- 10月|愿你的青春不负梦想-读书笔记-01
Tracy的小书斋
本书的作者是俞敏洪,大家都很熟悉他了吧。俞敏洪老师是我行业的领头羊吧,也是我事业上的偶像。本日摘录他书中第一章中的金句:『一个人如果什么目标都没有,就会浑浑噩噩,感觉生命中缺少能量。能给我们能量的,是对未来的期待。第一件事,我始终为了进步而努力。与其追寻全世界的骏马,不如种植丰美的草原,到时骏马自然会来。第二件事,我始终有阶段性的目标。什么东西能给我能量?答案是对未来的期待。』读到这里的时候,我便
- 《投行人生》读书笔记
小蘑菇的树洞
《投行人生》----作者詹姆斯-A-朗德摩根斯坦利副主席40年的职业洞见-很短小精悍的篇幅,比较适合初入职场的新人。第一部分成功的职业生涯需要规划1.情商归为适应能力分享与协作同理心适应能力,更多的是自我意识,你有能力识别自己的情并分辨这些情绪如何影响你的思想和行为。2.对于初入职场的人的建议,细节,截止日期和数据很重要截止日期,一种有效的方法是请老板为你所有的任务进行优先级排序。和老板喝咖啡的好
- linux中sdl的使用教程,sdl使用入门
Melissa Corvinus
linux中sdl的使用教程
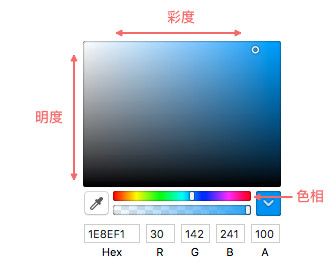
本文通过一个简单示例讲解SDL的基本使用流程。示例中展示一个窗口,窗口里面有个随机颜色快随机移动。当我们鼠标点击关闭按钮时间窗口关闭。基本步骤如下:1.初始化SDL并创建一个窗口。SDL_Init()初始化SDL_CreateWindow()创建窗口2.纹理渲染存储RGB和存储纹理的区别:比如一个从左到右由红色渐变到蓝色的矩形,用存储RGB的话就需要把矩形中每个点的具体颜色值存储下来;而纹理只是一
- 拥有断舍离的心态,过精简生活--《断舍离》读书笔记
爱吃丸子的小樱桃
不知不觉间房间里的东西越来越多,虽然摆放整齐,但也时常会觉得空间逼仄,令人心生烦闷。抱着断舍离的态度,我开始阅读《断舍离》这本书,希望从书中能找到一些有效的方法,帮助我实现空间、物品上的断舍离。《断舍离》是日本作家山下英子通过自己的经历、思考和实践总结而成的,整体内涵也从刚开始的私人生活哲学的“断舍离”升华成了“人生实践哲学”,接着又成为每个人都能实行的“改变人生的断舍离”,从“哲学”逐渐升华成“
- 读书笔记|《遇见孩子,遇见更好的自己》5
抹茶社长
为人父母意味着放弃自己的过去,不要对以往没有实现的心愿耿耿于怀,只有这样,孩子们才能做回自己。985909803.jpg孩子在与父母保持亲密的同时更需要独立,唯有这样,孩子才会成为孩子,父母才会成其为父母。有耐心的人生往往更幸福,给孩子留点余地。认识到养儿育女是对耐心的考验。为失败做好心理准备,教会孩子控制情绪。了解自己的底线,说到底线,有一点很重要,父母之所以发脾气,真正的原因往往在于他们自己,
