HTML+CSS+JavaScript简易教程
1 Web(万维网)
- web原理:服务器和客户端(浏览器)之间的对话
- 客户端:连接到服务器并发送请求(一般指浏览器)
- 服务器:运行着服务器软件,根据请求提供页面(就像一个服务员一样)。永远在线。
- url: Uniform Resourse Locator, 统一资源定位符。也叫URI, Uniform Resourse Identifier, 统一资源标识符。URL一般以
www开头。
完整的URL构成:
- 通信协议: 如http或者https
- 资源所在域名:如blankspace.cn
- 端口号:表示要连接到服务器的哪个端口上
- 其他定位信息:如请求文件的路径或者查找信息
举个栗子:一个完整的url,http://www.blankspace.cn:80/tutorials/d3/ 服务器经过配置,www可以不写; 浏览器默认连接到服务器的80端口; 协议和域名之间的双斜杠算是一种失误; HTTP: Hypertext Transfer Protocol(超文本传输协议);加s代表Secure(安全),Https一般用于传输加密信息。 上面的url等效为,http://blankspace.cn/tutorials/d3/
访问某站点时的过程
1. 打开浏览器,在地址栏中输入URL,例如blankspace.cn/tutorials/d3/。没有制定通信协议,浏览器采用默认的HTTP协议,在URL前方补上http://
2. 浏览器尝试通过互联网连接到blankspace.cn所在的服务器,连接其80端口
3. 与blankspace.cn关联的服务器表示同意与浏览器的链接,并准备接受来自浏览器的请求 >4. 浏览器请求访问位于目录/tutorials/d3/下的页面
5. 服务器把那个页面的HTML内容发给浏览器
6. 浏览器接收到HTML后,根据其中引用的其他文件(包括CSS样式表和图片)再次聚合并显示出完整的页面。为此它还要再连接到同一台服务器,每次请求并取得一个文件
7. 服务器响应,根据请求发回每个文件
8. 网页文档传输完毕。浏览器履行其最费劲的职责——渲染内容。首先通过解析HTML确定文件结构,然后根据CSS选择符为匹配的元素应用样式,最后把图片插入到页面中,并执行JavaScript代码
2 HTML
HTML(Hypertext Markup Language,超文本标记语言), 用来向浏览器说明内容的结构。
核心功能:标记内容,为内容添加语义结构(层次,关系和含义。不需要考虑外观,这是CSS的工作)。
通过元素添加结构
- 给内容添加标签来创建元素的过程。HTML的标签以
<开头,以>结束。标签一般成对出现,一个开始标签和一个结束标签就在文档中创建了一个元素。 - 结束标签用一个斜杠表示元素的关闭或结束。
- 有些元素是可以嵌套的,嵌套元素在文档中会形成层次。元素嵌套时,子元素不能超出父元素之外。
- 有些标签永远不会成对出现,比如指向图片的img,经常会看到其自闭写法,即在末尾的
>之前加一个斜杠,如
常用元素
HTML中有上百种标签,经常用的不过几十种而已。想了解更多,请阅读Mozilla Developer Network
| 元素 | 说明 |
|---|---|
|
标准的文档类型说明,必须在文档的第一行 |
| html | 包含文档中所有的HTML内容 |
| head | 包含文档所有的元数据, 比如标题,对外部样式表,脚本和引用 |
| title | 文档的标题。浏览器会把这个元素的内容显示在窗口标题栏中,并在收藏网页的时候使用这个标题 |
| body | 所有不包含在head中的内容都包含在body中 |
| h1 h2 h3 h4 | 用于标记不同级别的标题。h1表示顶级标题,h2表示二级标题,依此类推。 |
| p | 段落! |
| ul ol li | ul用来标记无序列表,带项目符号的列表;ol用来标记有序列表;ul和ol都带有li元素,用于标记列表项 |
| em | 强调,一般显示为斜体 |
| strong | 额外强调,一般显示为粗体 |
| a | 链接,一般为带下划线的蓝色文本,可以另外设置 |
| span | 任意文本,一般包含在p这样的大容器元素中 |
| div | 任意文本快,用于分组相关元素 |
属性
可以为任何HTML元素指定属性,形式如下(在开始标签中): <标签名 属性="值"> 不同的元素有不同的属性。 有些属性可以指定给任何元素,如class和id。
类和ID
class 和 id是最有用的两个属性,通过它们可以找到特定的内容。而且css和JavaScript代码也依赖它们定位元素。 可以给一个元素指定多个类,多各类之间使用空格分隔;也可以给多个元素指定一个类; ID的使用方法类似,但是每个元素只能有一个ID,而且这个ID在整个页面中只能出现一次。在某个元素比较特殊的情况下,使用ID比较合适。比如想让一个div像按钮一样,或者作为页面中的其他内容的容器。 提示:类和ID的值都不能以数字开头,而必须使用字母开头!
