Bootstrap-table 自我留存
一、什么是Bootstrap-table?
在业务系统开发中,对表格记录的查询、分页、排序等处理是非常常见的,在Web开发中,可以采用很多功能强大的插件来满足要求,且能极大的提高开发效率,本随笔介绍这个bootstrap-table是一款非常有名的开源表格插件,在很多项目中广泛的应用。Bootstrap-table插件提供了非常丰富的属性设置,可以实现查询、分页、排序、复选框、设置显示列、Card view视图、主从表显示、合并列、国际化处理等处理功能,而且该插件同时也提供了一些不错的扩展功能,如移动行、移动列位置等一些特殊的功能,插件可以用基于HTML5的data-*属性标识设置,也可以使用Javascript方式进行设置,非常方便。本篇随笔介绍bootstrap-table插件在我实际项目中的应用情况,总结相关使用中碰到的问题处理经验。
二、怎么使用Bootstrap-table?
在GitHub上Bootstrap-table的源码地址是:https://github.com/wenzhixin/bootstrap-table
Bootstrap-table的文档地址:http://bootstrap-table.wenzhixin.net.cn/
Bootstrap-table的各种样例:https://github.com/wenzhixin/bootstrap-table-examples
Bootstrap-Table显示数据到表格的方式有两种,一种是客户端(client)模式,一种是服务器(server)模式。
客户端模式:指的是在服务器中把要显示到表格的数据一次性加载出来,然后转换成JSON格式传到要显示的界面中,客户端模式较为简单,它是把数据一次性加载出来放到界面上,然后根据你设置的每页记录数,自动生成分页。当点击第二页时,会自动加载出数据,不会再向服务器发送请求。同时用户可以使用其自带的搜索功能,可以实现全数据搜索。对于数据量较少的时候,可以使用这个方法。
服务器模式:指的是根据设定的每页记录数和当前要显示的页码,发送数据到服务器进行查询,然后再显示到表格中。该方法可以根据用户的需要动态的加载数据,节省了服务器的资源,但是不能使用其自带的全数据搜索功能。
Bootstrap-table是基于Boostrap开发的插件,因此使用的时候,需要引入Bootstrap的脚本和样式。
如果我们项目中没有引入相关的文件,则需要引入这些样式和脚本文件,如下所示。
1
2
3 然后是Bootstrap-table的依赖引用:
CSS文件引入:
1 脚本文件引入:
1
2 <--汉化文件,放在 bootstrap-table.js 后面-->
3 bootstrap-table在页面中的使用,可以分为两种,一种是纯粹用HTML5的写法,通过data-*的方式指定各种属性设置,一种是HTML+JS方式实现弹性设置。
如果我们采用HTML5标识的方式初始化HTML代码,则是下面的代码。
![]()
1
2
3
4 Item ID
5 Item Name
6 Item Price
7
8
9
![]()
如果我们采用JS代码方式来初始化表格插件,那么只需要在HTML上声明一个表格对象即可,如下代码。
1
js代码如下:
![]()
1 $('#table').bootstrapTable({
2 url: 'data1.json',
3 columns: [{
4 field: 'id',
5 title: 'Item ID'
6 }, {
7 field: 'name',
8 title: 'Item Name'
9 }, {
10 field: 'price',
11 title: 'Item Price'
12 }, ]
13 });![]()
不过实际上我们使用 bootstrap-table的JS配置功能肯定比这个复杂很多,下面界面效果是实际表的数据展示。
三、Bootstrap-table详解:
1)整个JS属性配置
以上图为例,上图展示结果的JS代码如下所示:
![]()
1 var $table;
2 //初始化bootstrap-table的内容
3 function InitMainTable () {
4 //记录页面bootstrap-table全局变量$table,方便应用
5 var queryUrl = '/TestUser/FindWithPager?rnd=' + Math.random()
6 $table = $('#grid').bootstrapTable({
7 url: queryUrl, //请求后台的URL(*)
8 method: 'GET', //请求方式(*)
9 //toolbar: '#toolbar', //工具按钮用哪个容器
10 striped: true, //是否显示行间隔色
11 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
12 pagination: true, //是否显示分页(*)
13 sortable: true, //是否启用排序
14 sortOrder: "asc", //排序方式
15 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
16 pageNumber: 1, //初始化加载第一页,默认第一页,并记录
17 pageSize: rows, //每页的记录行数(*)
18 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
19 search: false, //是否显示表格搜索
20 strictSearch: true,
21 showColumns: true, //是否显示所有的列(选择显示的列)
22 showRefresh: true, //是否显示刷新按钮
23 minimumCountColumns: 2, //最少允许的列数
24 clickToSelect: true, //是否启用点击选中行
25 //height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
26 uniqueId: "ID", //每一行的唯一标识,一般为主键列
27 showToggle: true, //是否显示详细视图和列表视图的切换按钮
28 cardView: false, //是否显示详细视图
29 detailView: false, //是否显示父子表
30 //得到查询的参数
31 queryParams : function (params) {
32 //这里的键的名字和控制器的变量名必须一致,这边改动,控制器也需要改成一样的
33 var temp = {
34 rows: params.limit, //页面大小
35 page: (params.offset / params.limit) + 1, //页码
36 sort: params.sort, //排序列名
37 sortOrder: params.order //排位命令(desc,asc)
38 };
39 return temp;
40 },
41 columns: [{
42 checkbox: true,
43 visible: true //是否显示复选框
44 }, {
45 field: 'Name',
46 title: '姓名',
47 sortable: true
48 }, {
49 field: 'Mobile',
50 title: '手机',
51 sortable: true
52 }, {
53 field: 'Email',
54 title: '邮箱',
55 sortable: true,
56 formatter: emailFormatter
57 }, {
58 field: 'Homepage',
59 title: '主页',
60 formatter: linkFormatter
61 }, {
62 field: 'Hobby',
63 title: '兴趣爱好'
64 }, {
65 field: 'Gender',
66 title: '性别',
67 sortable: true
68 }, {
69 field: 'Age',
70 title: '年龄'
71 }, {
72 field: 'BirthDate',
73 title: '出生日期',
74 formatter: dateFormatter
75 }, {
76 field: 'Height',
77 title: '身高'
78 }, {
79 field: 'Note',
80 title: '备注'
81 }, {
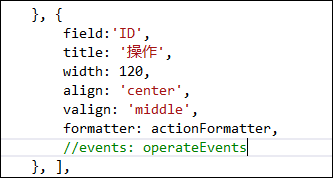
82 field:'ID',
83 title: '操作',
84 width: 120,
85 align: 'center',
86 valign: 'middle',
87 formatter: actionFormatter
88 }, ],
89 onLoadSuccess: function () {
90 },
91 onLoadError: function () {
92 showTips("数据加载失败!");
93 },
94 onDblClickRow: function (row, $element) {
95 var id = row.ID;
96 EditViewById(id, 'view');
97 },
98 });
99 };![]()
上面JS代码的配置属性,基本上都加了注释说明,是比较容易理解的了。
2)查询及分页
这里的表格数据分页是采用服务器分页的方式,根据搜索条件从服务器返回数据记录的,并使用了排序的处理方式,这里的queryParams参数就是提交到服务器端的参数了。
![]()
1 //得到查询的参数
2 queryParams : function (params) {
3 //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
4 var temp = {
5 rows: params.limit, //页面大小
6 page: (params.offset / params.limit) + 1, //页码
7 sort: params.sort, //排序列名
8 sortOrder: params.order //排位命令(desc,asc)
9 };
10 return temp;
11 },![]()
另外我们看到返回数据的URL地址接口是FindWithPager,我们来看看这个MVC控制器方法是如何处理数据返回的。
![]()
1 ///
2 /// 根据条件查询数据库,并返回对象集合(用于分页数据显示)
3 ///
4 /// 指定对象的集合
5 public override ActionResult FindWithPager()
6 {
7 //检查用户是否有权限,否则抛出MyDenyAccessException异常
8 base.CheckAuthorized(AuthorizeKey.ListKey);
9
10 string where = GetPagerCondition();
11 PagerInfo pagerInfo = GetPagerInfo();
12 var sort = GetSortOrder();
13
14 List list = null;
15 if (sort != null && !string.IsNullOrEmpty(sort.SortName))
16 {
17 list = baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);
18 }
19 else
20 {
21 list = baseBLL.FindWithPager(where, pagerInfo);
22 }
23
24 //Json格式的要求{total:22,rows:{}}
25 //构造成Json的格式传递
26 var result = new { total = pagerInfo.RecordCount, rows = list };
27 return ToJsonContent(result);
28 } ![]()
面代码处理了两个部分的对象信息,一个是分页实体类信息,一个是排序信息,然后根据这些条件获取记录,返回类似
{total:22,rows:{}}格式的JSON数据记录。
1 var result = new { total = pagerInfo.RecordCount, rows = list };
2 return ToJsonContent(result);获取分页的参数信息如下所示
![]()
1 ///
2 /// 根据Request参数获取分页对象数据
3 ///
4 /// ![]()
获取排序参数信息的代码如下所示
![]()
1 ///
2 /// 获取排序的信息
3 ///
4 /// ![]()
最后就是具体实现具体条件、具体页码、具体排序条件下的数据记录了,这部分可以根据自己的要求实现逻辑,这里只是给出一个封装好的处理调用即可。
baseBLL.FindWithPager(where, pagerInfo, sort.SortName, sort.IsDesc);实际情况下,我们列表的展示,一般需要使用不同的条件进行数据的查询的,虽然这个Bootstrap-table控件提供了一个默认的查询按钮,不过一般是在客户端分页的情况下使用,而且略显简单,我们一般使用自己查询条件进行处理,如下界面所示。
或者如下:
那么这样对于上面的js属性就需要调整下接受查询条件参数queryParams 了
![]()
1 //得到查询的参数
2 queryParams : function (params) {
3 //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
4 var temp = {
5 rows: params.limit, //页面大小
6 page: (params.offset / params.limit) + 1, //页码
7 sort: params.sort, //排序列名
8 sortOrder: params.order //排位命令(desc,asc)
9 };
10 return temp;
11 },![]()
对于自定义查询条件,我们可以用下面的常规方式增加参数,如下所示
但是查询条件的参数我们不方便一一设置,我们想通过一种较为快捷的方式来处理,那么就需要对这个处理方式进行一个特别的修改了,首先添加一个扩展函数来处理表单的条件(参考博客http://www.cnblogs.com/zcsj/p/6635677.html的介绍)
![]()
1 //自定义函数处理queryParams的批量增加
2 $.fn.serializeJsonObject = function () {
3 var json = {};
4 var form = this.serializeArray();
5 $.each(form, function () {
6 if (json[this.name]) {
7 if (!json[this.name].push) {
8 json[this.name] = [json[this.name]];
9 }
10 json[this.name].push();
11 } else {
12 json[this.name] = this.value || '';
13 }
14 });
15 return json;
16 }![]()
然后我们就可以批量处理表单的查询条件了
![]()
1 queryParams : function (params) {
2 //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
3 var temp = $("#ffSearch").serializeJsonObject();
4 temp["rows"] = params.limit; //页面大小
5 temp["page"] = (params.offset / params.limit) + 1; //页码
6 temp["sort"] = params.sort; //排序列名
7 temp["sortOrder"] = params.order; //排位命令(desc,asc)
8
9 //特殊格式的条件处理
10 temp["WHC_Age"] = $("#WHC_Age").val() + "~" + $("#WHC_Age2").val();
11 temp["WHC_BirthDate"] = $("#WHC_BirthDate").val() + "~" + $("#WHC_BirthDate2").val();
12
13 return temp;
14 },![]()
然后后端统一按照逻辑处理查询参数即可。
3)格式化输出函数及其他
对于上面JS的配置信息,我们再来回顾一下,例如对于数据转义函数,可以格式化输出的内容的,如下界面代码。
格式化的数据转义函数如下,主要就是根据内容进行格式化输出的JS函数,好像是需要放在一个文件内。
![]()
1 //连接字段格式化
2 function linkFormatter(value, row, index) {
3 return "" + value + "";
4 }
5 //Email字段格式化
6 function emailFormatter(value, row, index) {
7 return "" + value + "";
8 }
9 //性别字段格式化
10 function sexFormatter(value) {
11 if (value == "女") { color = 'Red'; }
12 else if (value == "男") { color = 'Green'; }
13 else { color = 'Yellow'; }
14
15 return '' + value + '';
16 }另外,我们看到行记录的最后增加了几个操作按钮,方便对当前记录的查看、编辑和删除操作,如下效果图所示。
![]()
这部分我们也是通过格式化函数进行处理的
![]()
1 //操作栏的格式化
2 function actionFormatter(value, row, index) {
3 var id = value;
4 var result = "";
5 result += "";
6 result += "";
7 result += "";
8
9 return result;
10 }![]()
如果我们需要双击弹出编辑界面的层,我们可以处理表格的双击事件,如下代码所示。
1 onDblClickRow: function (row, $element) {
2 var id = row.ID;
3 EditViewById(id, 'view');
4 },如果我们需要设置行的不同的样式展示,可以通过增加rowStyle的JS处理函数即可,如下代码所示
![]()
1 rowStyle: function (row, index) { //设置行的特殊样式
2 //这里有5个取值颜色['active', 'success', 'info', 'warning', 'danger'];
3 var strclass = "";
4 if (index == 0) {
5 strclass = "warning";
6 }
7 return { classes: strclass }
8 }![]()
对于表格记录的获取,我们可以通过下面的代码进行获取:$table.bootstrapTable('getSelections')
1 var rows = $table.bootstrapTable('getSelections');
2 if (rows.length > 0) {
3 ID = rows[0].ID;
4 }如果是多条记录的处理,例如删除记录
![]()
1 //实现删除数据的方法
2 function Delete() {
3 var ids = "";//得到用户选择的数据的ID
4 var rows = $table.bootstrapTable('getSelections');
5 for (var i = 0; i < rows.length; i++) {
6 ids += rows[i].ID + ',';
7 }
8 ids = ids.substring(0, ids.length - 1);
9
10 DeleteByIds(ids);
11 }![]()
如果需要设置显示列显示,如下界面所示
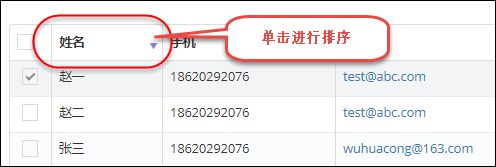
以及排序处理
这些需要在JS代码开启相关的属性即可。
还有就是一种CardView的卡片视图格式,如下所示。
另外一种是父子表的展开明细的格式,如下所示
以上就是bootstrap-table插件在我实际项目中的应用情况,基本上对JS各个属性的使用进行了一些介绍了,具体的应用我们可以参考它的文档,获取对应属性、方法、事件的详细说明,这样我们就可以更加详细的应用这个插件的各种功能了。
参考文档:http://bootstrap-table.wenzhixin.net.cn/documentation/
四、怎么在Spring MVC及SpringBoot项目中使用Bootstrap-table进行分页?
话不多说,直接上代码。
前端代码块:
![]()
页面:
1
JS:
2 function initTable(){
3 $('#test-table').bootstrapTable({
4 method: 'get',
5 toolbar: '#toolbar', //工具按钮用哪个容器
6 striped: true, //是否显示行间隔色
7 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
8 pagination: true, //是否显示分页(*)
9 sortable: false, //是否启用排序
10 sortOrder: "asc", //排序方式
11 pageNumber:1, //初始化加载第一页,默认第一页
12 pageSize: 10, //每页的记录行数(*)
13 pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
14 url: "/testProject/page4list.json",//这个接口需要处理bootstrap table传递的固定参数
15 queryParamsType:'', //默认值为 'limit' ,在默认情况下 传给服务端的参数为:offset,limit,sort
16 // 设置为 '' 在这种情况下传给服务器的参数为:pageSize,pageNumber
17
18 //queryParams: queryParams,//前端调用服务时,会默认传递上边提到的参数,如果需要添加自定义参数,可以自定义一个函数返回请求参数
19 sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
20 //search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
21 strictSearch: true,
22 //showColumns: true, //是否显示所有的列
23 //showRefresh: true, //是否显示刷新按钮
24 minimumCountColumns: 2, //最少允许的列数
25 clickToSelect: true, //是否启用点击选中行
26 searchOnEnterKey: true,
27 columns: [{
28 field: 'id',
29 title: 'id',
30 align: 'center'
31 }, {
32 field: 'testkey',
33 title: '测试标识',
34 align: 'center'
35 }, {
36 field: 'testname',
37 title: '测试名字',
38 align: 'center'
39 },{
40 field: 'id',
41 title: '操作',
42 align: 'center',
43 formatter:function(value,row,index){
44 //通过formatter可以自定义列显示的内容
45 //value:当前field的值,即id
46 //row:当前行的数据
47 var a = '测试';
48 }
49 }],
50 pagination:true
51 });
52 }

