- pytorch实现单机多卡训练
*Major*
pytorch人工智能python
pytorch实现单机多卡训练fromtorch.nn.parallelimportDataParallel#单机多卡的分布式训练(数据并行)模型训练加速'''三构建模型'''model=build_model(CFG.backbone,CFG.num_classes,CFG.device)model.load_state_dict(torch.load("best_epoch.bin"))mod
- 目标检测-YOLOv4
wydxry
深度学习目标检测YOLO目标跟踪
YOLOv4介绍YOLOv4是YOLO系列的第四个版本,继承了YOLOv3的高效性,并通过大量优化和改进,在目标检测任务中实现了更高的精度和速度。相比YOLOv3,YOLOv4在框架设计、特征提取、训练策略等方面进行了全面升级。它在保持实时检测的同时,显著提升了检测性能,尤其在复杂场景中的表现尤为出色。相比YOLOv3的改进与优势改进的Backbone(CSPDarknet-53)YOLOv4使用
- Vue前端框架选型论证
2401_84434086
程序员前端框架vue.js前端
Model:负责保存应用数据,与后端数据进行同步Controller:负责业务逻辑,根据用户行为对Model数据进行修改View:负责视图展示,将model中的数据可视化出来。但是,但是前端MVC也存在一些严重的问题:model和view的数据交互,非常的混乱,而且维护起来非常麻烦。这就是灵活开发带来的后遗症。拿backbone举个例子,backbone将Model的set和on方法暴露出来,方便
- 2011705918
qq_28091803
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- 云计算的PDF
qq2011705918
IT电子书pdf
iOS传感器应用开发最佳实践_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1dDtSP2LNode应用程序构建使用MongoDB和Backbone_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1c04KnNMPhoneGap移动应用开发手册_PDF电子书下载带书签目录完整版http://pan.baidu.com/s/1mgssE
- YOLOv9网络框架
小远披荆斩棘
YOLOv8v9v10等实验与论文总结YOLO
#YOLOv9#parametersnc:80#numberofclassesdepth_multiple:1.0#modeldepthmultiplewidth_multiple:1.0#layerchannelmultiple#activation:nn.LeakyReLU(0.1)#activation:nn.ReLU()#anchorsanchors:3#YOLOv9backbonebac
- MIT-BEVFusion系列八--onnx导出1 综述及相机网络导出
端木的AI探索屋
bevfusiononnx量化自动驾驶bevfusion
目录综述export-camera.py加载模型加载数据生成需要导出成onnx的模块Backbone模块VTransform模块生成onnx使用pytorch原生的伪量化计算方法导出camera.backbone.onnx导出camera.vtransform.onnx综述bevfusion的各个部分的实现有着鲜明的特点,并且相互独立,特别是考虑到后续部署的需要,这里将整个网络,分成多个部分,分别
- 挑战杯 YOLOv7 目标检测网络解读
laafeer
python
文章目录0前言1yolov7的整体结构2关键点-backbone关键点-head3训练4使用效果5最后0前言世界变化太快,YOLOv6还没用熟YOLOv7就来了,如果有同学的毕设项目想用上最新的技术,不妨看看学长的这篇文章,学长带大家简单的解读yolov7,目的是对yolov7有个基础的理解。从2015年的YOLOV1,2016年YOLOV2,2018年的YOLOV3,到2020年的YOLOV4、
- Transformer实战-系列教程17:DETR 源码解读4(Joiner类/PositionEmbeddingSine类/位置编码/backbone)
机器学习杨卓越
Transformer实战transformer深度学习人工智能计算机视觉pytorchDETR
Transformer实战-系列教程总目录有任何问题欢迎在下面留言本篇文章的代码运行界面均在Pycharm中进行本篇文章配套的代码资源已经上传点我下载源码DETR算法解读DETR源码解读1(项目配置/CocoDetection类)DETR源码解读2(ConvertCocoPolysToMask类)DETR源码解读3(DETR类)DETR源码解读4(Joiner类/PositionEmbedding
- MIT-BEVFusion系列七--量化2_Camera、Fuser、Decoder网络的量化
端木的AI探索屋
自动驾驶算法python人工智能网络
目录Camera量化CameraBackbone(Resnet50)量化替换量化层,增加residual_quantizer,修改bottleneck的前向对Add操作进行量化CameraNeck(GeneralizedLSSFPN)量化将Conv2d模块替换为QuantConv2d模块CameraNeck中添加对拼接操作的量化替换CameraNeck中的ForwardCameraVTransfo
- MIT-BEVFusion系列七--量化1_公共部分和激光雷达网络的量化
端木的AI探索屋
bevfusion自动驾驶算法python人工智能
