耳/Bayer、哈他/HATHAYOGA、Manduka、Jadeyoga、奥义、青鸟、Liforme、迪卡侬/DECATHLON、易之优克/Easyoga、远阳/Sunyoga。在分享之前给大家推荐一个互联网最新导购平台【氧惠】,邀请码211985,氧惠是目前返利最高的电商导购平台。团队有滑落,佣金真的高。氧惠是2022年全新上线的一个全网CPS+本
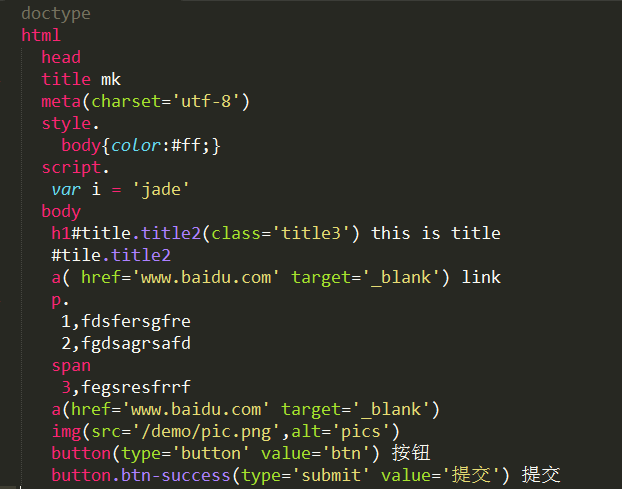
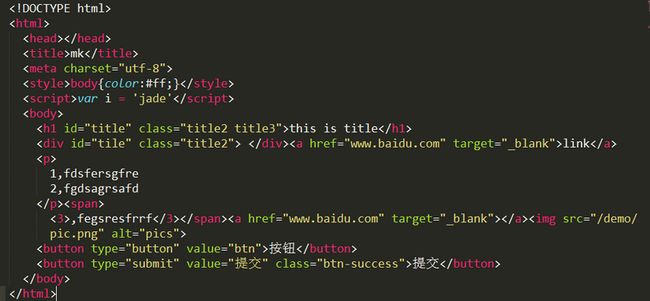
- Block 一张图秒懂jadeBlock 语法
熊明才
jadeJavascriptjade
在Jade中,允许使用block结合extends关键字预定义一个模板供其他模板调用。调用时,如果父模板中定义了某块内容,而子模板中没有定义时,默认显示父模板中的内容。Jade通过这种方法实现模板的继承和重用。+除了继承模板,还可以使用append和prepend对继承的模板进行扩展。在Jade中,block的内容是可选的,如果需要也可以指定默认内容。block声明方式:blockblockNam
- EVM 网络效应:为什么说 EVM 可能比以太坊本身更重要?
Unitimes
网络区块链pythonjava大数据
撰文:Nir&KrishnaNandakumar编辑:ForesightNews前言:本文为Nir与KrishnaNandakumar共同撰写,VernonJohnson、DavidPhelps、CarlosDiaz-Pedron、TomerBen-David和JadEsber对撰写本文提供了大量帮助。对整个区块链行业而言,EVM可能比以太坊区块链本身更重要。实际上,大家所熟知的以太坊只是以太坊区
- 2021-01-13
怀南会
国家质量监督总局发布《珠宝玉石名称》中,主要矿物成分为透闪石的矿物(岩石)称为“软玉”,其英文名称Nephrite或HetianJade。因新疆和田地区出产最早,开发利用史最久,所以人们称“和田玉”。自古以来,和田玉的称谓很多,除“和田玉”外,还有“软玉”、“角闪石玉”、“透闪石玉”、“昆山玉”、“于田玉”、“真玉”、“白玉”等。《珠宝玉石名称》中值得注意的几点细节:1、“软玉”一词只用于学术交流
- 瑜伽垫选购攻略:带你了解瑜伽垫的各种线条,告诉你哪个牌子最科学!
好项目高省
市面上有很多品牌的瑜伽垫,质量和性能因品牌和材料而异。以下是一些质量较好的瑜伽垫品牌供您参考:1.Liforme:Liforme是一家知名的瑜伽垫品牌,其产品以高品质和耐用性著称。他们的瑜伽垫采用环保材料制作,提供出色的防滑性能和缓冲效果,并具备对齐系统,帮助练习者保持正确的体位。2.JadeYoga:JadeYoga是另一家备受推崇的瑜伽垫品牌。他们的瑜伽垫由天然橡胶制成,具有出色的防滑表面和优
- ros 安装webcam驱动
女工程师
rosusb-cam
首先我先说明下的工作的环境,vmware+ubuntu+ros+indigo,下面是我在安装usb_cam遇到的问题。1.安装rosperception我这里是indigo,如果是jade请相应的把indigo改成jade,终端输入$sudoapt-getinstallros-indigo-perception2.查看video设备并安装驱动$ls/dev/|grepvideo终端会打印video
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio