Ionic插件使用
首先知道cordova,Ionic Native的关系
我们在Cordova plugin上面可以看到,Cordova所编写的插件前端都是js代码,而目前的ionic使用的是ts代码,所以勒就使用了ionic native咯。Ionic Native是Cordova / PhoneGap插件的一个TypeScript包装器,可以给Ionic App轻松添加所需的任何本机功能。
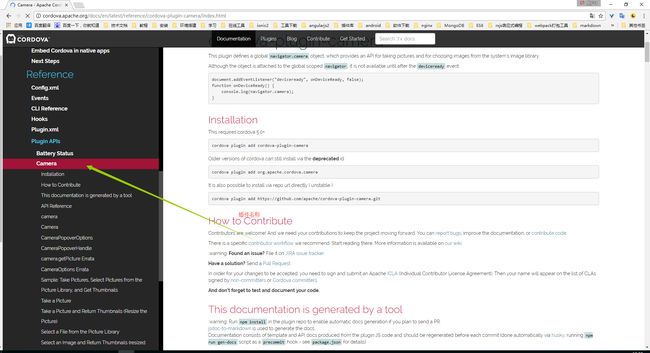
如下图是Cordova Camera插件,里面详细介绍了API,使用方法等等。
但是很遗憾:在ionic3中并不能直接只是安装该插件就可以使用。
但是别担心,Ionic Native就可以轻松的搞定它了。
插件安装,移除,查询插件
添加插件
cordova plugin add 插件名称
移除插件
cordova plugin remove 插件名称
查询当前项目有哪些插件
ionic plugin list
安装ionic native
npm install @ionic-native/对应插件名称 --save
例如:carema插件
cordova plugin add cordova-plugin-carema
npm install @ionic-native/carema --save
--save作用:会将该native插件的内容写入package.json文件中,在多人协同开发的时候别人就可以直接npm install 就可以直接安装了。
还值得注意的是:
如果单纯的使用cordova plugin add ...安装了插件的话是不能引用到的,因为ts不能引用到js哦。
解决方式是:添加一个xx.d.ts文件即可。
还需要注意:
cordove plugin add ... 安装的文件会在项目的plugins文件夹下
npm install @ionic-native/xx --save会在node_module目录中的@ionic-native目录下
使用
经过了如上的安装Carema插件就已经是可以使用了,根据ionic Native的API介绍,我们需要将插件引入app.module.ts文件的providers中。
1.app.module.ts文件
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import {Camera} from "@ionic-native/camera";
@NgModule({
declarations: [
MyApp,
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
],
providers: [
StatusBar,
// 添加插件
Camera,
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {}
2. home.ts使用文件
import {Component} from "@angular/core";
import {IonicPage, NavController} from "ionic-angular";
import {Camera, CameraOptions} from "@ionic-native/camera";
@IonicPage()
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController, private camera: Camera) {
}
/**
* 使用Carema插件
*/
getPic() {
const options: CameraOptions = {
quality: 100,
destinationType: this.camera.DestinationType.DATA_URL,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE
}
this.camera.getPicture(options).then((imageData) => {
// imageData is either a base64 encoded string or a file URI
// If it's base64:
let base64Image = 'data:image/jpeg;base64,' + imageData;
console.log(base64Image)
}, (err) => {
// Handle error
});
}
}
演示过程
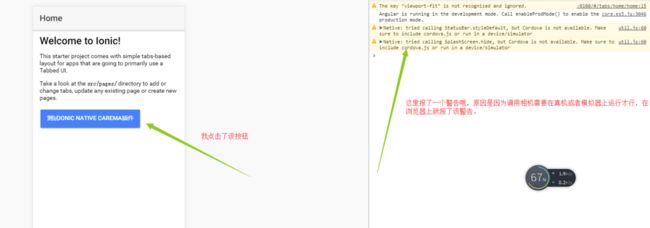
调用该相机的插件之后会有警告,原因为需要真机调试,不能再浏览器调试。
ionic3带来的调试福音
在以前,在浏览器中测试native功能是一件不可能的事情,需要ionic 混合开发开发人员在真机或模拟器上进行调试,搞过开发的人都知道这是一个要逼疯人的过程,哈哈。
但是:
Ionic Native 3.0现在允许开发人员通过简单的重写机制来仿制和使用浏览器中的native插件,从而可以方便地从传感器提供测试数据,或者访问纯native API(如HealthKit)。这意味着绝大多数的Ionic App现在可以完全在浏览器中构建,而无需部署到真机或模拟器。
下面就试试:
- 写一个自定义类,继承Camera,并且重写getPicture方法
import {Camera} from "@ionic-native/camera";
import {Option} from "ionic-angular";
/**
* Created by 雷洪飞 on 2017/9/26.