目录官方readme的Notesptq.py量化模块初始化解析命令行参数加载配置信息创建dataset和dataloader构建模型模型量化Lidarbackbone量化稀疏卷积模块量化量化完的效果加法模块量化本文是Nvidia的英伟达发布的部署MIT-BEVFusion的方案官方readme的Notes这是是官方提到的量化时需要注意的三个方面:1)在模型进行前向时,使用融合BN层可以为模型带来更
- Unet 实战分割项目、多尺度训练、多类别分割
听风吹等浪起
图像分割深度学习人工智能机器学习
1.介绍之前写了篇二值图像分割的项目,支持多尺度训练,网络采用backbone为vgg的unet网络。缺点就是没法实现多类别的分割,具体可以参考:二值图像分割统一项目本章只对增加的代码进行介绍,其余的参考上述链接博文本章实现的unet网络的多类别分割,也就是分割可以是两个类别,也可以是多个类别。训练过程仍然采用多尺度训练,即网络会随机将图片缩放到设定尺寸的0.5-1.5倍之间文件目录如下:2.实现
- Unet+ResNet 实战分割项目、多尺度训练、多类别分割
听风吹等浪起
图像分割人工智能计算机视觉
1.介绍传统的Unet网络,特征提取的backbone采用的是vgg模型,vgg的相关介绍和实战参考以前的博文:pytorch搭建VGG网络VGG的特征提取能力其实是不弱的,但网络较为臃肿,容易产生梯度消失或者梯度爆炸的问题。而Resnet可以解决这一问题,参考:ResNet训练CIFAR10数据集,并做图片分类本章在之前文章的基础上,只是将Unet的backbone进行替换,将vgg换成了res
- LLM之LangChain(七)| 使用LangChain,LangSmith实现Prompt工程ToT
wshzd
LangChain笔记langchainprompt
如下图所示,LLM仍然是自治代理的backbone,可以通过给LLM增加以下模块来增强LLM功能:PrompterAgentCheckerModuleMemorymoduleToTcontroller当解决具体问题时,这些模块与LLM进行多轮对话。这是基于LLM的自治代理的典型情况,其中动态创建链并按顺序执行,同时多次轮询LLM。下图是LangSmith[1]的界面,从图中可以看到使用的token
- 大模型实践笔记(2)——Clip改进:通过文本检索视频帧
不会写代码!!
人工智能LLMPython学习深度学习大数据
目录超参数设置配置LLM-clip的backbone文本编码抽取视频帧并编码视频帧匹配保存结果帧工程流全是干货超参数设置#超参数设置PARAMS={"clip_model":"openai/clip-vit-base-patch32",#推理模型名称"video_folder":"./video_test",#视频文件夹路径"text_description":"Aphotoofapersonwe
- ODOO--OWL简介
姜振建 15954039008
odoojavascript前端前端框架
1.什么是OWLOWL是Odoo创建的前端开发框架。这是他们在最新版本的Odoo(版本14)中引入的一个框架,以使前端代码更好一些。如果您熟悉其他前端框架,如React、Vue、Angular、Backbone等,那么您将很快了解OWL。它遵循许多相同的模式和想法。如果您不熟悉前端框架的概念,那么最近的框架都围绕着消除过去通常使用javascript完成的琐碎事务性工作的想法展开。我相信您熟悉数百
- YOLOv8算法改进【NO.91】引入RCS-YOLO算法模块
人工智能算法研究院
首发创新改进方法YOLO算法改进系列YOLO算法transformer
前言YOLO算法改进系列出到这,很多朋友问改进如何选择是最佳的,下面我就根据个人多年的写作发文章以及指导发文章的经验来看,按照优先顺序进行排序讲解YOLO算法改进方法的顺序选择。具体有需求的同学可以私信我沟通:第一,创新主干特征提取网络,将整个Backbone改进为其他的网络,比如这篇文章中的整个方法,直接将Backbone替换掉,理由是这种改进如果有效果,那么改进点就很值得写,不算是堆积木那种,
- 深度学习知识点汇总-目标检测(1)
深度学习模型优化
8.1R-FCNR-FCN属于two-stage的目标检测算法。backbone部分RPN,这里使用ResNet。head部分R-FCN,使用全连接网络。其中ResNet-101+R-FCN的方法在PASCALVOC2007测试数据集的mmAP达到83.6%。图1人脸检测R-FCN的核心思想得到目标多个特征。假设我们只有一个特征图用来检测右眼。那么我们可以使用它定位人脸吗?应该可以。因为右眼应该在
- YOLOv8 : 网络结构
赛先生.AI
YOLOv8YOLO计算机视觉目标检测
一.YOLOv8网络结构1.BackboneYOLOv8的Backbone同样参考了CSPDarkNet-53网络,我们可以称之为CSPDarkNet结构吧,与YOLOv5不同的是,YOLOv8使用C2f(CSPLayer_2Conv)代替了C3模块(如果你比较熟悉YOLOv5的网络结构,那YOLOv8的网络结构理解起来就easy了)。如图1所示为YOLOv8网络结构图(引用自MMYOLO),对比
- 点云transformer算法: FlatFormer 论文阅读笔记
zhaoyqcsdn
深度学习transformer算法论文阅读
代码:https://github.com/mit-han-lab/flatformer论文:https://arxiv.org/abs/2301.08739[FlatFormer.pdf]Flatformer是对点云检测中的backbone3d部分的改进工作,主要在探究怎么高效的对点云应用transformer具体的工作如下:一个缩写:**PCTs即pointcloudtransformers*
- 最新模型VMamba:颠覆视觉Transformer,下一代主流Backbone?
深蓝学院
计算机视觉CNN
论文标题:VMamba:VisualStateSpaceModel论文作者:YueLiu,YunjieTian,YuzhongZhao,HongtianYu,LingxiXie,YaoweiWang,QixiangYe,YunfanLiu1.摘要卷积神经网络(CNN)与视觉Transformer(ViT)是目前最流行的两种视觉表征基础模型。CNN在线性复杂度下,具有惊人的可扩展性。ViTs在性能方
- Transformer实战-系列教程7:SwinTransformer 算法原理 1
机器学习杨卓越
Transformer实战人工智能深度学习Transformer计算机视觉图像分割swinTransformer
Transformer实战-系列教程总目录有任何问题欢迎在下面留言本篇文章的代码运行界面均在Pycharm中进行本篇文章配套的代码资源已经上传1、SwinTransformerSwinTransformer可以看作为一个backbone用来做分类、检测、分割都是非常好的也可以直接套用在下游任务中不仅源码公开了,预训练模型也公开了预训练模型提供大中小三个版本图像中的像素点太多了,如果需要更多的特征就
- 【DeepLearning-10】yolo.py文件关键代码parse_model(d, ch)函数
风筝超冷
YOLO
这段代码功能是根据提供的配置字典(d)和输入通道列表(ch)来解析并构建一个YOLOv5模型。函数的核心工作是遍历模型的每一层,并根据配置创建相应的神经网络层。我们可以在函数中为新增模块配置构造参数设置。函数中fori,(f,n,m,args)inenumerate(d['backbone']+d['head']):#from,number,module,args这一部分对应yolo.yaml文件
- YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读
Prime's Blog
深度学习深度学习训练营YOLO
YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读一、前言二、我的环境三、yolov5s.yaml源文件内容四、Parameters五、anchors配置六、backbone七、head八、总结OLOv5-第Y2周:训练自己的数据集)YOLOv5白皮书-第Y3周:yolov5s.yaml文件解读一、前言本文为365天深度学习
- 目标检测任务的调研与概述
Alexa2077
目标检测目标跟踪人工智能
目标检测任务的调研与概述0FQA1目标检测任务基本知识:1.1什么是目标检测?1.2目标检测的损失函数都有那些?1.2.1类别损失:1.2.2位置损失:1.3目标检测的评价指标都有那些?1.4目标检测有那些常见的数据集?2目标检测的进阶知识:2.1经典的backbone:2.2目标检测器-传统的检测方法2.3目标检测器-两阶段的检测方法:2.3.1R-CNN开山之作2.3.2SPP-Net2.3.
