React Native疑难点,问题深坑最强总结
Mac和Windows安装搭建React Native环境教程如下:
- Mac OS X版本:Mac OS X安装React Native环境点击进入....
- Windows版本:Windows系统安装React Native环境点击进入...
1.Windows环境Server Start问题
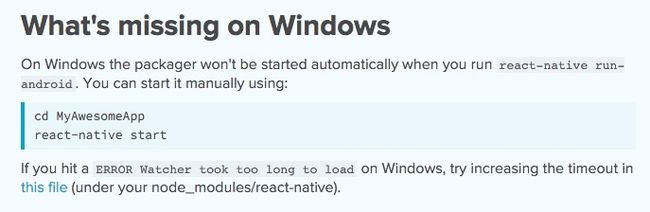
根据官方文档更新(点击进入),具体截图如下:
如果你现在采用的是Windows系统进行开发React Native项目,那么终端运行react-native run-android命令该打包程序将不会自动开启,所以可以采用如下的命令: cd MyAwesmomeApp 然后react-native start就可以进行运行啦。如果在运行过程中遇到了如下的超时错误:ERROR Wathcer took too long to load。我们可以修改react-native/packager/react-packager/src/DependencyResolver/FileWatcher/index.js该文件的超时时间值即可![]()
2.Windows环境运行官方Demo(UIExplorer,Movies等项目)
大家肯定会根据Reac Native文档进行执行下面的命令进行运行如下:
|
1
2 3 |
cd react
-
native
. /gradlew :Examples :Movies :android :app :installDebug . /packager /packager. sh |
但是这样问题出现Windows下面怎么样执行shell脚本?
解决方案:Windows环境需要安装cygwin之后就可以直接这样执行shell脚本啦 https://www.cygwin.com/
Windows版本超详细编译运行官方实例项目请点击进入....
3.React Native(RN)启动不成功,unable to download js bundle错误解决方案
解决方案如下:
- 3.1.首先需要设置IP和端口,默认端口是8081,手机(模拟器)和电脑在同一个网络中,查询电脑的IP地址。
- 3.2.手动去删除.babelrc隐藏文件,具体文件目录为:node_modules/react-deep-force-update/.babelrc
- 如果是其他版本,那也是需要删除的不过路径已经发生变化了。具体路径:/node_modules/react-native/node_modules/react-transform-hmr/node_modules/react-proxy/node_modules/react-deep-force-update
- 3.3.最后重点 Android项目关闭终端重新执行运行命令,iOS项目也需要关闭服务终端,重新启动packager
3.WebStorm不识别React Native语法解决方案
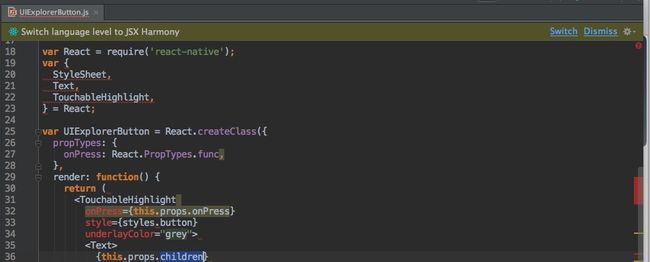
大家可能会很奇怪,明明自己电脑react native,jscs,react-template都安装了,可以为什么打开react native项目文件还是各种报错呢?如下图:
遇到这个问题还是比较简单,只需要开启JSX语法支持即可,具体解决方案如下:
Preferences -> Languages and Frameworks -> JavaScript -> language version下拉框里选JSX Harmony
4.启动出现红色界面,提示没有注册 unRegisteredProject
错误原因:是提示你的app模块没有进行注册
解决办法:就是查看你的index.android.bundle或者index.ios.bundle中的最下面写的那个localproject和你android或者ios项目中写的是不是一样即可
AppRegistry.registerComponent('localproject', () => projectname);
5.启动运行下载gradle速度太慢,并且容易卡死(感谢群友ˋ狠ㄨ得意提供支持)
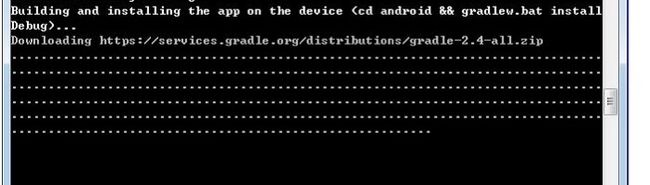
我们经常运行项目的时候会需要进行下载gradle,不过由于网络或者和谐的问题经常下载需要花很长时间或者直接超时以及下载失败!