在前端通过请求获取table数据时,bootstrap table会默认拼一个 searchText的参数,来支持查询功能。
服务端代码:

1 @RequestMapping(value = "/page4list.json")
2 public void page4list(Integer pageSize, Integer pageNumber, String searchText, HttpServletRequest request,
3 HttpServletResponse response) {
4
5 //搜索框功能
6 //当查询条件中包含中文时,get请求默认会使用ISO-8859-1编码请求参数,在服务端需要对其解码
7 if (null != searchText) {
8 try {
9 searchText = new String(searchText.getBytes("ISO-8859-1"), "UTF-8");
10 } catch (Exception e) {
11 e.printStackTrace();
12 }
13 }
14 //在service通过条件查询获取指定页的数据的list
15 List list = mwMsgQueueService.page4List(pageSize, pageNumber, searchText);
16 //根据查询条件,获取符合查询条件的数据总量
17 int total = mwMsgQueueService.queryCountBySearchText(searchText);
18 //自己封装的数据返回类型,bootstrap-table要求服务器返回的json数据必须包含:totlal,rows两个节点
19 PageResultForBootstrap page = new PageResultForBootstrap();
20 page.setTotal(total);
21 page.setRows(list);
22 //page就是最终返回给客户端的数据结构,可以直接返回给前端
23
24 //下边这段,只是我自己的代码有自定义的spring HandlerInterceptor处理返回值,可以忽略。
25 request.setAttribute(Constants.pageResultData, page);
26
27 }

完成上述代码,即可实现服务器端自动分页,bootstrap-table根据服务器端返回的total,以及table设定的pageSize,自动生成分页的页面元素,每次点击下一页或者指定页码,bootstrap-table会自动给参数pageNumber赋值,服务器返回指定页的数据。
如果发送的是post请求,因为bootstap table使用的是ajax方式获取数据,这时会将请求的content type默认设置为 text/plain,这样在服务端直接通过 @RequestParam参数映射是获取不到的。
这时就需要在bootstrap-table的参数列表中显式设置:
1 contentType: "application/x-www-form-urlencoded"
设置成form表单的形式,tomcat内部就会自动将requset payload中的数据部分解析放到request.getParameter()中,之后就可以直接通过@RequestParam映射参数获取。
开启bootstrap-table填坑之旅。
1. 怎么把table挂出来
HTML代码:(只用看一个tr就够了,写三行只为看demo效果)

序号
商品名称
开始时间
结束时间
1
九洲奇味饼干
2016/10/9 10:15:00
2016/12/25 11:30:00
2
好多鱼
2016/10/9 10:15:00
2016/12/25 11:30:00
3
旺旺雪饼
2016/10/9 10:15:00
2016/12/25 11:30:00

终于把table挂出来了,这里其实就和原来的table一样写就行了。
2. 加载json数据
HTML代码:

序号
商品名称
开始时间
结束时间

js代码:

/*数据json*/
var json = [{"Code":"1","TuanGouName":"好多鱼","StartDate":"2016/10/9 10:15:00","EndTime":"2016/12/25 11:30:00"},
{"Code":"2","TuanGouName":"旺旺雪饼","StartDate":"2016/10/9 10:15:00","EndTime":"2016/12/25 11:30:00"},
{"Code":"3","TuanGouName":"旺旺仙贝","StartDate":"2016/10/9 10:15:00","EndTime":"2016/12/25 11:30:00"},
{"Code":"4","TuanGouName":"雪花清爽","StartDate":"2016/10/9 10:15:00","EndTime":"2016/12/25 11:30:00"},
{"Code":"5","TuanGouName":"勇闯天涯","StartDate":"2016/10/9 10:15:00","EndTime":"2016/12/25 11:30:00"},
{"Code":"6","TuanGouName":"九洲奇味饼干","StartDate":"2016/10/9 10:15:00","EndTime":"2016/12/25 11:30:00"}];
/*初始化table数据*/
$(function(){
$("#goods").bootstrapTable({
data:json
});
});

成功获取json数据并加载成功。
这里注意:用json加载数据 table 标签不能写 data-toggle="table" 属性,至于原因......总之这里不能写,写了就会出这样的bug。
3. 装饰table
HTML代码

Name
Stars
Forks
Description

js代码

function rowStyle(value, index) {
var classes = ['active', 'success', 'info', 'warning', 'danger'];
if (index % 2 === 0) {
return { classes: 'success' };
}
return {};
}

data-striped属性true表格为隔行变色(斑马纹),false不使用隔行变色。
data-row-style属性接收js函数(必须有返回值),可设置row属性。
th每列可添加栅格样式。
在th可设置data-cell-style属性,同样接收js函数(必须有返回值),设置该列单元格样式。
HTML代码

Name
Stars
Forks

data-halign设置该列标题对齐,data-align设置该列单元格对齐。
分组列显示——colspan & rowspan
js

/*列信息*/
var firstCol = [
[{"field":"goodsName","title":"商品名称","colspan":1,"rowspan":2},
{"title":"商品信息","colspan":2,"rowspan":1}],
[{"field":"goodsInfo.price","title":"价格","colspan":1,"rowspan":1},
{"field":"goodsInfo.date","title":"日期","colspan":1,"rowspan":1}]
];
/*数据*/
var data = [{"goodsName":"旺旺仙贝","goodsInfo":{"price":"$26","date":"2018-08-10"}},
{"goodsName":"乐事薯片","goodsInfo":{"price":"$18","date":"2020-10-25"}},
{"goodsName":"勇闯天涯","goodsInfo":{"price":"$20","date":"2017-01-10"}}];
/*初始化表格*/
$(function(){
$("#goods").bootstrapTable({
columns: firstCol,
data: data
});
});

分组列组名不需要申明field值,但分组列子列的field值需要带上列组名(格式:Group.GroupChild)。如果分组列,数据的json也需要做相应的调整。
4. table排序
HTML代码

序号
商品名称
开始时间
结束时间

data-sortable属性默认为false,设置为true,按默认排序方式对该列内容排序。
data-sort-order排序方向,asc升序排列、desc降序排列。
data-sort-name="stargazers_count"这俩属性找了半天没找到准确的解释,从字面意思理解应该是默认的排序函数名和排序方式,总之带上总没错。
5. 单元格 格式化
HTML代码

下标
序号
商品名称
名称
结束时间

js代码

function getIndex(val,row,index){
return index + 1;
}
function setCode(val){
return "" + val + "";
}
function setName(val){
return "" + val + "";
}

data-formatter属性可以格式化该列单元格,data-formatter接收js函数(必须有返回值)该函数可以获取当前行的下标(注意:获取下标参数必须有row,否则index值为undefined),函数还可以改变单元格元素显示方式,例如:a button .. ...
6. 显示隐藏列
HTML代码

序号
商品名称
名称
结束时间

data-show-columns属性为“true”可设置隐藏显示某列,对应列data-switchable属性设置为“false”该列不可隐藏,默认值为true;data-visible属性设置为“false”该列默认被隐藏,默认值为true。
7. 选择列 checkbox
HTML代码

序号
商品名称
名称
结束时间

这一列是checkbox选择列。据测试,data-click-to-select属性的值与选择列关系不大,有木有或者值true false都不影响checkbox列的显示和使用。
设置data-single-select="true",checkbox就只能选择一行。

选择
序号
商品名称
名称
结束时间

通过js指定行被选中,指定行不可操作。

function stateFormatter(value, row, index) {
if (index === 2) {
return {
disabled: true
};
}
if (index === 0) {
return {
disabled: true,
checked: true
}
}
return value;
}

给checkbox设置data-formatter属性,通过disabledchecked控制checkbox是否可用和是否被选中。
获取选中行信息
html
js

/*获取选中行对象*/
function getContent(){
var index = $("#table").find("tr.danger").data("index");
return $("#table").bootstrapTable('getData')[index];
}
/*初始化table数据*/
$(function(){
$("#table").bootstrapTable('destroy').bootstrapTable({
columns:columns,
data:json
});
$("#table").on("click-row.bs.table",function(e,row,ele){
$(".danger").removeClass("danger");
$(ele).addClass("danger");
});
$("#get").click(function(){
alert("商品名称:" + getContent().TuanGouName);
})
});

给table绑定click-row.bs.table函数(行点击事件),callback(回调)函数列表:e(Event:事件对象),row(Rows:table行),ele(Element:选中行对象)。给选中行添加颜色样式,移除上一个被选行样式。
getContent()函数分析:
var index 获取被选中行下表,find搜索被选中行(即带样式的行),data被选中行在数据集中的下标。
return 返回table中被选中行对象。
点击查询按钮click事件:
既然getContent()已获取被选中行对象,需要获取哪个单元格,就调哪个单元格的field值。
8. card-view 卡片视图
HTML代码

Name
Stars
Forks
Description

data-card-view改变table视图方式,true:卡片视图,false:表格视图。
9. toolbar工具栏(常用 搜索 刷新 切换试图 筛选列)
HTML代码

序号
商品名称
名称
结束时间

data-search:搜索(自动搜索,输入后自动搜索)
data-show-refresh:刷新
data-show-toggle:切换试图(卡片试图 and 表格试图)
data-show-columns:筛选列
自定义添加工具栏按钮

Name
Stars
Forks
Description

data-toolbar添加自定义工具栏(value建议为ID值)。
10.分页pagination
HTML代码
js代码

function queryParams() {
return {
type: 'owner',
sort: 'updated',
direction: 'desc', //排序方向
per_page: 10, //一次加载数据条数
page:1 //加载数据第几次
};
}

data-page-list定义每页显示条数,接受数组。例:data-page-list="[2,4,6,10,20]"
data-pagination值为true,表格使用分页,data-query-params分页配置参数,接受js函数(必须有返回值)。
direction排序方向:asc升序,desc降序
per_page一次性加载数据条数:int整数
page请求数据次数
例:如共有190条数据,page值为1,per_page值为100。table加载第1~100条数据,
page值为2,per_page值为100。table加载第201~300条数据。
注意:data-query-params仅对请求数据地址有对应参数的返回值才生效,对json拉取到本页解析的数据和本页直接生成的数据皆无效。
更多详细还是看官方文档:地址
补充:bootstrap table动态刷新数据
前端删除单行或多行数据
data表示后台返回前台的数据集合。
datatable表示一个table的id
var ids=new Array();
ids.push(data.id);
$("#datatable").bootstrapTable('remove', {field: 'id', values: ids});
前台table追加(table最后一列添加)
$("#datatable").bootstrapTable('append',data);
前台table更新数据
$('#datatable').bootstrapTable('updateRow', {index: index, row: data});
或者
$("#datatable").bootstrapTable('updateRow', {field: 'id', values: id});
前台table刷新
$("#datatable").bootstrapTable('refresh',data);
获取表格所有数据
var allData= $('#tableId').bootstrapTable("getData");//获取表格所有数据
获取表格选择的数据
var selectedModel = $('#tableId').bootstrapTable('getSelections');//获取表格所有选择的数据
var selectedModel[i] = $('#tableId').bootstrapTable('getSelections')[i];//获取表格所有选择的数据中的第i个
前端bootstrapTable表格添加行,删除行
bootstrapTable表格添加一行
var data=model;//添加行数据对象
$('#tableId').bootstrapTable('append', data);//表格'append'一行
bootstrapTable表格删除一行,删除表格选择行(这里有个疑问,我直接给ids赋值,就不能成功删除选择行,要根据getIdSelections这个函数获取ID给ids赋值才能成功删除选择行?)
deleteClick: function () {
var ids = vm.getIdSelections()//获取所需删除行的ID,也可为其他字段,属性,只需对应该字段columns的field即可
$('#tableId').bootstrapTable('remove', {
field: 'ID',//对应该字段ID的columns的field
values: ids//字段ID的值
})
},
getIdSelections: function () {//获取表格选择行字段ID
return $.map($('#tableId').bootstrapTable('getSelections'), function (row) {
return row.ID
})
},
你可能感兴趣的:(Bootstrap-table 自我留存)