关于如何搭建BitShares多节点私链请参看:BitShares 2.0 多节点私链部署
关于如何搭建BitShares的web钱包搭建和接入私链请参考:BitShares之web钱包搭建及接入私链
关于如何对BitShares进行交易量压力测试请参考:BitShares交易量压力测试
1. 软硬件环境
- 硬件环境:8G RAM,4 core
- 操作系统:Ubuntu 16.04.4 LTS
- 软件版本:bitshares-ui Release 2.0.180512
2. 安装依赖环境
BitShares-UI 依赖于 Node.js v6 以上版本,可通过nvm管理node版本,先安装nvm:
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.30.2/install.sh | bash
打开另一个终端,安装node.js的v6版本:
nvm install v6
切换到v6,并查看node版本:
nvm use v6
node -v
切换版本只对当前命令行窗口有效,新打开命令行窗口需要重新切换到v6。
3. 代码下载及安装依赖包
下载源码:
git clone https://github.com/bitshares/bitshares-ui.git
安装依赖的node.js包(根据package.json):
cd bitshares-ui && npm install
- 遇到的问题:
下载eletron时卡了一会儿,然后就结束报错了。可使用淘宝镜像:
npm config set registry https://registry.npm.taobao.org
然后 编辑 vi ~/.npmrc 设置如下内容:
registry=https://registry.npm.taobao.org
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/
phantomjs_cdnurl=http://npm.taobao.org/mirrors/phantomjs
ELECTRON_MIRROR=http://npm.taobao.org/mirrors/electron/
然后删除已安装的模块和lock.json,清除 npm 内部缓存,重新安装:
rm -rf node_modules/
npm cache clean
npm install
4. 编译及启动服务器
所有依赖包安装好后,可以使用以下命令编译和启动服务器:
npm start
提示信息如下:
> [email protected] start /home/bitshares/bitshares-ui
> cross-env NODE_ENV=development node server.js
Listening at http://localhost:8080/ or https://localhost:8085/
代表监听的端口是8080对应http协议,端口是8085对应https协议。可以通过编辑server.js修改,后面浏览器连接服务器会使用。
http.createServer(app).listen(8080);
https.createServer(options, app).listen(8085);
服务器使用的是 Express 和 Webpack。成功的话,会出现如下提示:
webpack: Compiled successfully.
- 遇到的问题:
提示webpack: Failed to compile.,具体提示信息类似:~/bitshares-ui# npm start: webpack: Failed to compile.。通过降低npm版本,重新启动成功:
npm i -g [email protected]
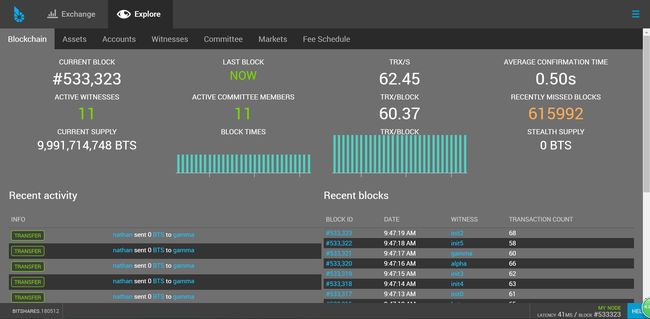
5. 访问钱包
本地浏览器输入: http://127.0.0.1:8080 或者 https://127.0.0.1:8085
外网浏览器输入:http://web钱包服务器ip:8080 或者 https://web钱包服务器ip:8085
- 遇到的问题:
用浏览器第一次访问钱包时需要等几分钟。一直处于Loading...状态。Chrome速度快点,IE和Edge速度慢一些,请耐心等待。
6. 连入私链
注意:由于web钱包是通过 witness_node 程序提供 BitShares API访问BitShares网络的,所以必须保证witness_node运行,且开启rpc监听端口。
关于如何部署私链和开启rpc监听端口请参考:BitShares 2.0 多节点私链部署。先假设监听的rpc端口是8090,连入web钱包的方法有如下两种:
6.1 通过修改服务器配置文件连入私链
可以通过修改app/api/目录下的apiConfig.js配置文件连入私链。修改该文件中的settingsAPIs值如下:
DEFAULT_WS_NODE: "ws://web钱包服务器ip:8090",
并在WS_NODE_LIST字段添加如下值:
{url: "ws:///web钱包服务器ip:8090", location: "My node"},
然后重启服务器,刷新浏览器。
6.2 通过修改浏览器配置文件连入私链
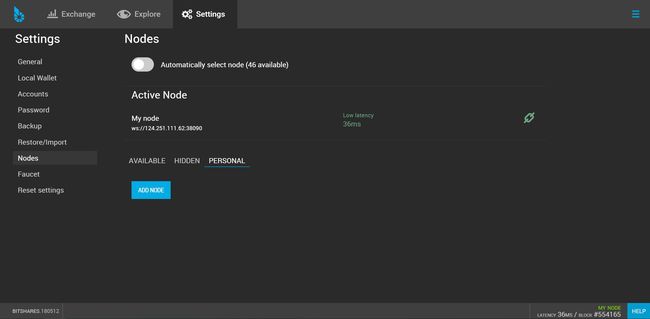
在当前打开的web钱包中点击Settings->Nodes->PERSONAL 点击ADD NODE,如下图所示:
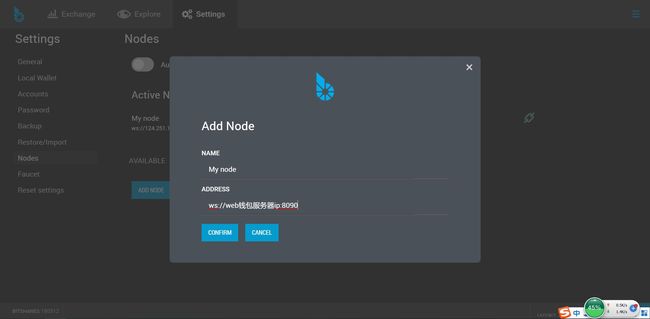
在弹出的设置界面填入节点名称和websocket rpc端口号,如下:
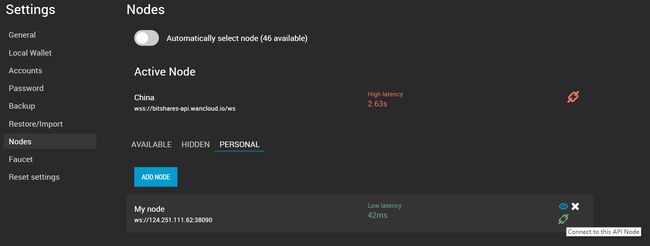
添加完成之后选中新建的节点点击连接到该节点,即可连接到私链:
推荐使用第一种方法连入私链,一步到位减少配置次数。
参考文章
bitshares/bitshares-ui: https://github.com/bitshares/bitshares-ui
webpack - npm ERR! write after end: https://segmentfault.com/q/1010000013887167
Stuck on loading screen in IE: https://bitsharestalk.org/index.php?topic=19358.0
编译比特股网页钱包: https://www.jianshu.com/p/5be0344e30cd