Android入门教程 (二) 第一个App HelloWorld
本文原创首发CSDN,本文链接https://blog.csdn.net/qq_41464123/article/details/107079636,作者博客https://blog.csdn.net/qq_41464123 ,转载请带上本链接,尤其是脚本之家、码神岛等平台,谢谢配合。
一 、前言
作为一名程序员,开始学习一门新的语言的第一步就是让程序输出 “Hello World!”。学习Android也是一样,我的教学也是从第一个 “Hello World!” 开始。
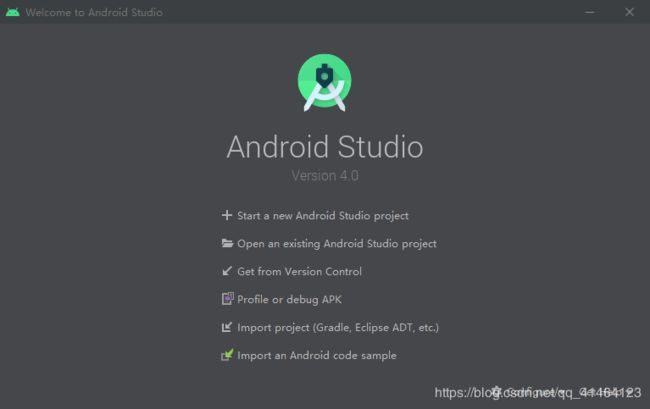
Android Studio 安装完成之后,如果没有创建项目,则会自动进入到欢迎对话框,如下图所示:
二 、欢迎界面
在这个界面中,我们可以新建项目、打开本地项目、或者导入项目等等。在Android Studio中,一个项目相当于一个工作空间,一个工作空间里可以包含多个模块,即Module,没一个模块对应一个Android应用。
三 、 创建第一个Android项目
接着我们来开始尝试创建一个新的项目,点击下方的红色区域

在该对话框中我们需要选择创建的类型,我们选择 Phone and Tabblet,即手机应用,然后选择Empty Activity,即空Activity,最后点击Next

在该对话框中,我们可以填写关于项目的一些信息。
第一个是Name,代表应用程序的名称,如zwz
第二个是包名,建议使用 学校.姓名,如ypc.zwz,或者公司的域名
第三个是保存位置,即项目本地文件存放的物理位置
第四个是编程语言,我们选择Java即可
第五个是最小SDK,我们选择16即可,有特殊功能时,我们可以在代码中上调最小SDK

最后我们点击Finish,Android Studio会自动帮我们创建好项目。
本文原创首发CSDN,本文链接https://blog.csdn.net/qq_41464123/article/details/107079636,作者博客https://blog.csdn.net/qq_41464123 ,转载请带上本链接,尤其是脚本之家、码神岛等平台,谢谢配合。
四 、下载安装模拟器
Android模拟器是谷歌提供的一款运行Android程序的虚拟机,可以模拟手机、平板电脑等等设备。作为Android程序员,不管你使用的是不是Android手机,都需要在Android模拟器上测试自己开发的Android程序。
而自动自带的模拟器性能较差,推荐使用第三方的模拟器,如夜神模拟器、雷电模拟器等等。
我这里以雷电模拟器为例,百度搜索雷电模拟器,打开官网,下载正式版,后在电脑上安装雷电模拟器。
安装运行之后,打开右上角的设置按钮,选择手机版最大的分辨率,点击保存设置。
五 、 修改Android代码
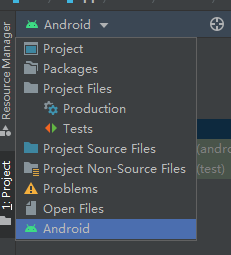
回到 Android Studio ,可以看到如下图所示的项目结构,Android Studio为我们提供了多种项目结构类型。一般情况下,我们会经常使用Project和Android结构,因为Android最常用,所以我们这里就使用Android这一种项目结构类型。

采用Android项目结构时,我们发现项目结构下存在很多子节点,我们一一介绍。
在使用Android Studio 创建第一个项目时候,系统会默认创建一个名称为app的模块。
第一个是配置文件,配置应用程序需要用到的信息。
manifests节点用于显示Android应用程序的配置文件。通常情况下,每个Android应用程序必须包含一个AndroidManifest.xml文件,位于manifests节点下。它是整个Android应用的全局描述文件。在该文件内,需要标明应用的名称、使用图标、Activity、和Service信息,否则程序不能正常启动。
第二个是java源代码文件
java节点用于显示包含了Android程序的所有包及源文件
第三个是资源文件,比如图片资源、布局资源、菜单资源、字符串资源、样式资源等等。
res节点用来显示保存在res目录下的资源文件,当res目录中的文件发生变化时,R文件会自动修改。在res目录中还包括一些子包。
drawable子目录:通常用来保存图片资源
layout子目录:主要用来保存Android程序中的布局文件,在创建Android应用程序时,会默认生成一个activity_main.xml布局文件。
mipmap子目录:用于保存应用程序启动的图标。为了保证用户的良好体验,需要为不同的分辨率提供不同的图片,并且存放在不同的目录中。
values子目录:通常用语保存应用中使用的字符串、尺寸、样式资源,以及用来实现Android程序的国际化。
第四个是保存Gradlle构建和属性的文件。
在初学者阶段,我们只会用到两个文件,一个是activity_main.xml,即前段布局文件,还有MainActivity.java,即后端逻辑文件。

我们打开activity_main.xml,可以看到如下代码
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
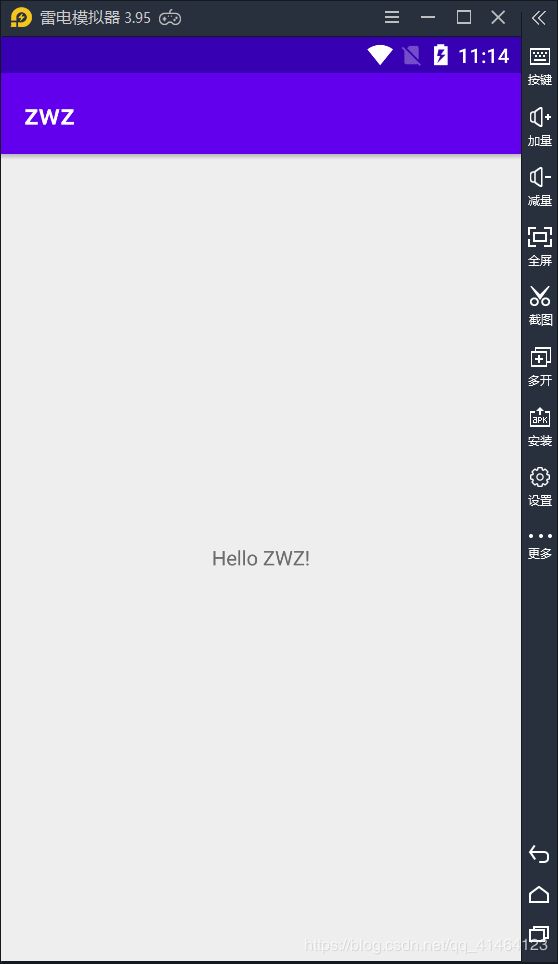
其中android:text="Hello World!"就代表着在屏幕上输出的这句话,我们将其改成Hello ZWZ!,然后保存程序。
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello ZWZ!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
六 、 运行Android程序
接着我们要在模拟器上运行该模块,下图第一块是选择运行的模块,第二块是选择运行的设备,第三块是运行的按钮。

我们选择新建的app项目,当雷电模拟器开机完毕后,会自动连接Android Studio,会出现上面的模拟器选项,接着单机绿色的运行按钮即可。接着Android Studio会自动编译该项目,后在模拟器上运行。