- 现代汉语粗糙版 文学史与经典
学习搬运工
第十六章文学史与经典文学史的兴起在西方,虽然从亚里士多德开始,在人类的著述中已经可以找到文学史概念与写作方式的萌芽,但是,人们一般认为17世纪后期到18世纪是现代文学史写作真正开始的时期。长达百年波及整个欧洲的“古今之争”孕育出文学研究的历史意识,现代意义上的文学史观念在这场影响深远的论争中初见端倪。从18世纪晚期到19世纪初,由于席勒、弗·施莱格尔和赫尔德等人的介入,文学史研究逐渐变得复杂和成熟
- python怎么将png转为tif_png转tif
weixin_39977276
发国外的文章要求图片是tif,cmyk色彩空间的。大小尺寸还有要求。比如网上大神多,找到了一段代码,感谢!https://www.jianshu.com/p/ec2af4311f56https://github.com/KevinZc007/image2Tifimportjava.awt.image.BufferedImage;importjava.io.File;importjava.io.Fi
- 请用幸福影响他人,请不要看不惯别人
吕氏春秋驴驴
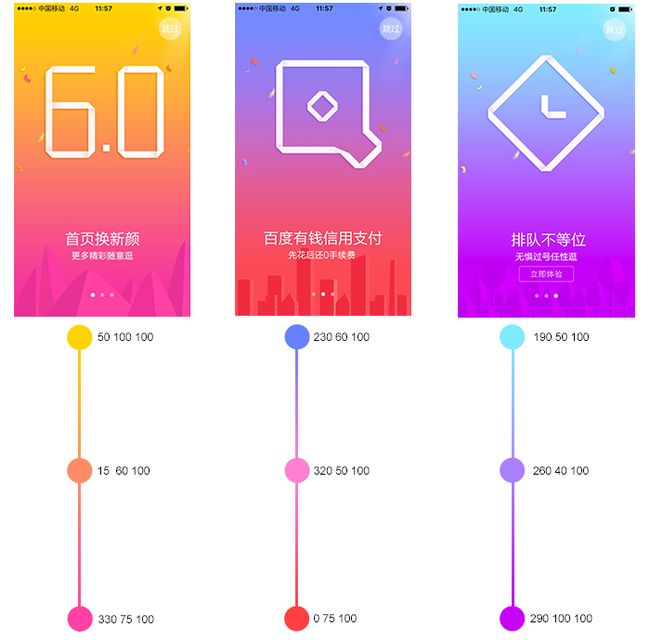
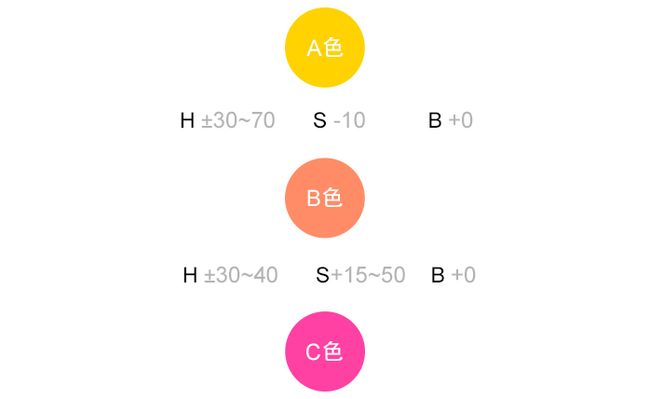
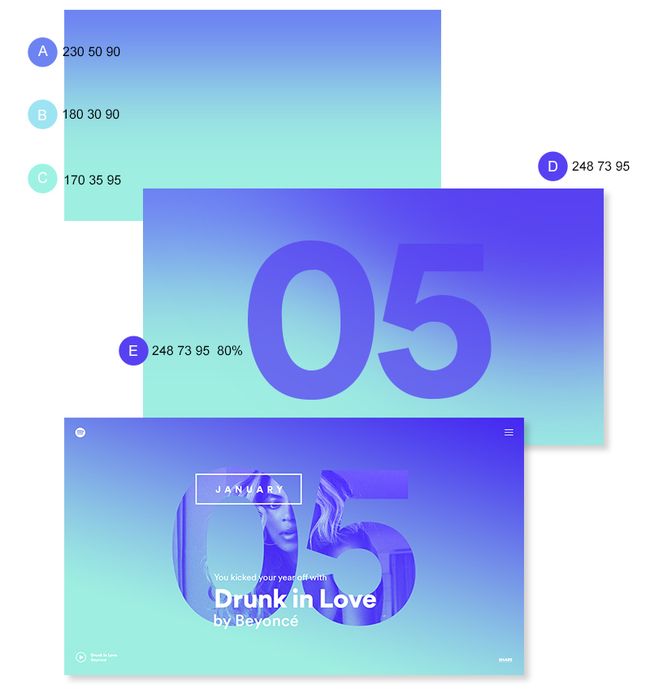
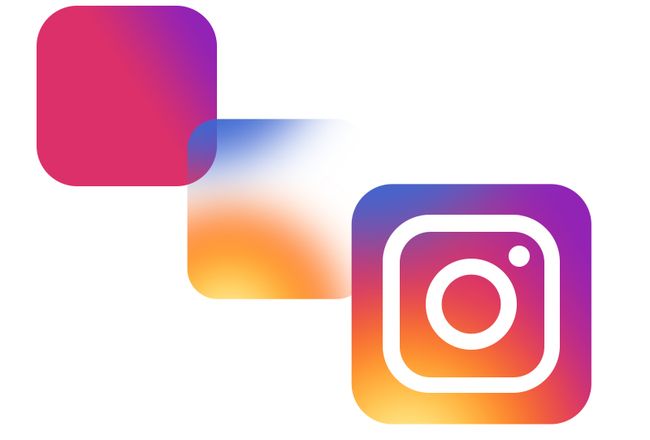
这个世间包罗万象,这个世间丰富多彩,这个世间色彩缤纷。。。。。如果只一种模式,一种色彩,一种花朵,一样容颜,一种人,一个思想。。。。。多么无趣啊!不管怎样的思想和生活方式只要能够安慰自己的心灵,能克服自己的恐惧感受祥和,充满生命的活力。。。。就是正确的活法。读了金刚经你会感觉博大精深空灵之美,看见基督徒你会感知被爱,易经道德经你会定位人生不纠结,读了鲁米你会跟宇宙自然神灵做朋友,人生无意义会让你珍
- 阅读《认知觉醒》读书笔记
就看看书
本周阅读了周岭的《认知觉醒开启自我改变的原动力》,启发较多,故做读书笔记一则,留待学习。全书共八章,讲述了大脑、潜意识、元认知、专注力、学习力、行动力、情绪力及成本最低的成长之道。具体描述了大脑、焦虑、耐心、模糊、感性、元认知、自控力、专注力、情绪专注、学习专注、匹配、深度、关联、体系、打卡、反馈、休息、清晰、傻瓜、行动、心智宽带、单一视角、游戏心态、早起、冥想、阅读、写作、运动等相关知识点。大脑
- 内存保护学习(一):tc27x的内存保护MPU设置浅析(个人理解)
剑从东方起
链接文件及功能安全开发语言c语言
