css居中问题
居中布局
一、水平居中(子元素)
【1】.常规元素设置水平居中:
《1》行内元素、不定宽块级元素:设置父元素 text-align:center
《2》图片水平居中:设置img clear+display+margin
《3》定宽块级元素:设置子元素: margin:0 auto;
《4》通用方法(不管行/块级元素):
设置父元素 display:flex; justify-content(水平对齐方式):center;
【2】浮动元素水平居中(position:relative)
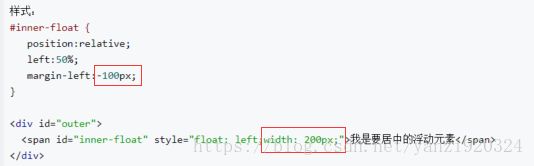
《1》定宽浮动元素:设置浮动元素本身 position : relative;left:50%;margin-left:-(width/2);
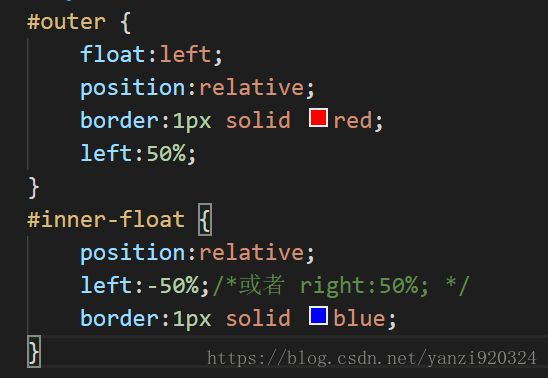
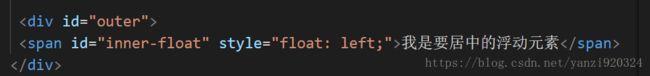
《2》不定宽元素:父float+父relative+子relative+子 left:-50% 或 right:50%
浮动元素的left为%时,是 设置以包含元素的百分比计的左边位置。可使用负值。
所以下例中父元素(红框)被body包含的,则父元素左边缘距整个页面左边缘50%,即父元素左边缘在页面中轴线上;
子元素(蓝框)再超出父元素50%,设置left:-50% 或者 right:50%
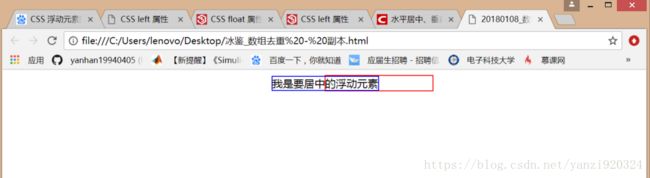
效果:
《3》通用(不管定宽还是不定宽): 父元素设置:display:flex; justify-content:center;
【3】绝对定位元素的水平居中(position:absolute)
《1》定宽元素:
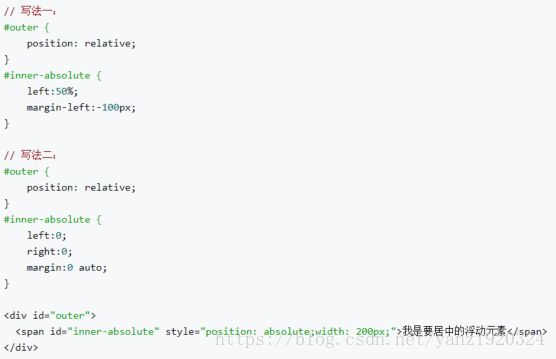
方法1:父(红框):relative 子(蓝框):left:50% margin-left:-(width/2)
方法2:父(红框):relative 子(蓝框):left:0 righ:0 margin :0 auto
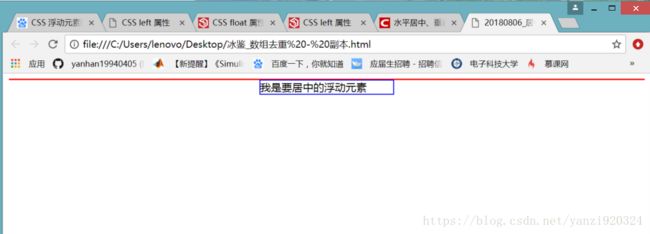
效果:
由于absolute是相对最近的定位父元素,会脱离文档流,而例中父元素relative不会脱离文档流,所以父元素不会被子元素撑开,从而父元素高度为0。
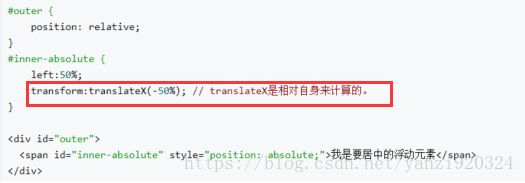
《2》不定宽元素:父:relative 子:left:50% +translateX(-50%)