* @function: 仿制Carema插件,在浏览器上调试
*/
export class CameraMock extends Camera{
// base64图片编码,后面部分被省略了的,因为太TM多了。
fakeImage:string = 'data:image/png;base64,iVBOu';
/**
* 重写了getPicture方法
* @param options 参数
* @returns {Promise} 返回值
*/
getPicture(options:Option){
return new Promise((resolve, reject) => {
resolve(this.fakeImage);
})
}
}
- 在app.module.ts中的providers中,使用userClass来覆盖Camera的provider
import {ErrorHandler, NgModule} from "@angular/core";
import {BrowserModule} from "@angular/platform-browser";
import {IonicApp, IonicErrorHandler, IonicModule} from "ionic-angular";
import {MyApp} from "./app.component";
import {StatusBar} from "@ionic-native/status-bar";
import {SplashScreen} from "@ionic-native/splash-screen";
import {Camera} from "@ionic-native/camera";
import {CameraMock} from "../pages/home/camera.mock";
@NgModule({
declarations: [
MyApp,
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp)
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
],
providers: [
StatusBar,
{
// 这里覆盖了Camera
provide: Camera, useClass: CameraMock
},
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
})
export class AppModule {
}
3.基本完事,这就干,直接上调试图片,然后再解释一遍思路,肯定有基础的小伙伴都是明白了的。
没有仿制插件时的截图
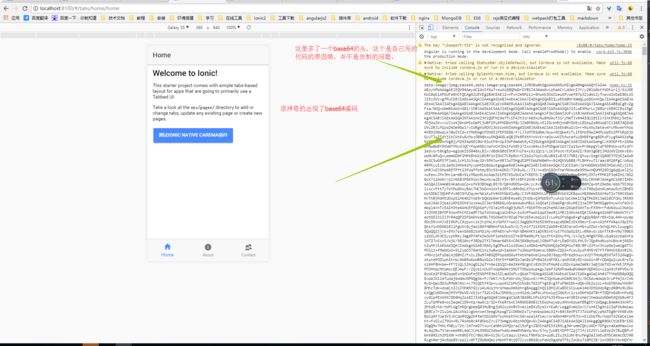
仿制了的图片截图
明显就看到了拿到了base64编码哦,这样说明调试成功了,都不要去真机上调试了。开心吧。在真机上使用也是拿到这个数据而已。
还需要解释的是图片上为什么多了一个base64的头:是因为我们在调用的时候自己多加了一个头而已。
/**
* 使用Carema插件
*/
getPic() {
const options: CameraOptions = {
quality: 100,
destinationType: this.camera.DestinationType.DATA_URL,
encodingType: this.camera.EncodingType.JPEG,
mediaType: this.camera.MediaType.PICTURE
}
this.camera.getPicture(options).then((imageData) => {
// imageData is either a base64 encoded string or a file URI
// If it's base64:
let base64Image = 'data:image/jpeg;base64,' + imageData;
console.log(base64Image)
}, (err) => {
// Handle error
});
}
将bas64拿去转图片是完全成功的哦。
思路解释:
仿制插件的原因不在多说,就是方便调试
仿制为什么成功:
利用了继承的思想,别问我什么是继承,什么是重写。这是Java的思想,现在被TypeScript也使用哦。很多高级语言都有了,如C++呀这些的。
那么重写了getPicture方法之后勒,使用getPicture的时候就会被调用到这里。但是要注意的是我们使用的是Camera,并不是自己写的类啊,这就要归功于Angular了,因为在app.module.ts中我们改了providers的哦,使用了useClass来引用了我们自己写的类。
在自定义的provider里,可以提供自定义数据来做快速调试。比如说:
使用HTTP.get方法,返回测试的json串,用来解析赋值给前端控件
让BarcodeScanner.scan()返回测试的二维码数据
用BluetoothSerial实现一个模拟链接和数据传输系统
重写TouchID或者AndroidFingerprintAuth来实现iOS或者Android系统的指纹扫描识别
等到不用的时候,只要把app.module.ts中providers的那句代码删掉就可以了。
// 代码如下:
providers: [
StatusBar,
{
// 这里覆盖了Camera
provide: Camera, useClass: CameraMock
},
SplashScreen,
{provide: ErrorHandler, useClass: IonicErrorHandler}
]
这样使用Camera就是在使用CameraMock
使用第三方插件
使用第三方插件的话,是没有ionic Native这个东西的,但是它一般都会提供一个xx.d.ts文件,这样就可以是ts结合使用了。
结束
到此插件的简单讲解就结束了哦。
算了还是把代码放到git吧
https://github.com/leihfei/ionic3-plugin.git