- UnityShader实现水渲染
源
unityshader
今天分享一下如何使用Shader实现水体渲染和波浪扰动效果我们一般可以使用Plane去模拟水平面,创建好Plane后,结合自己项目的风格去搞一个水体贴图,可以在网上下载,我这里直接用这张1准备工作完毕,直接上代码Shader"Custom/WaterShader"{Properties{_BaseColor("BaseColor",Color)=(0,0.5,1,1)//水的基色_NormalM
- [Unity] GPU动画实现(四)——生成动画数据
Zhidai_
Unityunity动画游戏引擎
目前使用的方法有一个很大缺陷在于基于顶点生成的动画占用的空间很大,一个理想的情况是基于骨骼数据,本文权当抛砖引玉,后续有时间考虑尝试一下基于骨骼数据生成动画。本文内容大量参考自白菊花瓣丶的视频,感谢!生成动画数据需要用到ComputeShader来提高运行的效率,首先在Resources下创建这样一个computeshader,在这里我将其命名为"AnimVertices"。#pragmakern
- [Unity] GPU动画实现(一)——介绍
Zhidai_
Unityunity动画游戏引擎游戏开发
当谈到戴森球计划的时候,我师兄说里面的动画都是一个叫GPU动画的东西来实现的,几乎一切图形功能名字扯到GPU的时候,通常都是高性能的体现,让我不禁好奇GPU动画是什么东西。定义首先什么是GPU动画,GPU动画是将动画的顶点信息记录下来,通过Shader在顶点着色器阶段重新设置顶点的位置,从而渲染出动画。因此GPU动画是典型的空间换时间的方案。实现步骤本系列主要目标是实现GPU动画,围绕这个目标要做
- unity shader卡通渲染(描边)+阴影+多光源处理
QO_GQ
shadershaderunity3d
说道卡通渲染,应该都会想到描边:我所学的描边有三种:一种是计算边缘深度检测描边一种是色差检测描边一种是利用顶点法线向外扩展返回单色pass,使用正面裁剪我用的第三种:pass{//剔除前面(朝向摄像机的面)保留内部渲染CullFrontCGPROGRAM#pragmafragmentfragfloat4_LineColor;float_Line;structa2v{float4pos:POSITI
- Unity中WolrdSpace下的UI展示在上层
程序员也有头发
Unity开发unityui游戏引擎
一、问题描述Unity中Canvas使用WorldSpace布局的UI,想让它不被3d物体遮挡,始终显示在上层。二、解决方案使用shader解决在UI的材质中禁用深度测试(ZTest),强制UI始终渲染在最上层。Shader"Custom/UI_NoDepthTest"{Properties{...}SubShader{Tags{"Queue"="Transparent+1000"//设置高优先级
- OpenGL(4)着色器
一个不务正业的程序猿
OpenGL着色器apache
文章目录一、着色器1、什么是着色器?2、着色器类型2.1、顶点着色器(VertexShader)2.2、片段着色器(FragmentShader)3、着色器属性3.1、`layout`属性3.2、`in`属性3.3、`out`属性3.4、总结4、示例前言:在OpenGL开发中,着色器(Shader)是用于控制图形渲染管线各个阶段的小程序。它们是用GLSL(OpenGLShadingLanguage
- 前部分知识复习01
太妃糖耶
unity
一、关于变体1.#pragmamulti_compileA2.#pragmashader_featureAUnity提供了两个关键字来定义宏multi_compile和shader_feature,Unity会根据宏定义来生成不同种类的shader,这些不同种类的shader就是所谓的变体。multi_compile的特点如下:1、会组合爆炸#pragmamulti_compileAB#pragm
- Unity3D 着色器优化(Shader Optimization)
Thomas_YXQ
着色器Unity3D游戏开发Shader
