原文:The differences between Object.freeze() vs Const in JavaScript
作者:Bolaji Ayodeji
本文经授权翻译转载,版权归原作者所有!
自ES6发布以来,ES6给JavaScript带来了一些新特性和方法。对于JavaScript开发者来说,这些特性能够很好地改善了我们的工作流程以及工作效率,其中的特性就包括 Object.freeze() 方法和 const 。
一些开发人员特别是新手们会认为这两个功能的工作方式是一样的,但其实并不是。 让我来告诉你Object.freeze() 和 const 是如何不同的。
综述
const 和 Object.freeze() 完全不同。
-
const的行为像let。它们唯一的区别是,const定义了一个无法重新分配的变量。 通过const声明的变量是具有块级作用域的,而不是像var声明的变量具有函数作用域。 -
Object.freeze()接受一个对象作为参数,并返回一个相同的不可变的对象。这就意味着我们不能添加,删除或更改对象的任何属性。
可变对象的属性能够进行更改,而不可变对象在创建对象后不能更改其属性。
例子
const
const user = 'Bolaji Ayodeji'
user = 'Joe Nash'
这个例子会抛出一个Uncaught TypeError,因为我们正在尝试重新分配使用const关键字声明的变量user,这样做是无效的。
这个例子中使用 let 或者 var 声明是能够正常工作的,但是使用 const 并不能。
const 的问题
使用const声明的对象仅能阻止其重新分配,但是并不能使其声明的对象具有不可变性(能够阻止更改其属性)。
参考以下代码,我们使用const关键字声明了一个变量,并为其分配了一个名为user的对象。
const user = {
first_name: 'bolaji',
last_name: 'ayodeji',
email: '[email protected]',
net_worth: 2000
}
user.last_name = 'Samson';
// this would work, user is still mutable!
user.net_worth = 983265975975950;
// this would work too, user is still mutable and getting rich :)!
console.log(user); // user is mutated
尽管我们无法重新分配这个名为 user 的变量,但是我们仍然可以改变其对象本身。
const user = {
user_name: 'bolajiayodeji'
}
// won't work
我们肯定希望对象具有无法修改或删除的属性。 const 无法实现这样的功能,但是 Object.freeze 可以。
Object.freeze()
要禁用对象的任何更改,我们需要使用 Object.freeze() 。
const user = {
first_name: 'bolaji',
last_name: 'ayodeji',
email: '[email protected]',
net_worth: 2000
}
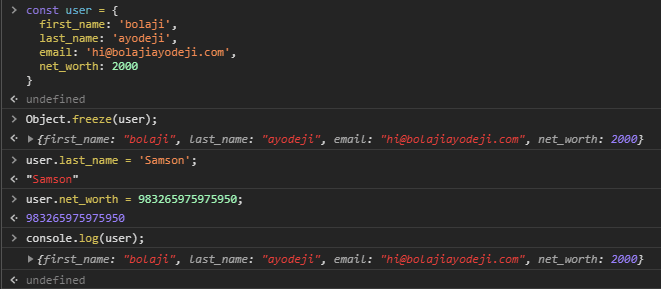
Object.freeze(user);
user.last_name = 'Samson';
// this won't work, user is still immutable!
user.net_worth = 983265975975950;
// this won't work too, user is still immutable and still broke :(!
console.log(user); // user is immutated
具有嵌套属性的对象实际上并未冻结
Object.freeze 只是做了层浅冻结,当遇到具有嵌套属性的对象的时候,我们需要递归Object.freeze 来冻结具有嵌套属性的对象。
const user = {
first_name: 'bolaji',
last_name: 'ayodeji',
contact: {
email: '[email protected]',
telephone: 08109445504,
}
}
Object.freeze(user);
user.last_name = 'Samson';
// this won't work, user is still immutable!
user.contact.telephone = 07054394926;
// this will work because the nested object is not frozen
console.log(user);
因此,当具有嵌套属性的对象时, Object.freeze() 并不能完全冻结对象。
要完全冻结具有嵌套属性的对象,您可以编写自己的库或使用已有的库来冻结对象,如Deepfreeze 或 immutable-js
结论
const 和 Object.freeze() 并不同, const 是防止变量重新分配,而 Object.freeze() 是使对象具有不可变性。
感谢阅读,干杯!