PWA相关知识
http://www.leiphone.com/news/201606/UEiart497WUzS62u.html
我们真的需要网页版App吗?Google PWA的困局
其实回来的两周里,我对Progressive Web App(以下简称 PWA)的理解也在不断更新,现在是思考更为全面的时候。
一、先从技术角度聊聊我的观点
6月5日,我在I/O Redux上分享了“Progressive Web App - in my points of view”(PWA之我见) ,简单介绍了PWA,也聊了聊我的看法。
首先,什么是PWA?
官网上对PWA的宣传是这四个关键字:可靠、快速、Engaging、安全;再点进去PWA的主页,会发现还有Instant Loading、添加自主屏、通知推送、响应式,而官方教程就更棒了,一次性给了10个关键字!包括Progressive, App-like, Fresh, Installable……
如果搜索下PWA的历史就会发现、它第一次出现于Googler Alex Russell的博客文章《Progressive Web Apps: Escaping Tabs Without Losing Our Soul》中,其主要观点是:Web的发展方向应该是“在保留灵魂的基础上渐进增强”,而非现在大行其道的Hybrid App方向。
我总结文章里的 Progressive 主要有这两层含义:
如果用户需要,网页可以渐进式地变成App,比如被添加到主屏幕、全屏方式运行、离线工作、推送通知消息等。但它仍是Web而非放到App Store里。
所有这些“使得Web更能与App匹敌”的特性都是以渐进的方式增强的,在比传统网页应用更好的同时也保证了降级兼容。
作者举的一个PWA例子就是Chrome Dev Summit 2014的Web App,Slides里的Gif描述了其从网页被“升级”为 App 的过程:演说.io - 分享你的云演说
我理解的PWA:
首先是一个“涵盖性术语”:利用一系列现代Web技术的组合,以在移动设备上提供最好的体验(随着Web技术的发展继续吸纳);
再者,为什么瞄准移动端?因为目前移动仍是浪尖,而Web毕竟诞生于桌面端,历史原因使得Web的最大短板还是在移动端。
Chrome团队一直宣传说 “PWA:Deliver an app-like UX” ,在我理解看来,应该说Chrome团队现阶段推进Web的主要目标是“匹敌Native app”。(如果VR真能起来,说不定Web VR又会成为Chrome 团队的重心)
PWA到底有哪些过人之处(特性)?
看了诸多Session后,其实总结起来主要就四个:
1、Installability (可安装性):说白了就是可被添加自主屏与全屏运行。对于这个,我就发一张图不说话:
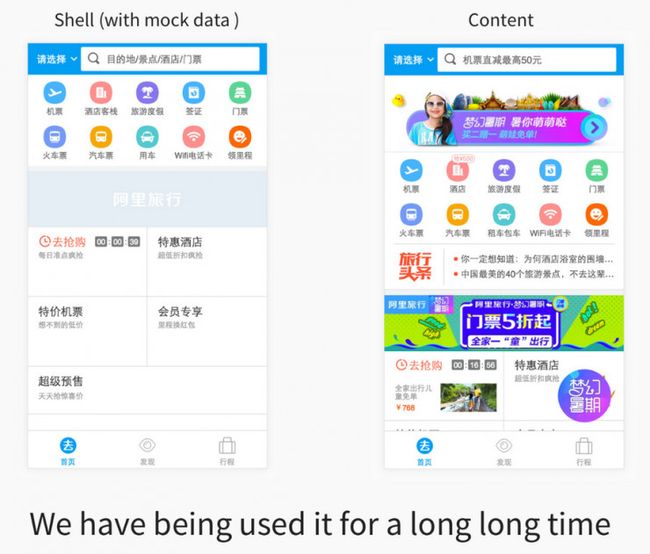
2、App Shell:说白了就是第一次渲染渲个壳、等异步数据来了再填充,这我也就上个图:
3、Offline (离线能力):说白了就是离线和弱网环境也能秒开,但是这个就牛逼了。Hybrid架构搞了那么久,说白了不就为的这个吗?之前有个东西叫Application Cache,但是那货就是个shit。
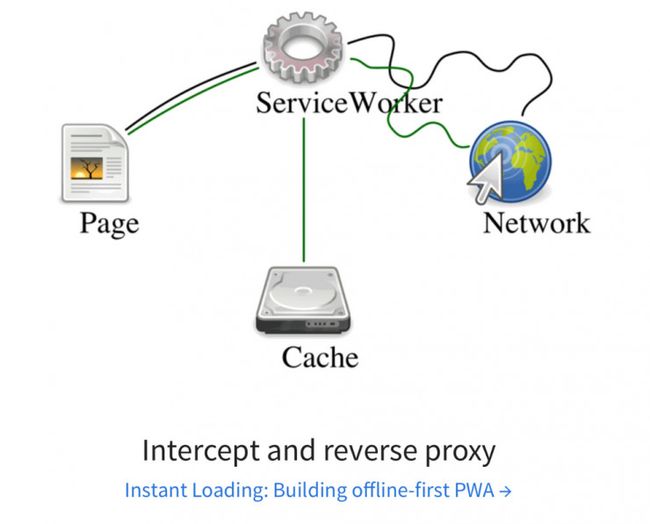
所以这次Chrome搞了个Service Worker出来,给了Web一个可以跑在后台的线程,它可以搭配非常靠谱的Cache API做缓存、可以拦截所有HTTP请求并使用Fetch API进行response,一个非常完备的Proxy就这么诞生了。
不过当这种离线能力出现在浏览器层面时,意义就完全不一样了。
4、Re-engageable:说白了,目前主要就是推送通知的能力。推送通知依赖Service Worker与HTTP Push,不过默认的支持可是GCM啊……在国内覆盖率肯定是捉急的,不展开了。
Slides里还提到了几个示例和几个推荐Session、有兴趣的可以自己去看,我这里就提两个:
PWA当然不是Polymer only,只能说Polymer都帮你封装好了。PWA目前用到的几个特性都是Framework-agnostic的。
AliExpress作为Keynote里唯一展出的PWA还是值得小自豪一下的;并且,它好像是唯一不搭梯子就可以体验到的……
那么技术角度上,我对PWA的看法?
缺点:
门槛不低(要求 HTTPS;Service Worker也需要学习);
浏览器支持(主要是Safari不愿意支持,只是在5年计划里提了一嘴);
用户习惯(让用户习惯于网页可以离线工作真不是短期可以达到的)。
优点:
刚才提到的,所有这些现代 Web 特性;
由于这些都是“优雅降级、渐进增强” 的,给支持的设备更好的体验,不支持的设备也不会更差。
可以看出来,其实我对 PWA 的评价也并不是那么积极的:
除了Service Worker带来的诸多可能性外,其他几个都不算是什么新鲜事;而就连Service Worker,还面临着浏览器支持这个Web发展的千古难题。
那么,为什么我们还要拥护并 stick on Web 呢?
我特别同意《The Mobile Web: State of the Union》这个Session里Chrome产品团队Leader Rahul所说到的:Dicoverable、Linkable、Low Friction、Broad Reach等等,这些都不是Web最大的优点,Web最重要的意义在于Open(开放)与Decentralized (去中心化),这才是万维网(WWW)的初衷。
是啊,纵使强如Chrome都不能对Web一手遮天,这才是Web真正与众不同的地方。这也是Web背后开放与分享的力量。
二、再说PWA的意义,技术与技术之外的
PWA看上去并不是那么breakthrough,但这可能只是站在开发者的角度之上的。
大家都很熟悉 “Ajax” 这个说法,它出现于2005年,用于描述Gmail (2004) 或者Google Maps (2005) 这样的网页应用,这个词不但宣告了Web客户端技术的全面复兴与流行,也成为了Web 2.0的最大技术推动。然而事实是,早在“Ajax”这个词出现的5年前,IE5已经广泛支持了XML HTTP Request并实现了Outlook Web App (2000) 。
技术并不是不需要包装。如果没有“H5”这样易于传播的烂词, Mobile Web乃至前端工程师在所有中国群众、新手开发者、产品经理、创业者中也不会得到如此重视。
身为开发者我们知道,Web这几年发展迅猛,我们能做的事情越来越多。但是在大量群众的心里可能并不是这样,如果你做出一个体验足够优秀的Web产品,可能大家的第一反应是:“这肯定是一个App”。
而这正是“PWA”希望解决的问题,Chrome团队希望用一个新的buzzword(流行词)来影响、改变用户的期待。作为开发者我们知道,PWA归根结底还是个网页,当然,是个更好的网页。但是Chrome希望让用户感受到不一样:“哦这是个普通网页;哦这个Chrome告诉我可以添加到主屏幕上,告诉我可以离线、可以推送、这是个PWA”
这也是为什么Rahul 一直在强调Mobile Web已经Business ready,并积极与企业合作去推出PWA的原因,Chrome团队希望用实际的产品要告诉用户,PWA就是那个体验跟App一样好但是都不用你安装的网页应用。”
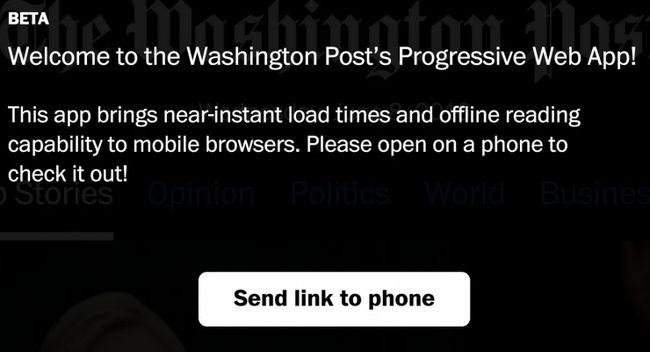
看看华盛顿邮报的这个新版就可以发现,“PWA” 这个名词是对用户的。没有哪个产品会对所有用户开屏提醒,嘿我这个是Isomorphic JavaScript App!但是PWA可以,这个概念是希望被用户接受的,而不止是开发者。
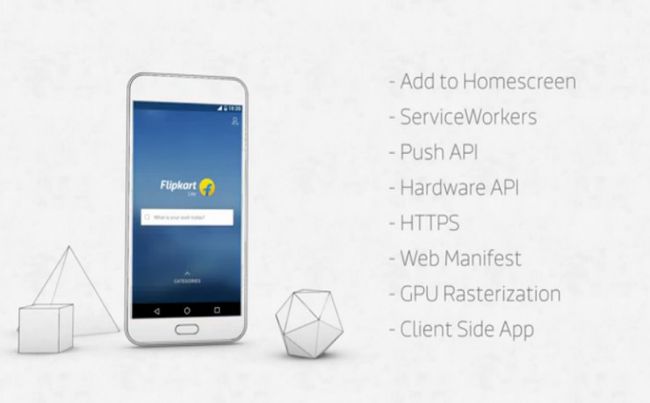
同样,另一个Google大力鼓吹的印度第一电商FlipKart也很有意思,他们把自己的官网改为了PWA,命名为FlipKart Lite,然后还拍了宣传片兼教程来公开介绍这种新体验以及新技术。
在发现了这几点后,我对PWA的理解才终于到了一个新的维度。
推动一个技术的发展其实是很多维度的,你要吸引的不止是开发者、还有用户和公司(让它们使用这个技术)、最终才能让整个生态建立起来。所以无论App Store还是Google Play总是要说我们帮助了多少公司/开发者获得了成功,就是这个道理。
从这个角度来说,“PWA” 可能比单纯的技术突破对Mobile Web整个生态的影响要更大。开发者之间希望说服对方一个技术比另一个技术更好都是一件很难的事情,更不要说说服用户了。我们不能说 “PWA” 完全是个营销词汇,但我真心希望这轮对用户的营销能够成功,让用户对Mobile Web有所改观,这才能真正解决我上面提到的“用户习惯难以养成”的问题。
Web的开发与去中心化在商业角度经常陷入“没爹又没妈”的窘境,Rahul在台上大声对下面喊 “Google Love the Web!”,然后观众席响起了稀稀拉拉的掌声,看得我很是心酸。
上一轮有着类似可能性的Web App推动来自咒死Flash的Steve Jobs,老乔在2008年的WWDC上对着世界说:即将发售的iPhone没有SDK,但是iOS 1.0有Safari,你们可以用Ajax+Web2.0创造媲美原生应用的web app,下面连掌声都没有,后来被骂到打脸,不了了之。
三、最后说说PWA的地域性
一个很有意思的现象是:“Apple亲中,Google亲印”。这可不止是管理层的组成问题,而是对市场环境的优胜劣汰。
全世界都知道中国人土豪、有钱、能买、爱慕虚荣,刚好和iPhone的土豪打法臭味相投;虽然天朝网络条件现在相当可以,但偏偏Google再遇上个不能描述的问题,两者地位一下子天上地下。
再看印度,整体还处于“第三世界”,网络条件差,没钱买Apple,但也没有中国的特色问题;于是Google一直在打低价、低硬件环境牌,在印度做的风生水起。
Google的技术在国内推进本身就是很痛苦的,Android摇身一变“安卓”得以在国内驰骋,但PWA在中国的发展则困难重重:
国内iPhone居多,首先就不支持 PWA。