前言Unity3D着色器(Shader)优化是提升渲染性能的关键环节,尤其是在移动设备或复杂场景中。以下是系统的优化策略和实践建议:对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!1.减少计算复杂度简化数学运算:优先使用mad(乘加)指令代替单独的乘法和加法。避免复杂函数(如sin,pow,exp),改用近似计算或查值纹理(LookupTexture)。利用向量化操作
- # 显卡算力参数对比
猪猪侠|ZZXia
人工智能
显卡算力参数对比文章目录显卡算力参数对比A显卡参数查询B显卡性能对比:综合看:T4最具性价比A显卡参数查询查询网址:https://www.techpowerup.com/gpu-specs/,以下列出部分:ProductNameGPUChipReleasedBusMemoryGPUclockMemoryclockShaders/TMUs/ROPsGeForceRTX5090GB1022025PC
- QOpenGLShaderProgram 对象
阳光开朗_大男孩儿
OpenGLc++OpenGL
本篇文章是基于完整例子和调用关系qtOpenGL-CSDN博客补充疑惑说明,但单独观看也不影响理解。shaderProgram是一个QOpenGLShaderProgram对象,负责管理和使用OpenGL着色器程序。在OpenGL中,着色器是用来在图形渲染流水线中处理顶点和像素的程序,它们定义了如何绘制每个顶点和每个像素的颜色。具体来说,shaderProgram在这个代码中做的事情包括:1.加载
- 【Unity Shaders】Reflecting Your World —— Unity3D中的遮罩反射(Masking Reflections)
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有时候,我们
- 【Unity Shaders】Reflecting Your World —— Unity3D中的法线贴图和反射
妈妈说女孩子要自立自强
UnityShadersUnityShaders
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面有很多情况你
- 【Unity Shaders】Reflecting Your World —— 在Unity3D中创建Cubemaps
妈妈说女孩子要自立自强
UnityShadersUnityShaders图形Shader游戏unityunity3d
本系列主要参考《UnityShadersandEffectsCookbook》一书(感谢原书作者),同时会加上一点个人理解或拓展。这里是本书所有的插图。这里是本书所需的代码和资源(当然你也可以从官网下载)。==========================================分割线==========================================写在前面为了在Sha
- 顶点着色器和片段着色器
无敌最俊朗@
UnityShader着色器
在Unity渲染中,**顶点着色器(VertexShader)和片段着色器(FragmentShader)**是图形渲染管线中的两个核心阶段。我们可以通过一个比喻来理解它们的分工:想象你要画一幅由三角形组成的3D模型,顶点着色器负责确定每个三角形的“顶点位置”,而片段着色器负责给每个像素“填色”。1.顶点着色器(VertexShader)——定位形状作用:顶点着色器是渲染管线的第一步,它处理模型的
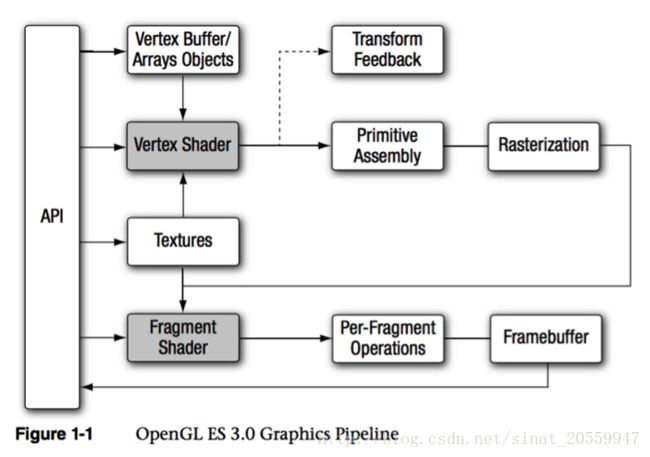
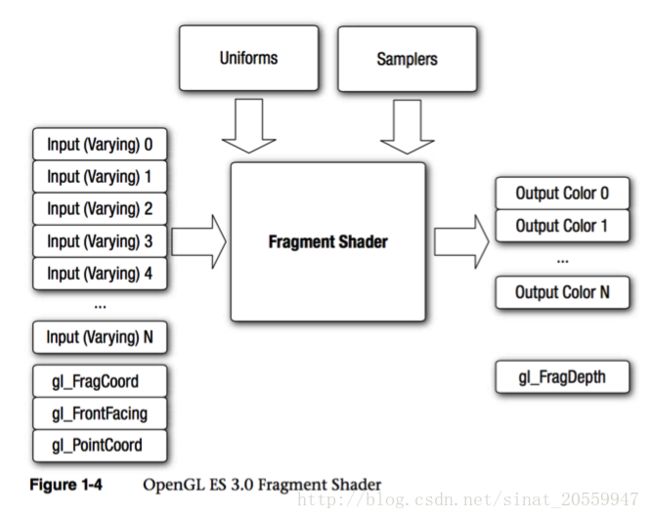
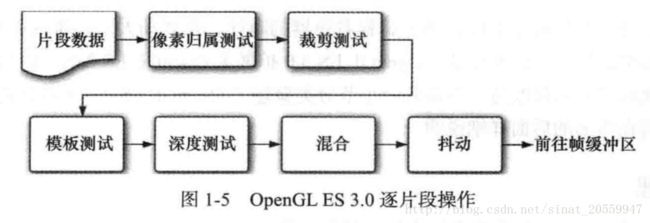
- OpenGL渲染管线
蓝裕安
OpenGL
渲染管线相当于一个工作流程应用阶段-->几何阶段-->光栅化阶段几何阶段:顶点着色器光栅化阶段:片元着色器顶点着色器,片元着色器是可编程的ShaderVertexSharder和FragmentShader是用GLSL(GraphicLibraryShaderLanguage)语言类的c语言写的VAO:位置,颜色教程:主页-LearnOpenGLCN