- 【计算机视觉 | 目标检测】DETR风格的目标检测框架解读
旅途中的宽~
目标检测经典论文导读计算机视觉开放域目标检测计算机视觉目标检测深度学习DETR
文章目录一、前言二、理解2.1DETR的理解2.2DETR的细致理解2.2.1Backbone2.2.2Transformerencoder2.2.3Transformerdecoder2.2.4Predictionfeed-forwardnetworks(FFNs)2.2.5Auxiliarydecodinglosses2.3更具体的结构2.4编码器的原理和作用2.5解码器的原理和作用三、注意力
- CS455 Computer Communications and Networking
zhuyu0206girl
网络
Answerthefollowingquestions[100pt]1.[18pt]Thefollowingfigureshows7interconnectedASes:A,B,C,V,W,XandY.ASA,BandCareprovidednetworks(e.g.,backboneASes)andV,W,XandYaretheircustomernetworks(e.g.,accessnetw
- 简单了解YOLOv8
望外追晚
YOLO
简单介绍YOLOv8这里主要关注模型的backbone和后处理的过程,并通过对比YOLOv5的架构来更深入的了解YOLOv8。模型框架YOLOv5中的C3替换为更精简的C2f,即增加了更多的跳跃连接和split操作;Backbone中C2f的block数从3-6-9-3改成了3-6-6-3;耦合头变成了解耦头,分类和回归分为两个分支分别进行;数据前处理1、letterbox缩放:yolov8的输入
- 《RT-DETR魔术师》专栏介绍 & CSDN独家改进创新实战 & 专栏目录
AI小怪兽
RT-DETR魔术师人工智能计算机视觉算法pytorch开发语言python深度学习
RT-DETR魔术师专栏介绍:https://blog.csdn.net/m0_63774211/category_12497375.html✨✨✨魔改创新RT-DETR引入前沿顶会创新(CVPR2023,ICCV2023等),助力RT-DETR基于ultralytics优化,与YOLO完美结合重点:通过本专栏的阅读,后续你也可以自己魔改网络,在网络不同位置(Backbone、head、detec
- 《YOLO小目标检测》专栏介绍 & CSDN独家改进创新实战&专栏目录
AI小怪兽
YOLO小目标检测目标跟踪算法人工智能目标检测YOLO深度学习计算机视觉
Yolo小目标检测,独家首发创新(原创),适用于Yolov5、Yolov7、Yolov8等各个Yolo系列,专栏文章提供每一步步骤和源码,带你轻松实现小目标检测涨点重点:通过本专栏的阅读,后续你可以结合自己的小目标检测数据集,在网络不同位置(Backbone、head、detect、loss等)进行魔改,实现小目标涨点和创新!!!专栏介绍:✨✨✨解决小目标检测难点并提升小目标检测性能;小目标、遮挡
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
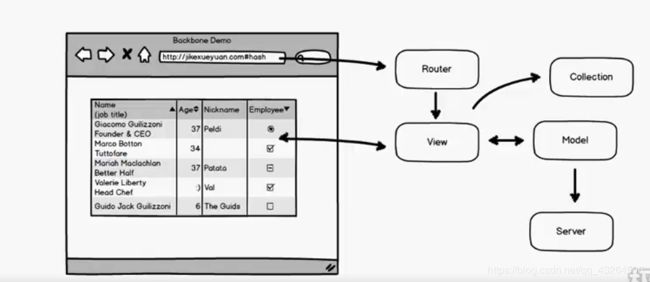
 他是从浏览器的HTTP开始,当如router检测到浏览器的URL满足特定的条件,就会匹配到相应的View,View则有两条路,上面一条请求view对应的Moudel,或者请求view对应的collection,collection也会请求对应的model,由model去请求对应的数据库服务器,当model拿到数据库服务器返回的数据后,通过事件(event)告诉view或collection,让他们做出相应的动作,view收到事件(event)后就开始渲染页面,而collection收到事件后再发送事件给view通过view来渲染页面
他是从浏览器的HTTP开始,当如router检测到浏览器的URL满足特定的条件,就会匹配到相应的View,View则有两条路,上面一条请求view对应的Moudel,或者请求view对应的collection,collection也会请求对应的model,由model去请求对应的数据库服务器,当model拿到数据库服务器返回的数据后,通过事件(event)告诉view或collection,让他们做出相应的动作,view收到事件(event)后就开始渲染页面,而collection收到事件后再发送事件给view通过view来渲染页面 Router是入口 View是核心
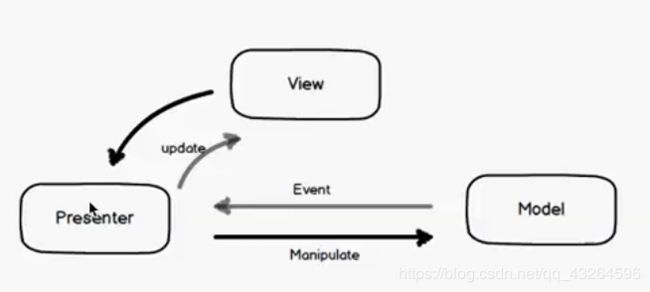
Router是入口 View是核心 MVP模式
MVP模式 MVC与MVP的区别
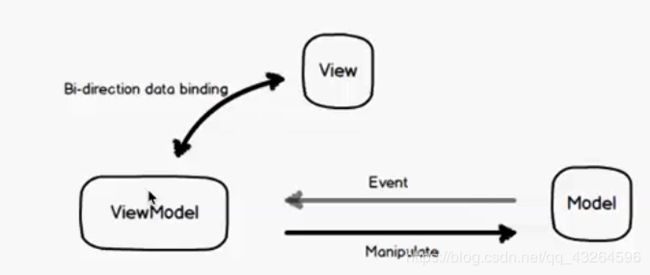
MVC与MVP的区别 MVVM与MVP模式的区别
MVVM与MVP模式的区别