注释
HTML中的注释写法。位于之间的内容都会被浏览器忽略
3 DOM
DOM(Document Object Model, 文档对象模型)指的是HTML标签的层次结构。每一对HTML标签(有的时候是一个标签)都是一个元素。这些元素,我们一般用拟人化的方法来称呼它们,比如: 父元素,子元素,同胞元素,祖先元素,后代元素。浏览器同构解析DOM来操作页面内容。
4 开发者工具
开发者工具十分强大,不同浏览器的开发者工具调出和功能,大同小异。 Chrome调出方法为按F12。
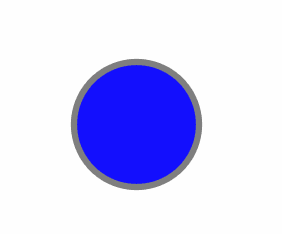
5 渲染和盒模型
渲染:浏览器解析HTML并生成DOM后,对DOM应用视觉规则并将像素绘制到屏幕的过程。 浏览器把一切都看作盒子(Box). 上图蓝色箭头指向的就是上面图片的盒模型。
6 CSS
CSS(Cascading Style Sheets, 层叠样式表),控制DOM元素的视觉外观。 CSS样式由选择符和属性组成,选择符后面跟着属性,但被一对花括号所包围。属性和值由冒号分隔,每个属性声明以分号结尾。 例如
body {
backgound-color:white;
color:black;
<属性>:<值>;
}
相同的属性可以应用多个选择符,只要用逗号分隔符即可。
选择符
- 类型选择符 就是匹配同名的DOM元素的标签名:
h1 /* 选择所有一级标题 / p / 选择所有段落 / strong /匹配所有的strong标签/ em /匹配所有的em标签/ div /匹配所有的div标签*/
- 后代选择符 后代选择符匹配包含在(或者”出生于”)另一个元素中的元素。
h1 em /* 选择包含在h1 标签中的em 元素/ div p / 选择包含在 div中的p元素*/
- 类选择符 类选择符匹配具有指定类的所有元素。类名之前要加一个英文句点。
.caption /* 选择带”caption”类的元素/ .label / 选择带“label”类的元素/ .axis / 选择带“axis”类的元素 */
有些元素可能属于多个类,为此可以将多个类串起来选择它们。
.bar.highlight .axis.x .axis.y
- ID 选择符 ID 选择符匹配具有给定ID的一个元素。ID之前要待一个#号。
#header/选择所有ID为header的元素 /#hav/* 选择ID为”hav”的元素 */
选择符也可以通过各种组合来达到选择特定元素的目的。比如把两个选择符串起来,选择一个更具体的元素。
div.sidebar /* 只选择带有”sidebar”类的div,而不选择带其他类的div /
#button.on/ 只选择on类的,ID为“button”的元素 */
属性和值
多个属性和值累积起来,就会构成特定的样式:
margin: 10px; padding: 25px; background-color: yellow; color: pink; font-family: Helvetica, Arial, sans-serif;
每个属性匹配不同的信息。 关于颜色格式:
颜色名: orange; green; 十六进制值:
#2288aa或者#38aRGB值:rgb(10, 150, 20) 带透明通道的RGB值:rgba(10, 150, 20, 0.5)
注释
/*css中的注释长成这个样子,和C++的注释完全一样。*/
引用样式
- 在HTML中嵌入CSS:可以把css代码放到
style元素中。 - 可以把CSS保存到一个纯文本文件中,扩展名为
.css, 比如style.css。让后在HTML通过头部的link元素引用外部样式文件。
- 插入行内样式:直接将CSS规则插入到HTML元素标签中,使用style属性作为元素指定规则。
太多的行内样式会导致HTML代码混乱。但当想对某个元素应用特殊效果,又不方便将它们写进更大的样式表文件时,使用行内样式是可以接受的。啦啦啦啦啦
继承、层叠和特制度
继承:css中子元素会拥有父元素的特征。 后定义的规则一般会覆盖先定义的规则,具体要看特指度(specificity),一般越详细的选择符特指度越高,相同特指度的选择符,后定义的会胜出。 总的原则:把通用选择符放在最前面定义,把更具体的放在后面定义。
7 JavaScript
JavaScript 是动态脚本语言,通过操作DOM动态修改页面。学习D3就是学习JavaScript。
Console
在开发者工具中。
变量
变量是数据的容器。 JS中使用赋值符号=来对变量赋值,变量可以保存数值,也可以保存布尔型。
var number = 5; var isMiao = true;
其他数据类型
- 数组:var numbers = [1, 2, 4, 5, 0]; var names= [“LQ”, “YQ”, “MZ”, “WH”, “XB”];
- 对象: 保存一系列的值。使用花括号来构造对象。在花括号中间是对象的属性和值,两者以冒号分隔。
var fruit ={ kind: “apple”; color:”red”; quantity:12; tasty:true;
} 引用对象中的某个值,使用点操作符。后面紧跟属性名。
- 对象+数组:[]表示数组,{}表示对象。有多种组合方式。
- JSON: JavaScript Object Notation, JavaScript 对象表示法。和对象的唯一区别就是其中的属性名用双引号阔上。
- GeoJSON:专门用来保存地理数据。所有的GeoJSON都是JSON帝乡,所有的JSON对象都是JavaScript对象。
数学运算符
- 加减乘除:
+ - * /
比较运算符
- 等于:
== - 不等于:
!= - 小于:
< - 大于:
< - 小于等于:
<= - 大于等于:
>=这些运算符都是将左边的值和右边的值进行比较,如果结果为真,就返回true,否则就返回false。
控制结构
- if(条件){//要执行的代码}:若条件为true就执行花括号中的代码
- for(初始条件; 条件; 更新){//每次循环要执行的代码}:初始条件,对条件求值,最后运行更新规则,再重新对条件求值。
函数
在JS中有多种定义函数的方式,这里介绍一种比较简单的方式:
var calculateGratuity = function(bill){
return bill*0.l2;
}
调用函数calculateGratuity(100);返回12。
注释
JS支持CSS风格的注释和//注释。
引用脚本文件
脚本可以直接放在HTML中,位于一对script标签之中;
<body>
<script type="text/javascript">
alert("Red, alert!");
script>
body>或者保存在一个独立的文件中,以.js作为扩展名。可以再head标签中,或者在body结束标签之前:
<head>
<title>震惊!这个居然也能当标题title>
<script type="text/javascript" src="hi_script.js">script>
head>JavaScript的陷阱
- 动态类型:不需要提前声明变量的类型,自动判断其类型。好处是可以随便改变变量类型,坏处是变量类型混乱。在不确定的时候,使用typeof操作符进行检查。
- 变量提升:JavaScript中变量会提升到函数上下文的顶部,就相当于C语言中变量必须要在最前面声明一样。这在变量名有冲突的时候可能带来问题。
- 函数级作用域:JavaScript中变量只能限制在函数中,即在函数中声明的变量只能在函数内部访问。因此想要封装某个值,就需要把它放进函数里。
- 全局命名空间:在全局作用域中输入的变量,会被添加到window对象下(输入
window可查看)。当变量比较多,肯能会出现重名冲突。解决办法:1.只在函数里声明变量;2.只声明一个全局对象,然后将本来作为全局变量的值都作为全局对象的属性。举例:
var Vis={};//声明空的全局对象 Vis.gou=”Exciting!!”; Vis.li = “I am not angry.”; Vis.guo = “Too simple!;
这样”就把变量关进笼子”,不会再污染全局命名空间。
SVG
SVG: Scalable Vector Graphics,可伸缩矢量图形。 举例:
<svg width="50px" height = "50px">
<circle cx="25" cy ="25" r ="22" fill="blue" stroke="gray" stroke-width="2"/>
svg>SVG元素
SVG属于一种文本格式,每个SVG图形都是使用与HTML类似的标记来定义的。SVG也是一种XML语言,所以那些不包含结束标签的一定要自闭。 在绘图之前,需要创建SVG元素。至少需要指定,width和height值,默认都是 像素为单位。
简单的图形
在SVG中可以绘制多种元素,有矩形,圆形,椭圆,直线,文字和轨迹
他们都遵循同一个坐标系统,即屏幕的左上角是坐标的原点,水平向右为x轴正方向,竖直向下为y轴的正方向。
- rect: 绘制矩形。
<html>
<head>
<title>SVG Demostitle>
head>
<body>
<svg width="500" height="500">
<circle cx= "250" cy= "250" r ="50" fill="blue" stroke="gray" stroke-width="5"/>
svg>
body>
html>
ellipse: 绘制椭圆,和绘制圆形类似,需要指定两个轴的长度。半径用”rx”和”ry”来代替”r”.
line: 绘制直线。
stroke确定直线的颜色才能看到。text: 绘制文本。
Take it easy!

path: 用于绘制比较复杂的图形。用到了再说。
为SVG元素添加样式
SVG默认黑色填充,没有描边。 常见的属性为:
- fill: 颜色值。与使用CSS一样,可以使用颜色名,十六进制值,或者RGB,RGBA。
- stroke:描边颜色值。
- stroke-width: 描边的宽度。
- opacity:0.0 完全透明 到 1.0 完全不透明之间的数值。 对于文本,也可以使用如下属性:
- font-family: 字体
- font-size: 字体大小
可以使用CSS来为SVG制定属性,在选择符之前增加SVG标记.avg .apple{/**/}
分层和绘制顺序
绘制多个SVG,它们会产生重叠,出现越早越先绘制。一般绘制散点图,会将数轴和标签凡在最后绘制。
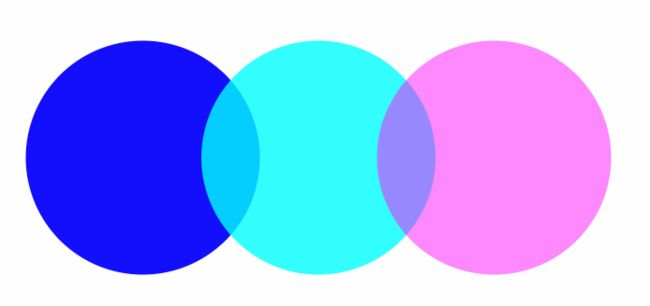
透明度
在元素相互遮挡,但又不能完全遮挡,或者用于强化或者弱化某部分元素,可以使用透明度来调节。

也可以添加opacity属性,为stroke添加透明属性,strocke="rgba(0,0,200, 0.7)"

描边和每个圆边缘对齐,一半在内,一半在外。
兼容性
建议使用新的浏览器,使用Modernizr可以用来检查是否支持SVG。