- OpenGL ES -> GLSurfaceView常用图片滤镜
Yang-Never
OpenGLESandroid开发语言javaandroidstudiokotlin
滤镜原理概述图像滤镜本质上是一种像素级的变换操作。在OpenGLES中,我们通过编写片段着色器(FragmentShader)来实现这些变换。片段着色器会对每个像素点进行处理,根据特定的算法改变其颜色值,从而实现各种视觉效果。贴图XML文件Activity代码classMainActivity:AppCompatActivity(){privatelateinitvarglSurfaceView:
- 逐梦旅程:Windows游戏编程之从零开始 读后感
wo16pao
读《Windows游戏编程之从零开始》有感我目前是一枚大三的学生,读的是数字媒体专业,在大一大二做过视频、三维动画等方面的内容之后,最终决定还是想学游戏编程方面的东西。在学习了一段时间的C++之后,不知如何开始自己的游戏编程,看过叶神给出的书单之后,本以为有了方向,可是实际上读的时候发现并不是那么回事。在读这本书之前,只知道游戏引擎是类似虚幻4和Unity那样的东西,完全不知道Shader是什么,
- Unity插件合集(二十):涵盖了场景构建、角色设计、物理系统、特效、UI、音效等多个方面,适用于不同类型的游戏开发
Unity游戏资源学习屋
Unity插件
这些Unity插件涵盖了广泛的游戏开发需求,包括低多边形风格的环境和角色资源、科幻与奇幻主题的场景和人物模型、强大的物理引擎与交互工具、以及实用的开发工具和系统,如脚本化对象架构和动画工具。此外,插件还提供了高质量的视觉特效(如镜头光晕和水面Shader)、音效包(包括魔法与元素音效)以及2D游戏开发所需的基础资源和模板。这些插件适用于多种游戏类型的开发,帮助提升游戏的画面、玩法和开发效率。这些U
- unity shader 处理圆角矩形进度条
frankxixu
手游开发
Shader"Custom/BloodShader"{Properties{_MainTex("Base(RGB)",2D)="white"{}_RADIUSBUCE("_RADIUSBUCE",Range(0,0.5))=0.2_WidthDevideHeight("WidthDevideHeight",Float)=8.889//宽/长}SubShader{pass{CGPROGRAM#pra
- URP中Shader获取屏幕信息_CameraOpaqueTexture
不吃斋的和尚
unity游戏引擎计算机视觉算法前端
1.URP管线下Bulidin中的GrabPass是失效的;2.URP中对应的是_CameraOpaqueTexture;使用方法如下://YJJ:2023.11.15Shader"Common/Show/Glass"{Properties{[Header(Option)][Enum(Off,0,On,1)]_ZWriteMode("ZWriteMode",float)=0[Enum(UnityE
- 图片产生深度效果的6种方式
不吃斋的和尚
unity计算机视觉前端
一、2D全景图采样这个Shader的核心是将输入的HDR环境图像通过反射方向进行采样,并且允许对反射方向进行旋转和调整MIP级别。PS:这里可以将2D图改成CubeMap方式去采样;Shader"Custom/HDRToCubemapRotateAndMip"{Properties{_MainTex("HDRTexture",2D)="white"{}//输入HDR单图_ReflectColor(
- [默认管线]sss角色渲染shader
不吃斋的和尚
unity计算机视觉
代码暂未优化,多光源着色器:Shader"Common/Skin/SSS_Wet"{Properties{_MainTex("主纹理",2D)="white"{}[HDR]_MakeUpCol("妆容颜色",Color)=(1,1,1,1)_MakeUpTex("妆容遮罩",2D)="balck"{}_AOTex("AO纹理",2D)="balck"{}_AOpow("AO强度",Range(0,
- 学习创建sharpGL(no)
苜柠
SharpGLc#
未能成功使用 #region舍弃 GLSL语言:顶点着色器的shader(这里填写5,6是为了演示,可取0,1,2,3...) //顶点着色器 conststringvertexCode="#version330core\n"+ //3.30版本(版本申明) "layout(location=0)invec3position_1;\n"+ //三个浮点数vector向量表示位置。pos
- Three.js 材质对象Material对应的着色器Shader代码
山楂树の
WebGL进阶Three.js材质着色器图形渲染webgl3d开发语言
点材质PointsMaterial:顶点着色器文件points_vert.glsl、片元着色器文件points_frag.glsl基础网格材质MeshBasicMaterial:顶点着色器文件meshbasic_vert.glsl、片元着色器文件meshbasic_frag.glsl高光网格材质MeshPhongMaterial:顶点着色器文件meshphong_vert.glsl、片元着色器文件
- 使用shaderMaterial实现环境光与漫反射光
pengpai123
threejs
上次咱们使用shaderMaterial实现纹理贴图,之后进一步拓展,在之前的基础上加上平行光与漫反射光的效果。代码如下:无标题文档<scriptsrc="js/stats.js"
- ThreeJS入门(036):THREE.RawShaderMaterial 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第036篇入门文章文章目录构造函数常用属性示例使用统一变量使用宏定义使用扩展使
- unity uv动画实现鱼摆动
乐极老人*逢人打
unityuv游戏引擎
在Unity中实现鱼的摆动动画通常涉及到骨骼动画或者基于顶点动画的shader动画。然而,如果你想要基于UV动画来实现鱼的摆动效果,你可以使用ShaderGraph或者编写自定义的Shader来实现。UV动画是指通过改变材质的UV坐标来创建动画效果。在鱼的摆动例子中,你可以通过改变鱼体表面的UV坐标来模拟摆动的外观。以下是一个简化的步骤指南,用于通过UV动画实现鱼的摆动效果:准备模型:导入你的鱼模
- unity引擎中的渲染实现细节
你一身傲骨怎能输
商业化游戏开发技术专栏unity游戏引擎
在Unity引擎中,渲染实现细节涉及多个层面,包括但不限于材质处理、光照计算、阴影渲染、后处理效果等。下面我将提供一个简化的示例,模拟Unity中的一个基本的渲染流程,特别是在处理光照和材质方面的代码实现。这个示例将使用C#语言,因为Unity主要使用C#进行开发。示例:基础光照和材质渲染在Unity中,渲染通常是通过Shader和C#脚本来控制的。以下是一个简化的Shader和C#脚本,用于实现
- Unity中一个节点实现植物动态(Shader)
不吃斋的和尚
unity游戏引擎
1.核心思路就操作顶点作往复运动;核心代码:half stage1=dot(positionOS,float3(0,1,0))*_Strength;half stage2=sin(dot(positionOS,float3(1,0,0))*_Strength+_Time.y*_Speed);half stage3=stage1*stage2*float3(0.001,0,0.001);Positi
- Vulkan 究竟是什么
美颜特效.音视频
Vulkan基础
Vulkan图形系统究竟是什么?Vulkan是一个图形和计算硬件的API(ApplicationProgrammingInterface)。这个API由很多命令组成,它们允许程序员指定着色器程序,计算内核,对象和操作产生高质量的图像,特别是三维对象的彩色图像。程序员的视角看Vulkan:对程序员来讲,Vulkan是一些命令的集合,允许内核或者着色器,和shader执行的外部Vulkanaspect
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出