目录一、背景二、Tc27x相关寄存器1、注意点2、注意几个强相关寄存器1)、数据保护范围寄存器2)、代码保护范围寄存器3)、保护集启用寄存器命名约定4)、PSW(每个核都有一个)5)、SYSCON三、使用方法1、内存方面2、在ECUM里面初始化MPU3、OS回调CBK检查4、机理5、补充点一、背景根据低ASIL等级开发的软件组件可能会错误地访问具有较高ASIL等级的软件组件的内存区域,从而产生干扰
- 免费像素画绘制软件 | Pixelorama v1.0.3
dntktop
软件运维windows
Pixelorama是一款开源像素艺术多工具软件,旨在为用户提供一个强大且易于使用的平台来创作各种像素艺术作品,包括精灵、瓷砖和动画。这款软件以其丰富的工具箱、动画支持、像素完美模式、剪裁遮罩、预制及可导入的调色板等特色功能,满足了像素艺术家们的各种需求。用户可以享受到动态工具映射、洋葱皮效果、帧标签、播放动画时绘制等高级功能,以及非破坏性的、完全可定制的图层效果,如轮廓、渐变映射、阴影和调色板化
- 《对生命说是》读书笔记2021-5-27
Diana_58d9
静心技巧——换个视角看待问题。尝试一下这个实验,1坐在椅子上,允许自己全身心的沉浸在你最爱的问题当中,你知道头脑热爱咀嚼他们,记录当你被卷入问题时的感受。2站起来有意识地离开那张椅子,想象你现在离开了你的问题。缓缓的围绕椅子走一圈,从不同的角度看看你的问题。在房间中找一个远离问题的空间,开始仔细深入的看看这个问题,他是真实的还是你制造出来的,同样的状况对于其他人来说会是问题吗?3反复体会作战问题里
- Scanpy源码浅析之pp.normalize_total
何物昂
版本导入Scanpy,其版本为'1.9.1',如果你看到的源码和下文有差异,其可能是由于版本差异。importscanpyasscsc.__version__#'1.9.1'例子函数pp.normalize_total用于Normalizecountspercell,其源代码在scanpy/preprocessing/_normalization.py我们通过一个简单例子来了解该函数主要功能:将一
- 精力是碎片化时代的核心竞争力——精力管理介绍
爱写作的harry
《掌控:开启不疲惫、不焦虑的人生》读书笔记精力是碎片化时代的核心竞争力精力包括身、心两个层面,包括体力、专注力和意志力等多个维度。在信息爆炸、全球化竞争的时代,谁的体力充沛,专注力和意志力更强,谁获胜的机会就更大。而要做到这些,不做精力管理,一切都是空谈。另外,人的精力是有限的,表现会有高低起伏,所以需要管理,需要规划使用。怎样才算做到了精力管理精力管理是指主动掌握自己的体力、专注力和意志力,让自
- 《经营者养成记》读书笔记分享
37度杉杉
