webpack 与 VSCode 创建项目的 5步操作
第一步:用 npm 包的管理工具管理起来
指令:npm init -y
结果:会在项目的根目录多出一个 package.json 配置文件
第二步:创建项目的基本结构
第三步:借助 webpack-dev-server 工具实现自动打包功能,并启动热更新
step 1 :安装 webpack-dev-server 工具
指令:cnpm i webpack-dev-server -D
指令:cnpm i webpack -D (依赖项)
step 2:创建 webpack.config.js,并配置如下内容:
//由于 webpack 是基于Node进行构建的,所有 webpack 的配置文件中,任何合法的Node代码都是支持的
var path=require('path')
//当以命令行运行 webpack 或 webpack-dev-server 的时候,工具会发现,没有提供打包的 入口 和 出口 文件,此时,它会检查项目根目录中的配置文件,并读取这个文件,就可以拿到导出的这个配置对象,然后根据这个对象,进行打包构建
module.exports={
entry:path.join(__dirname,'./src/main.js'),//webpack 打包 输入 路径
output:{
path:path.join(__dirname,'./dist'),//webpack 打包 输出 路径
filename:'bundle.js'
},
mode:'development'
}step3: 启动热更新实时显示
在 webpack.config.js 导入 webpack 包
var webpack=require('webpack')在 webpack.config.js 中添加 配置节点
devServer:{
//这是配置 webpack-dev-server 命令参数的第二种形式,相对来说,
//这种方式麻烦一些 package.json中的配置: "dev":"webpack-dev-server --open --port 3000 --contentBase src --hot",
open:true,//自动打开浏览器
host:'127.0.0.1',
port:4000,//设置启动时候的运行端口
contentBase:'src',//指定托管的根目录
hot:true,//启用热点更新 的第 1 步
overlay:{//在页面上显示错误信息
errors:true,
}
},
plugins:[//配置插件节点
new webpack.HotModuleReplacementPlugin(), //new 一个热更新的模块对象 这是启用热更新的第 3 步
new webpack.NoEmitOnErrorsPlugin(),//热更相关插件
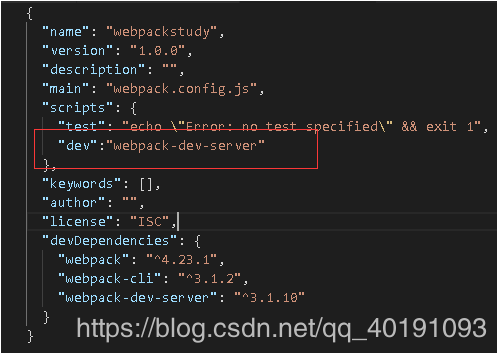
],在 package.json 中 对象 “scripts”==>"dev"节点
第四步:借助 html-webpack-plugin 工具实现页面 或 bundle.js 内存托管功能
step1:安装工具
指令:npm i html-webpack-plugin -D
step2:导入包
在 webpack.config.js 中导入包
var htmlWebpackPlugin=require('html-webpack-plugin')在 webpack.config.js 中 plugins 属性中 实例化 包对象
plugins:[//配置插件节点
new webpack.HotModuleReplacementPlugin(), //new 一个热更新的模块对象 这是启用热更新的第 3 步
new webpack.NoEmitOnErrorsPlugin(),//热更相关插件
new htmlWebpackPlugin({//指定缓存的末班文件路径
template:path.join(__dirname,'./src/index.html'),
filename:'index.html'
})
],第五步:安装以及配置常用的 xxx-loader 加载器
step 1: .css样式表支持
指令:cnpm i style-loader css-loader -D
配置:在 webpack.config.js 文件中配置以下节点
module:{//配置所有第三方 loader 模块的
rules:[
{test:/\.css$/,use:['style-loader','css-loader']}
]
},
step 2: .less样式表支持
指令:cnpm i less-loader -D
配置: