一、基本用法
HTML 中的脚本必须位于 标签之间。
脚本可被放置在 HTML 页面的
和 部分中。可以放在head、body也可以是外部的javascript
二、JS的输出
1、JavaScript 可以通过不同的方式来输出数据:
- 使用 window.alert() 弹出警告框。
- 使用 document.write() 方法将内容写到 HTML 文档中。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 console.log() 写入到浏览器的控制台。
2、如需从 JavaScript 访问某个 HTML 元素,您可以使用 document.getElementById(id) 方法。
请使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
小知识:
1、console.log主要是方便调试js代码时候用的
三、JS的语法
小知识:
1、一般固定值称为字面量
2、字符串(String)字面量 可以使用单引号或双引号:
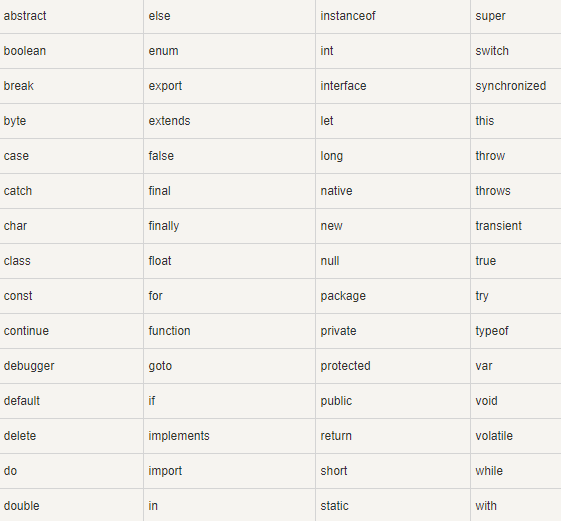
3、关键字:
4、JavaScript 中,常见的是驼峰法的命名规则,如 lastName (而不是lastname)
驼峰命名:
-
-
- (1)全部小写:单词与单词间全部用下划线分割
- (2)大小写混合:每个单词的第一个字母大写,例:gongZuoNianXian
-
三种变量命名规则:
var firstName='king';//小驼峰
var FirstName='queen';//大驼峰
var first_name='maizi';//下划线法
5、一半都是用typeOf来判断一个数据类型的,但是 typeof 不能用来判断是 Array 还是Object,即对象和数组的判断要通过其他的方法
比如: Array.isArray 方法 或者是 使用 instanceof 操作符
6、JS语句标识符
7、如果要对代码进行换行的话,要用 反斜杠 "\"进行换行,比如”
document.write("你好 \ 世界!");
但是不可以是这样:
document.write \ ("你好世界!");
8、JavaScript 是脚本语言。浏览器会在读取代码时,逐行地执行脚本代码。而对于传统编程来说,会在执行前对所有代码进行编译。
9、一个好的习惯:
----就是这个浏览器肯定是支持 的但是不一定支持jx脚本的,就是在-->的前面加上了“ //”也就是说如果这个浏览器是支持JS的话
后面的--》是会被注释掉的,这个代码也就会被打印出来,反之是不会被打印出来的
10、一个好的编程习惯是,在代码开始处,统一对需要的变量进行声明
11、一个注意事项:像这样重新声明JS变量的话,变量carname的值依然是“Volvo”的
var carname="Volvo"; var carname;
12、let和var的区别,(let主要是用在避免变量名会冲突的时候)--下面的例子就是,let主要是在声明的块中可以用,而var是范围更大
它的作用域是在整个封闭的函数中的
function varTest() { var x = 1; if (true) { var x = 2; // 同样的变量! console.log(x); // 2 } console.log(x); // 2 } function letTest() { let x = 1; if (true) { let x = 2; // 不同的变量 console.log(x); // 2 } console.log(x); // 1 }
13、如果是const关键字的就是一个常量了,不能重新赋值的
14、函数重名问题:
JavaScript 允许重复定义函数
JavaScript 没有重载这个概念,它仅依据函数名来区分函数。
后定义的同名函数覆盖之前的,与参数无关。
function test() { console.log("test"); } test(); //输出 "test arg0 + undefined" function test(arg1) { console.log("test arg" + arguments.length + " + " + arg1); } test(1,2); //输出 "test arg2 + 1"
如果是变量和函数重名的话,变量会生效的
var a = 100; function a() { return "function"; } console.log(a); //输出 100 console.log(a()); /* 报错 Uncaught TypeError: a is not a function (anonymous function) @test.html:9 */
JS 中有两种函数,一种是普通函数,一种是函数对象。下面的这种就是“函数对象”,它实际上是声明一个匿名函数,然后将该函数的 init 方法赋值给该变量。
var a = 100; var a = function() { return "function"; } console.log(a); /* 输出 function() { return "function"; } */ console.log(a()); //输出 "function"
15、数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、对空(Null)、未定义(Undefined)、Symbol。
引用数据类型:对象(Object)、数组(Array)、函数(Function)。
注:Symbol 是 ES6 引入了一种新的原始数据类型,表示独一无二的值。
①数组的基本使用
"en"> "UTF-8"> "viewport" content="width=device-width, initial-scale=1.0">Document
这里通过+"
"来引入换行符的
②对象的基本使用
"en"> "UTF-8"> "viewport" content="width=device-width, initial-scale=1.0">Document
对“对象的属性又两种寻址方式”:直接person.lastname 或者 person["lastname"]
③、Undefined 这个值表示变量不含有值。
可以通过将变量的值设置为 null 来清空变量。
④、一般在对新的变量进行声明的话,都要用“new”来声明其类型
var carname=new String; var x= new Number; var y= new Boolean; var cars= new Array; var person= new Object;
扩展:JavaScript 变量均为对象。当您声明一个变量时,就创建了一个新的对象。