何为经营者:变革的能力、赚钱的能力、建设团队的能力和追求理想的能力。读书笔记:(一)经营的含义1、所谓经营者,就是取得成果的人2、所谓经营者,是抱持使命感,将使命与成果相结合的人3、经营者必须是领导者,具备“建设团队的能力”4、经营者必须为使命而生的人,具备“追求理想的能力”(二)为什么必须培养经营者?一、变革的能力1、抱持高远的目标2、质疑常识,不受常识束缚3、树立高标准、不放松不放弃4、不畏风
- 财富自由之路读书笔记2
Elaine_a963
继续财富自由读书笔记,今天就第十-二十三章进行归纳总结思考。这本书可以说是边学边练的武功秘籍。秘籍一:注意力。先从认知上刷新,先前谈到价值的重要性及单位价值提升的必要性。这里就引出了:“注意力”是在任何地方“挖掘”价值的最基本工具。那么,要自如运用注意力,就得练习。这里李老师给的无他,就是基本功训练扎实-坐享。秘籍二:活在未来。再一次颠覆认知,大众的思维是活在当下,而这里指引我们要活在未来。用正确
- 【机器人建模和控制】读书笔记
Piccab0o
机器人
机器人建模和控制——马克·斯庞A.x10=x1∙x0x^0_1=x_1\bulletx_0x10=x1∙x0,其实就是:1)x1x_1x1轴向量在O0O_0O0系下的坐标2)在x0x_0x0轴上的投影3)坐标变换矩阵的R10R_1^0R10的第一个元素B.点p在o1x1y1z1o_1x_1y_1z_1o1x1y1z1系下的坐标p1p^1p1可以表示为:p=ux1+vy1+wz1p=ux_1+vy_
- 读书笔记
语馨_f389
王聪丽坚持分享第1008天《亲密关系》期望就是通往地狱之路,因为期望会把接受和让人自由等充满爱意的感觉挡在门外。如果我不能接受别人现在的样子或不让他们自由地走自己的路,那么我就不是真的爱他们,我只是想从他们身上得到满足,与他们建立亲密关系的目的并不是为了爱,而是为了满足我小小的自私需求。我们可以觉察一下,在潜意识里,我对他有什么要求。让人惊讶的是,不开心的原因往往是沉睡多年的需求。不论是用暗示还是
- 后来的我们
静若青莲
观看《后来的我们》瞎写图片发自App后来的我们分手了错过那趟车你没拉住我的手后来的我们流泪了相爱的你我今生无缘牵手后来的我们错过了我们拥有了所有却没有了我们后来的我们算是幸福吗你再也找不到我你曾说那样世界就没有色彩后来的我们说出了再见愿再见时你应是幸福的模样愿
- 七绝 油菜花
清风8351
看图作诗油菜花开遍地黄,文人墨客赛诗章。他言色彩太单调,我道纯洁蕊更香。仄仄平平仄仄平,平平仄仄仄平平。平平仄仄平平仄,仄仄平平仄仄平。----作品----油菜花开遍地黄【黄:十唐】押韵文人墨客赛诗章【章:十唐】押韵他言色彩太单调我道纯洁蕊更香【香:十唐】押韵---检测结果(中华新韵)---存在多音字:单调更,请根据词意判断平仄平仄符合要求,请留意多音字!