各路Android ROM中的浏览器早都已经被改的没有人形了,大家在支持PWA这件事情上肯定毫无兴趣 ——什么添加主屏,与我的利益毫不相关啊。
原生Chrome虽然在国内桌面端的市占率还不错,但是移动端应该差到不行。
依赖GCM的通知推送,直接再见。
国内的Web环境非常复杂、首先是各种Webview,然后才轮得到浏览器。
国内的互联网公司大都“技术深厚”,各种黑科技大行其道,哪里轮得到PWA。
而再看印度,PWA简直就是神器:
由于都是Google服务健全的Android设备,标配Chrome,PWA 一推,用户到达率简直直逼100%。
印度网差,下载一个App痛苦,一个可以“流式下载”的PWA在用户初次访问上就可以完爆Native App。
互联网环境还比较原始,大都直接亲Google,公司支持率也会非常高。
所以你看,AliExpress率先支持了PWA,但在国内,这一天不知道要等到猴年马月了。
https://zhuanlan.zhihu.com/p/22578965
说说 PWA 和微信小程序
链接:https://zhuanlan.zhihu.com/p/22578965
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
微信发布了微信小程序,虽然还在内测阶段,但是无论从技术上,还是以后要不要开发原生应用(native app)上引发了不少讨论。其实看到微信小程序的消息, 我第一时间想到的是 Google 之前推出的PWA(Progressive Web App),两者的目的是类似的(伪原生应用),但是形式却又有不少区别,可以比较来看一下。
耐心点,先让我来说说PWA。
PWA 是什么?
PWA 的全称是 Progressive Web App,是 Google 在2015年提出,今年才推广开来的想法。具体的意思就是在移动端利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验。
总而言之,它说到底还是一个网页应用,只不过通过最新的技术手段实现了某些以前原生应用才有的功能。
PWA 的优势在哪?
技术上不想说太深,我也不懂,所以从用户角度来说,列举一下和传统网页应用相比的优势。
- 消息推送。用户只要允许,即使网页关闭后仍然可以在系统通知栏收到推送消息。(自从知道 Facebook 应用为了消息的即时性强制阻止安卓系统进入节电模式后,我就卸载了 Facebook 原生应用改用他们的网页推送了)
- 后台加载。往常的网页应用只要关闭了网页他的生命就结束了,现在引入了一个 Service Worker 的概念,即使网页关闭,PWA 仍然可以在后台运行获取数据更新(当然有限制)。
- 离线使用。PWA 打开后会缓存一些内容,之后再次访问即使没有网络也可以浏览之前的页面(如同IE时代的离线浏览)。
- 原生应用界面。在某些情况下 PWA 应用可以隐藏浏览器本身的所有视觉成分,光从UI和UX上看,很容易认为这就是一个原生界面,如下图其实都是PWA而不是原生应用。
- 桌面图标。PWA只要配上一个图标,再放快捷方式在桌面上(比如一定时间内第二次访问PWA会自动询问是否添加快捷方式到桌面),就真的和原生系统无异了,打开的速度也很快(当然功能不能很庞大)。
另一方面,和原生应用比,PWA 又不需要用户安装,只需要浏览器支持 PWA 就可以了。
为什么要推出PWA?
首先,网页应用在一定程度上受到了浏览器的局限,所能获得的权限,效能都是的很多复杂的功能很难实现,这是更简单的方法就是开发原生应用了。而 PWA 就是一个试图把两者相融合的尝试。如果需求不大,新公司已经没有必要花血本雇佣不同平台的开发人员做原生了,只要一个 PWA 就够了。另外当网页应用发展更好之后,整个移动平台的用户都提升了,对于正在转型移动平台的 Google 来说当然价值非常。
我个人觉得这是一个很好的尝试,也会推进行业的发展,但是究竟能走多远抱有谨慎乐观的态度(如今微信也加进来应该更乐观了)。
其次,当你主导的技术在市场上被广泛采用的时候,你在整个行业的话语权都会提高,也有更多的获利机会。
比如我在广告业务的的技术支持部门工作,有的同事就会去有的广告业务客户那里推销 PWA,同时公司内部也有各种 PWA 的培训和讲座。如果公司没有或者用户没有安装原生应用的话,PWA 拥有比传统网页更好的体验,在计算竞价排名上也有优势(Landing page experience),PWA 就会给客户公司带来更多的用户,而更多的用户也就带来了更多的收入,自然的Google也就获得了更多的广告收入。。
PWA 的发展
这个概念在行业内发展的挺快,在本文的这个时间点上,基于 Chromium 的浏览器 Chrome 和 Opera 已经完全支持 PWA 了,Firefox 和微软的 Edge 正在开发中,水果公司的 Safari 最近刚刚表达了可能会支持 PWA。从长久的角度看,只要 Google 不断推动一些网站往 PWA 转型,其他的浏览器或者竞争对手也就会自然跟风上船。
网上已经可以找到大把的 PWA 例子了,这里有不少:https://pwa.rocks/,其中不乏 The Washington Post,Flip Board,AliExpress,Wikipedia,Gmail,Booking 这样的大头。
里面有个 Air Honer 很有意思,大家可以玩一下(小心有声音别在开会的时候打开。。),The Air Horner,从点开到使用只需要点击一次屏幕(不需要安装),使用体验又非常接近原生应用(UI/UX设计,桌面图标)。




微信小程序
我没有第一手资料,只是从最近的新闻和其他文章中得到的微信小程序的一些消息,大体和我想象的相同,就是微信提供一个内嵌的封闭运行环境,让开发者可以利用基于Web的技术开发出和原生应用类似的用户体验和功能。(如果不准确望指正)
先说结论,在我看来,微信小程序相比于 PWA,虽然起步晚一些但是前景会更好。
从技术手段上来说
两者都是基于现阶段 Web 技术的,但是又不同:PWA 是 Web 的父集,通过提供更多的外部接口和规范来让网页应用获得原生应用才有的特点;微信小程序是Web的子集,通过简化 Web 开发过程和提供封闭完善的空间,使得原先的公众号用户以【1.成本低于原生应用开发2.体验高于网页应用】 的伪原生应用。这是两个不同的思路,PWA 更多的是说服现有应用转型,微信小程序更多的是说服新用户寄生在其中。愚见虽然 PWA 的格局更广,但是显然微信小程序的前景更好。
从推广手段上来说
两者不太相同。PWA 其实是个抽象的技术标准,Google 只能通过自己行业内的影响力和一些刺激因素来说服浏览器支持 PWA,客户开发 PWA,推广其实受到不少阻力。微信这边情况就好很多,作为一个蓬勃发展的生态系统,大多数企业为了不落后,都无法忽视微信的任何一个动作。微信出公众号就要弄公众号,出支付平台就要支持微信支付,出小程序就要开发小程序。这是个双赢的行为,微信在推广自己的平台,目标企业在推广自己的业务,所以这阵东风谁不愿意吹一下呢。
从目标用户上来说
两者基本接近的,PWA 只有加法没有剪法,所以即使原有网站的功能很复杂,只要投入足够的资源总能开发出等效的 PWA,甚至可以拥有类似拍照之类的原先只有原生才有的功能。微信则是在一个简化的封闭环境中。就好像微信公众号,虽然文章是基于 HTML 的,但是有很多 HTML 标签不能用(比如 hr,a 等)。所以微信小程序能实现的功能一定是受限的,牺牲了一部分功能,但是带来的是开发流程的简化。这会更吸引那些对权限,技术接口要求不高,更多以内容为主的应用。最好的例子就是微信公众号,他们十分依赖微信平台,但是受到公众号平台的限制,内容的丰富程度十分有限,相信推出后会有大批的微信公众号尝试小程序。
从目的上来说
两者都是为了扩大围绕自己的生态圈和行业影响力。如果 PWA 推广开,就相当于 Google 引领了 Web 的发展方向,这会给公司带来巨大的长期利益。而与微信小应用,则是推广开后,其裙下寄生的应用越多,就越能给微信吸引用户流量,让微信往平台转变。微信从最开始的即时消息软件,发展到后面的内容平台,支付平台,这一步则是应用平台。另一方面,寄生其下的应用内的交易必定需要经过微信支付的通道,正好两者相辅相成。
从局限性来说
两者首先有个共同的局限性:

现实点说,大部分公司不会立马抛弃现有的网页应用或原生应用,所以在一定的时间里,公司需要额外分配一部分资源用来开发 PWA/微信小程序。这是无法避免的,特别是微信平台,当用户养成使用小程序的习惯后,公司为了扩大自己的覆盖面,很可能会入住微信,但是另一方面原先的 App 即使活跃用户很少了,却也不能完全抛弃,不然用户会不满甚至弃用你的产品。所以前期公司需要投入一定资源在新平台的开发上,后期也需要投入在原有久平台的维护上。
微信额外的局限性就在于内容的丰富程度上,这其实是个妥协。如果内容要丰富,那么就对性能和接口有更多的需求,这样就对微信平台本身的要求更高,简直可以理解成开发了一个新的操作系统 WeChat OS。而且一个系统一旦功能多了,上手就会变慢,很容易就吓跑那些原先之生存在微信公众号里的用户,得不偿失了,所以我猜他们会在一定程度上限制这些小程序可以使用的接口数量。
PWA 在局限性这点上是有优势的,但是在推广方面却缺乏关键动力。毕竟相对于微信小程序,开发 PWA 需要的资源更多,不是所有中小团队都能付出的起的。
总结一下
微信小程序和 PWA 作为墙里墙外的两个巨头试图改变移动互联网行业的努力,看起来很类似,但是其实格局很不一样。现阶段来看微信的这个新平台很有前景,但是毕竟还在 Close Beta,究竟以后发展如何还是留给市场决定吧。
http://www.wtoutiao.com/p/179Lecv.html
Web新技术:PWA-Progressive Web App
什么是Progressive Web App?
Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术,由Google开发,让浏览器打开的网址像APP一样运行在手机上。让Web App和Native App之间的差距更小。
概览特性:
-
添加到屏幕
-
从屏幕点击启动
-
加载屏
-
支持离线应用
-
支持Push Notification
除了Chrome支持以外,Firfox和Opera也支持了PWA.
Web App Manifest文件
PWA主要一个Manifest.son来配置一些功能,像浏览器样式、添加到屏幕的图标等等。可以通过: https://developers.google.com/web/updates/2014/11/Support-for-installable-web-apps-with-webapp-manifest-in-chrome-38-for-Android?hl=en 来查看详细信息。
添加到屏幕的提示Banner
利用Service Worker来实现离线存储
关于Service Worker的标准定义可以参考:https://www.w3.org/TR/service-workers/
这里有Service Worker的一些样本参考:https://github.com/GoogleChrome/samples/tree/gh-pages/service-worker
利用Push Notification增加用户的回头率
Push是利用GCM实现的
PWA的技术现在还并未流行起来,因为也是一个比较新的技术,相信随着浏览器技术的发展,这种轻量的Web App的方式会逐渐的得以广泛应用,
了解下Google出的这种技术,对于我们Web前端开发来说,是非常有意义的,希望以上能为大家带来帮助.
如果想查看google的技术文档还请查看: https://developers.google.com/web/updates/2015/12/getting-started-pwa
这里还有一些关于PWA的资料收集: https://github.com/ljinkai/pwa-collection