与定宽元素中子元素设置 margin-left:-(width/2)相似
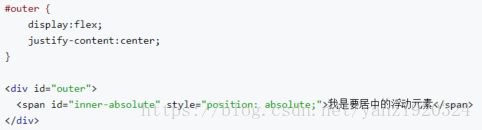
《3》通用(不管是否定宽),设置父元素 display:flex; justify-content:center;
二、垂直居中(垂直居中,默认外部元素(这里称为父元素)是有高度的)
【1】常规元素的垂直居中
《1》行内元素,设置 子元素 line-height=父元素height
效果:
《2》通用(行/块/图片) 设置父:dispaly:table-cell + vertical-align:middle
或者父: display:flex + align-items(垂直方向的对齐):center
【2】浮动元素(子元素)垂直居中:
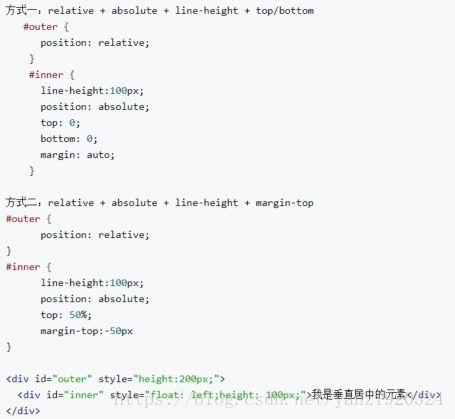
《1》定高的元素:@#¥%……&*(*……%¥
方式一:父relative + 子absolute + 子line-height=height + 子top:0/bottom:0+子 margin:auto
方式二:父relative + 子absolute + 子line-height=height + 子top:50% + 子margin-top:-(height/2)
注意:浮动子元素的父元素需要设置高度不小于子元素高度。
效果:
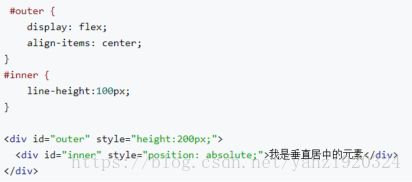
《2》通用:父元素 display:flex; align-items:center;
【3】绝对定位的垂直居中
绝对定位元素相当于inline-block:没有行和块之分,只有定高和不定高之分。
《1》利用绝对定位自身:子元素top:50% + translateY:-50% +父 relative
《2》通用: 父元素 display: flex; align-items: center;
三、水平垂直居中
【1】常规元素
《1》table通用(一列或多列)
父元素设置 display: table-cell + vertical-align:middle + text-align:center
《2》flex通用(见末尾)
【2】浮动元素
flex通用(见末尾)
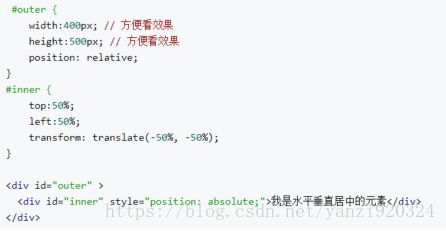
【3】绝对定位元素
《1》利用绝对定位来水平垂直居中:
《2》flex通用见末尾
【4】水平垂直通用(常规/浮动/绝对定位): flex
父元素 display:flex; justify-content:center; aligns-item:center;