解决方案如下:我们可以按照AndroidStudio的方式采用Gradle离线版本,下载地址:http://services.gradle.org/distributions/gradle-2.4-all.zip
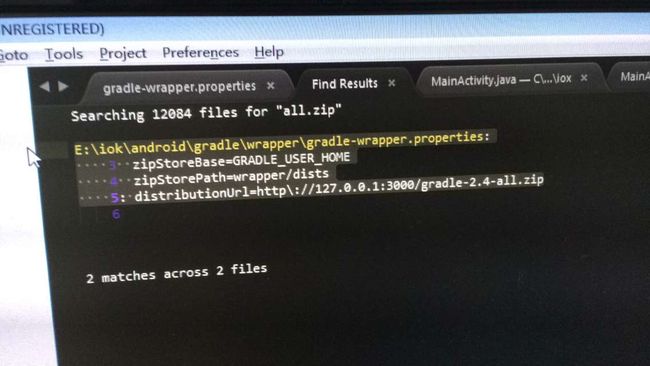
下载完之后打开当前需要运行的项目中的gradle-wrapper.properties文件进行如下配置,就可以采用离线版本了,速度非常快哦~
群里有人反应Gradle经常下载不了,我这边上传了2.4和2.7压缩包到百度网盘大家可以点击下载一下:
gradle2.4版本:链接: http://pan.baidu.com/s/1o7m3kd8 密码: tqa2
gradle2.7版本:链接: http://pan.baidu.com/s/1kUvwOHD 密码: 28e5
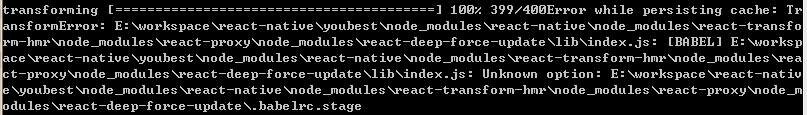
6.运行项目的时候transforming进度达到100%,但是进度最后差一点例如399/400
具体错误截图如下:
该问题解决方案,具体可以查看上面第三点删除中react-force-update/.babelrc文件,然后重新运行即可~
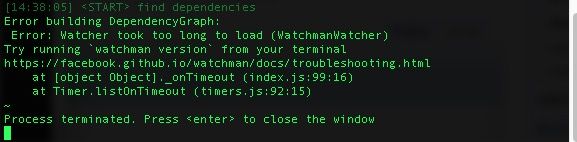
7.Watcher took too long to load (WatchmanWatcher)该错误解决方案方案
具体错误截图如下:
根据截图中的日志提醒的解决方案,我们打开:https://facebook.github.io/watchman/docs/troubleshooting.html 该网页去寻找解决方案。在页面的最底部有更新watchman的代码:
|
1
2
3
|
watchman shutdown-server
brew update
brew reinstall watchman
|
接下来重新运行reactnative项目即可。
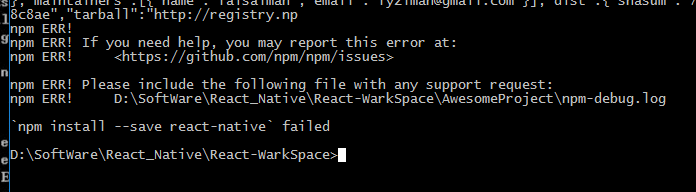
8.windows版本init项目错误,终端提醒让你查看npm_debug.log
具体错误截图如下:
遇到遇到这个问题首先命令行查看你一下你的npm版本具体命令:npm --version 如果你的版本是2.4左右例如:
这时你就需要进行升级npm的版本了,npm2在windows系统不支持,需要升级到npm3以上。具体升级版本点击请查看 该该文章的中间有升级方法。
9.RCTNetworking.sendRequest got 7 arguments, expected 6
有童鞋导入一个module的时候运行可能会出现这个错误,该错误已经在0.19版本修改了。建议大家react native升级到0.19版本:升级详情请点击
同时fix android项目中的build.gradle文件:compile 'com.facebook.react:react-native:0.19.0'
如果你有积累下来的问题解决方案,可以联系并且发送给我~注意加群React Native技术交流1群:282693535
尊重原创,转载请注明:From Sky丶清(http://www.lcode.org/) 侵权必究!