- 《掌控习惯》第二遍读书笔记
尼古拉斯咚
这本书反反复复看了两遍,每一遍对书中的内容都有不同的认识;以下是我的读书笔记和行动感悟读书的笔记和感悟好习惯+复利的力量是巨大的,这个可能是老生常谈的话题,但当我真正意识到,并重新开始审视自己日常生活中的习惯时才发现,坏习惯让我自己每天有不少时间浪费在了平庸上,随着时间的消逝我损失的也越来越多;生活中经常说“做时间的朋友”,“延迟满足”之类的话,但这些都有一个前提条件是只有当你真正是养成了好的习惯
- 【0220读书笔记】面对压力怎么办
正本
人生每一天都是现场直播,所谓的人前显赫,不过是以往的极致积累付出所换来的。今天看到江南春谈到他过往的创业史,也并不是一帆风顺,顺风顺雨的。恰恰相反,在他创业的道路上,每一步都是如履薄冰,都是受宠若惊,竞争对手也会层出不穷,虎视眈眈向其发起挑战。001.量力而行与全力以赴在创业初期,我们的态度就应当是敢想敢做,全力以赴,因为不拼就不会有机会。当我们进入经营时期时,就要综合评判,尽自己所能去行事,万不
- 2022-08-3读书笔记
静待花开20
❤️据报道,有些人在面对及其重要甚至关系到自身前途和命运的大事要做出决定时,往往不是挖空心思、深思熟虑,而是根据自己的内心感觉做出抉择。❤️据研究,人从看到一个物体到对它做出反应,全过程仅有0.07秒的时间。在这个过程中,仅是神经和主观意识参与了吗?不是。潜意识也是参与其中的。故曰:“所以任物者心。”❤️研究发现,人们在学习一种知识、机能后,如能美美睡上一觉,则会对所学知识、机能的消化、掌握很有裨
- 重读《新生-七年就是一辈子》- 26 不能容错的系统肯定是脆弱的
greenorchid
读后感想:我觉得自己的容错能力在学生,同事、朋友方面都还好,毕竟我很少和他们交流。但是,我对家人有时做的不好,容错能力反而较差,因此,有时会影响心情、注意力等。看了这篇文章,我能做到平心静气,不乱发脾气吗?我觉得有时能做到,很多时候可能还是做不到。读书笔记:今天的计算机科学里(包括它的“邻居”工程学里),都有一个重要的概念:容错(Faulttolerance)如果一个系统不能容错,那么它就是脆弱的
- 《野草》复仇(其一) 读书笔记
女人知书香
“复仇”是鲁迅从早年到晚年,念兹在兹,一以贯之的恶一个思绪。几十年间在他心头萦绕不去,回环往复,多次谈及,成为作品和思想的重要主题之一。人的皮肤之厚,大概不到半分,鲜红的热血,就循着那后面,在比密密层层地爬在墙壁上的槐蚕更其密的血管里奔流,散出温热。于是各以这温热互相蛊惑,煽动,牵引,拼命希求偎倚,接吻,拥抱,以得生命的沉酣的大欢喜。【议论】如有人以丽人刺穿其皮肤,则有鲜血喷灌于杀戮者,这是动态的
- 平平淡淡才是真——《菜根谭》读书笔记
云卷韵舒
图片图片士君子之涉世,于人不可轻为喜怒,喜怒轻,则心腹肝胆皆为人所窥。于物不可重为爱憎。爱憎重,则意气精神悉为物所制。士大夫君子在世上,对人不能轻易流露自己的喜怒哀乐,否则,所有的心思都会被人看破;对世上万物,也不要过分喜欢或厌恶,否则,就会玩物丧志。心体澄澈,常在明镜止水之中,则天下自无可厌之事;意气和平,常在丽日光风之内,则天下自无可恶之人。如果心如明镜,世上就没有心烦之事;心态平和,世上就没
- 读《野草》有感
雨后晴天的女孩
这段时间有点懒,看过的书都没有做读书笔记,也就没有写读后感。但今晚看鲁迅的散文诗集《野草》时,却做了很多的笔记(主要是抄好词好句),突然就有了一种想写的冲动,虽然不知道要写点什么,但是随便写写也好。鲁迅的题辞中说到:野草,根本不深,花叶不美,却有一股顽强的生命力,任何人都阻挡不了它的生长。是啊,《野草》这本书虽不厚,却可以让人联想到一大堆的东西。阅读完之后,我想找几个词来形容一下,却怎么也想不到,
- 2023-04-20
祝澜
祝澜1940天2023-4-20读书笔记:当家庭作业的责任明确地由孩子来承担时,才会有真正的学习。期待孩子们承担责任,而不是期待他们的父母比着他们承担责任,会造就有能力的年轻人。这并不是说父母们和老师不能帮助孩子们在家庭作业上取的成功。当着眼于帮助那些自我帮助的孩子时,每个人就都会赢。
- 读书笔记
语馨_f389
王聪丽坚持分享第688天《非暴力沟通》真正高情商的人,会认为,发脾气是一种很好的沟通方式。我以前说过,所谓情商高,就是心中有他人;所谓情商高,不是虚伪,而是温暖。但这不是说,我们心中要没有自己,真正的情商高,是把自己当朋友,与自己和解,对自己也要温暖啊。为了幸福,必须把“别人怎么看我”这个问题放在一边。不带评论的观察是人类智慧的最高境界。学会说出自己的感受,而不是让别人猜。社会的节奏很快,人们都在
- 《Android进阶之光》读书笔记
soleil雪寂
读书笔记#Android进阶之光
文章目录第1章Android新特性1.1.Android5.0新特性1.2.RecyclerView1.1.4.3种Notification1.1.5.Toolbar与Palette1.1.6.Palette1.2.Android6.0新特性1.2.2.运行时权限机制1.3.Android7.0新特性第2章MaterialDesign2.2.DesignSupportLibrary常用控件详解第3
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam