在上一篇文章Canvas画布操作中我们了解了画布的一些基本操作方法,本次了解一些绘制图片文字相关的内容
一.Canvas的常用操作速查表
| 操作类型 | 相关API | 备注 |
|---|---|---|
| 绘制颜色 | drawColor, drawRGB, drawARGB | 使用单一颜色填充整个画布 |
| 绘制基本形状 | drawPoint, drawPoints, drawLine, drawLines, drawRect, drawRoundRect, drawOval, drawCircle, drawArc | 依次为 点、线、矩形、圆角矩形、椭圆、圆、圆弧 |
| 绘制图片 | drawBitmap, drawPicture | 绘制位图和图片 |
| 绘制文本 | drawText, drawPosText, drawTextOnPath | 依次为 绘制文字、绘制文字时指定每个文字位置、根据路径绘制文字 |
| 绘制路径 | drawPath | 绘制路径,绘制贝塞尔曲线时也需要用到该函数 |
| 顶点操作 | drawVertices, drawBitmapMesh | 通过对顶点操作可以使图像形变,drawVertices直接对画布作用、 drawBitmapMesh只对绘制的Bitmap作用 |
| 画布剪裁 | clipPath, clipRect | 设置画布的显示区域 |
| 画布快照 | save, restore, saveLayerXxx, restoreToCount, getSaveCount | 依次为 保存当前状态、 回滚到上一次保存的状态、 保存图层状态、 回滚到指定状态、 获取保存次数 |
| 画布变换 | translate, scale, rotate, skew | 依次为 位移、缩放、 旋转、错切 |
| Matrix(矩阵) | getMatrix, setMatrix, concat | 实际画布的位移,缩放等操作的都是图像矩阵Matrix,只不过Matrix比较难以理解和使用,故封装了一些常用的方法。 |
二.Canvas基本操作详解
1.绘制图片
绘制有两种方法,drawPicture(矢量图) 和 drawBitmap(位图)。
(1)drawPicture
使用Picture前请关闭硬件加速,以免引起不必要的问题!
在AndroidMenifest文件中application节点下添上 android:hardwareAccelerated="false"以关闭整个应用的硬件加速。
更多请参考这里:Android的硬件加速及可能导致的问题
我们把Canvas绘制点,线,矩形等诸多操作用Picture录制下来,下次需要的时候拿来就能用,使用Picture相比于再次调用绘图API,开销是比较小的,也就是说对于重复的操作可以更加省时省力。
PS:你可以把Picture看作是一个录制Canvas操作的录像机。
了解了Picture的概念之后,我们再了解一下Picture的相关方法。
| 相关方法 | 简介 |
|---|---|
| public int getWidth () | 获取宽度 |
| public int getHeight () | 获取高度 |
| public Canvas beginRecording (int width, int height) | 开始录制 (返回一个Canvas,在Canvas中所有的绘制都会存储在Picture中) |
| public void endRecording () | 结束录制 |
| public void draw (Canvas canvas) | 将Picture中内容绘制到Canvas中 |
| public static Picture createFromStream (InputStream stream) | (已废弃)通过输入流创建一个Picture |
| public void writeToStream (OutputStream stream) | (已废弃)将Picture中内容写出到输出流中 |
很明显,beginRecording 和 endRecording 是成对使用的,一个开始录制,一个是结束录制,两者之间的操作将会存储在Picture中。
使用示例:
录制内容,即将一些Canvas操作用Picture存储起来,录制的内容是不会直接显示在屏幕上的,只是存储起来了而已。
// 1.创建Picture
private Picture mPicture = new Picture();
---------------------------------------------------------------
// 2.录制内容方法
private void recording() {
// 开始录制 (接收返回值Canvas)
Canvas canvas = mPicture.beginRecording(500, 500);
// 创建一个画笔
Paint paint = new Paint();
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
// 在Canvas中具体操作
// 位移
canvas.translate(250,250);
// 绘制一个圆
canvas.drawCircle(0,0,100,paint);
mPicture.endRecording();
}
---------------------------------------------------------------
// 3.在使用前调用(我在构造函数中调用了)
public Canvas3(Context context, AttributeSet attrs) {
super(context, attrs);
recording(); // 调用录制
}
具体使用:
Picture虽然方法就那么几个,但是具体使用起来还是分很多情况的,由于录制的内容不会直接显示,就像存储的视频不点击播放不会自动播放一样,同样,想要将Picture中的内容显示出来就需要手动调用播放(绘制),将Picture中的内容绘制出来可以有以下几种方法:
| 序号 | 简介 |
|---|---|
| 1 | 使用Picture提供的draw方法绘制。 |
| 2 | 使用Canvas提供的drawPicture方法绘制。 |
| 3 | 将Picture包装成为PictureDrawable,使用PictureDrawable的draw方法绘制。 |
以上几种方法主要区别:
| 主要区别 | 分类 | 简介 |
|---|---|---|
| 是否对Canvas有影响 | 1有影响2,3不影响 | 此处指绘制完成后是否会影响Canvas的状态(Matrix clip等) |
| 可操作性强弱 | 1可操作性较弱2,3可操作性较强 | 此处的可操作性可以简单理解为对绘制结果可控程度。 |
1.使用Picture提供的draw方法绘制:
// 将Picture中的内容绘制在Canvas上
mPicture.draw(canvas);
PS:这种方法在比较低版本的系统上绘制后可能会影响Canvas状态,所以这种方法一般不会使用。
2.使用Canvas提供的drawPicture方法绘制
drawPicture有三种方法:
public void drawPicture (Picture picture)
public void drawPicture (Picture picture, Rect dst)
public void drawPicture (Picture picture, RectF dst)
和使用Picture的draw方法不同,Canvas的drawPicture不会影响Canvas状态。
简单示例:
canvas.drawPicture(mPicture,new RectF(0,0,mPicture.getWidth(),200));
PS:对照上一张图片,可以比较明显的看出,绘制的内容根据选区进行了缩放。
3.将Picture包装成为PictureDrawable,使用PictureDrawable的draw方法绘制。
// 包装成为Drawable
PictureDrawable drawable = new PictureDrawable(mPicture);
// 设置绘制区域 -- 注意此处所绘制的实际内容不会缩放
drawable.setBounds(0,0,250,mPicture.getHeight());
// 绘制
drawable.draw(canvas);
此处setBounds是设置在画布上的绘制区域,并非根据该区域进行缩放,也不是剪裁Picture,每次都从Picture的左上角开始绘制
(2)drawBitmap
获取Bitmap方式:
| 序号 | 获取方式 | 备注 |
|---|---|---|
| 1 | 通过Bitmap创建 | 复制一个已有的Bitmap(新Bitmap状态和原有的一致) 或者 创建一个空白的Bitmap(内容可改变) |
| 2 | 通过BitmapDrawable获取 | 从资源文件 内存卡 网络等地方获取一张图片并转换为内容不可变的Bitmap |
| 3 | 通过BitmapFactory获取 | 从资源文件 内存卡 网络等地方获取一张图片并转换为内容不可变的Bitmap |
通常来说,我们绘制Bitmap都是读取已有的图片转换为Bitmap绘制到Canvas上。
很明显,第1种方式不能满足我们的要求,暂时排除。
第2种方式虽然也可满足我们的要求,但是我不推荐使用这种方式,至于为什么在后续详细讲解Drawable的时候会说明,暂时排除。
第3种方法我们会比较详细的说明一下如何从各个位置获取图片。
通过BitmapFactory从不同位置获取Bitmap:
资源文件(drawable/mipmap/raw):
Bitmap bitmap = BitmapFactory.decodeResource(mContext.getResources(),R.raw.bitmap);
资源文件(assets):
Bitmap bitmap=null;
try {
InputStream is = mContext.getAssets().open("bitmap.png");
bitmap = BitmapFactory.decodeStream(is);
is.close();
} catch (IOException e) {
e.printStackTrace();
}
内存卡文件:
Bitmap bitmap = BitmapFactory.decodeFile("/sdcard/bitmap.png");
网络文件:
// 此处省略了获取网络输入流的代码
Bitmap bitmap = BitmapFactory.decodeStream(is);
is.close();
既然已经获得到了Bitmap,那么就开始本文的重点了,将Bitmap绘制到画布上。
绘制Bitmap:
依照惯例先预览一下drawBitmap的常用方法:
// 第一种
public void drawBitmap (Bitmap bitmap, Matrix matrix, Paint paint)
// 第二种
public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
// 第三种
public void drawBitmap (Bitmap bitmap, Rect src, Rect dst, Paint paint)
public void drawBitmap (Bitmap bitmap, Rect src, RectF dst, Paint paint)
第一种方法中后两个参数(matrix, paint)是在绘制的时候对图片进行一些改变,如果只是需要将图片内容绘制出来只需要如下操作就可以了:
图片左上角位置默认为坐标原点。
canvas.drawBitmap(bitmap,new Matrix(),new Paint());
第二种方法就是在绘制时指定了图片左上角的坐标(距离坐标原点的距离):
注意:此处指定的是与坐标原点的距离,并非是与屏幕顶部和左侧的距离, 虽然默认状态下两者是重合的,但是也请注意分别两者的不同
canvas.drawBitmap(bitmap,200,500,new Paint());
第三种方法比较有意思,上面多了两个矩形区域(src,dst),这两个矩形选区是干什么用的?
| 名称 | 作用 |
|---|---|
| Rect src | 指定绘制图片的区域 |
| Rect dst 或RectF dst | 指定图片在屏幕上显示(绘制)的区域 |
示例:
// 将画布坐标系移动到画布中央
canvas.translate(mWidth/2,mHeight/2);
// 指定图片绘制区域(左上角的四分之一)
Rect src = new Rect(0,0,bitmap.getWidth()/2,bitmap.getHeight()/2);
// 指定图片在屏幕上显示的区域
Rect dst = new Rect(0,0,200,400);
// 绘制图片
canvas.drawBitmap(bitmap,src,dst,null);
详解:
上面是以绘制该图为例,用src指定了图片绘制部分的区域,即下图中红色方框标注的区域。
然后用dst指定了绘制在屏幕上的绘制,即下图中蓝色方框标注的区域,图片宽高会根据指定的区域自动进行缩放。
在某些时候我们需要制作一些炫酷的效果,这些效果因为太复杂了用代码很难实现或者渲染效率不高。这时候很多人就会想起帧动画,将动画分解成一张一张的图片然后使用帧动画制作出来,这种实现方式的确比较简单,但是一个动画效果的图片有十几到几十张,一个应用里面来几个这样炫酷的动画效果就会导致资源文件出现一大堆,想找其中的某一张资源图片简直就是灾难啊有木有。但是把同一个动画效果的所有资源图片整理到一张图片上,会大大的减少资源文件数量,方便管理,同时也节省了图片文件头、文件结束块以及调色板等占用的空间。
下面是利用drawBitmap第三种方法制作的一个简单示例:
资源文件如下:
最终效果如下:
源码如下:
/**
* @desciption:
*/
public class CheckView extends View {
/**
* 动画状态-没有
*/
private static final int ANIM_NULL = 0;
/**
* 动画状态-开启
*/
private static final int ANIM_CHECK = 1;
/**
* 动画状态-结束
*/
private static final int ANIM_UNCHECK = 2;
private Context mContext;
private int mWidth;
private int mHeight;
private Handler mHandler;
private Paint mPaint;
private Bitmap mBitmap;
/**
* 当前页码
*/
private int animCurrentPage = -1;
/**
* 总页数
*/
private int animMaxPage = 13;
/**
* 动画时长
*/
private int animDuration = 500;
/**
* 动画状态
*/
private int animState = ANIM_NULL;
/**
* 是否只选中状态
*/
private boolean isCheck = false;
public CheckView(Context context) {
this(context, null);
}
public CheckView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public CheckView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
/**
* 初始化
*/
private void init(Context context) {
mContext = context;
mPaint = new Paint();
mPaint.setColor(0xffFF5317);
mPaint.setStyle(Paint.Style.FILL);
mPaint.setAntiAlias(true);
mBitmap = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.checkmark);
mHandler = new Handler(Looper.getMainLooper()) {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
if (animCurrentPage < animMaxPage && animCurrentPage >= 0) {
if (animState == ANIM_NULL) {
return;
}
if (animState == ANIM_CHECK) {
animCurrentPage++;
} else if (animState == ANIM_UNCHECK) {
animCurrentPage--;
}
//animCurrentPage为animMaxPage不需要更新,否则下面的else会导致绘制前一张图闪一下
if (animCurrentPage != animMaxPage) {
invalidate();
}
this.sendEmptyMessageDelayed(0, animDuration / animMaxPage);
Log.e("animCurrentPage", "Count=" + animCurrentPage);
} else {
if (isCheck) {
animCurrentPage = animMaxPage - 1;
} else {
animCurrentPage = -1;
}
invalidate();
animState = ANIM_NULL;
}
}
};
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
mHeight = h;
mWidth = w;
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//移动坐标系到画布中央
canvas.translate((float) mWidth / 2, (float) mHeight / 2);
//绘制背景圆形
canvas.drawCircle(0, 0, 240, mPaint);
//得出图像边长
int sideLength = mBitmap.getHeight();
// 指定图片绘制区域
Rect src = new Rect(sideLength * animCurrentPage, 0, sideLength * (animCurrentPage + 1), sideLength);
// 指定图片在屏幕上显示的区域
Rect dst = new Rect(-200, -200, 200, 200);
// 绘制
canvas.drawBitmap(mBitmap, src, dst, null);
}
/**
* 选择
*/
public void check() {
if (animState != ANIM_NULL || isCheck) {
return;
}
animState = ANIM_CHECK;
animCurrentPage = 0;
mHandler.sendEmptyMessageDelayed(0, animDuration / animMaxPage);
isCheck = true;
}
/**
* 取消选择
*/
public void unCheck() {
if (animState != ANIM_NULL || (!isCheck)) {
return;
}
animState = ANIM_UNCHECK;
animCurrentPage = animMaxPage - 1;
mHandler.sendEmptyMessageDelayed(0, animDuration / animMaxPage);
isCheck = false;
}
/**
* 设置动画时长
*
* @param animDuration
*/
public void setAnimDuration(int animDuration) {
if (animDuration <= 0) {
return;
}
this.animDuration = animDuration;
}
/**
* 设置背景圆形颜色
*
* @param color
*/
public void setBackgroundCircleColor(int color) {
mPaint.setColor(color);
}
}
2.绘制文字
绘制文字的详细介绍:
drawText() 文字的绘制
预览一下相关常用方法:
// 第一类
public void drawText (String text, float x, float y, Paint paint)
public void drawText (String text, int start, int end, float x, float y, Paint paint)
public void drawText (CharSequence text, int start, int end, float x, float y, Paint paint)
public void drawText (char[] text, int index, int count, float x, float y, Paint paint)
// 第二类
public void drawPosText (String text, float[] pos, Paint paint)
public void drawPosText (char[] text, int index, int count, float[] pos, Paint paint)
// 第三类
public void drawTextOnPath (String text, Path path, float hOffset, float vOffset, Paint paint)
public void drawTextOnPath (char[] text, int index, int count, Path path, float hOffset, float vOffset, Paint paint)
其中CharSequence和String的区别可以看这里 CharSequence和String的区别
绘制文字部分大致可以分为三类:
第一类只能指定文本基线位置(基线x默认在字符串左侧,基线y默认在字符串下方)。
第二类可以分别指定每个文字的位置。
第三类是指定一个路径,根据路径绘制文字。
通过上面常用方法的参数也可看出,绘制文字也是需要画笔的,而且文字的大小,颜色,字体,对齐方式都是由画笔控制的。
Paint文本相关常用方法表
| 标题 | 相关方法 | 备注 |
|---|---|---|
| 色彩 | setColor setARGB setAlpha | 设置颜色,透明度 |
| 大小 | setTextSize | 设置文本字体大小 |
| 字体 | setTypeface | 设置或清除字体样式 |
| 样式 | setStyle | 填充(FILL),描边(STROKE),填充加描边(FILL_AND_STROKE) |
| 对齐 | setTextAlign | 左对齐(LEFT),居中对齐(CENTER),右对齐(RIGHT) |
| 测量 | measureText | 测量文本大小(注意,请在设置完文本各项参数后调用) |
为了绘制文本,我们先创建一个文本画笔:
Paint textPaint = new Paint(); // 创建画笔
textPaint.setColor(Color.BLACK); // 设置颜色
textPaint.setStyle(Paint.Style.FILL); // 设置样式
textPaint.setTextSize(50); // 设置字体大小
第一类(drawText)
第一类可以指定文本开始的位置,可以截取文本中部分内容进行绘制。
其中x,y两个参数是指定文本绘制两个基线,示例:
// 文本(要绘制的内容)
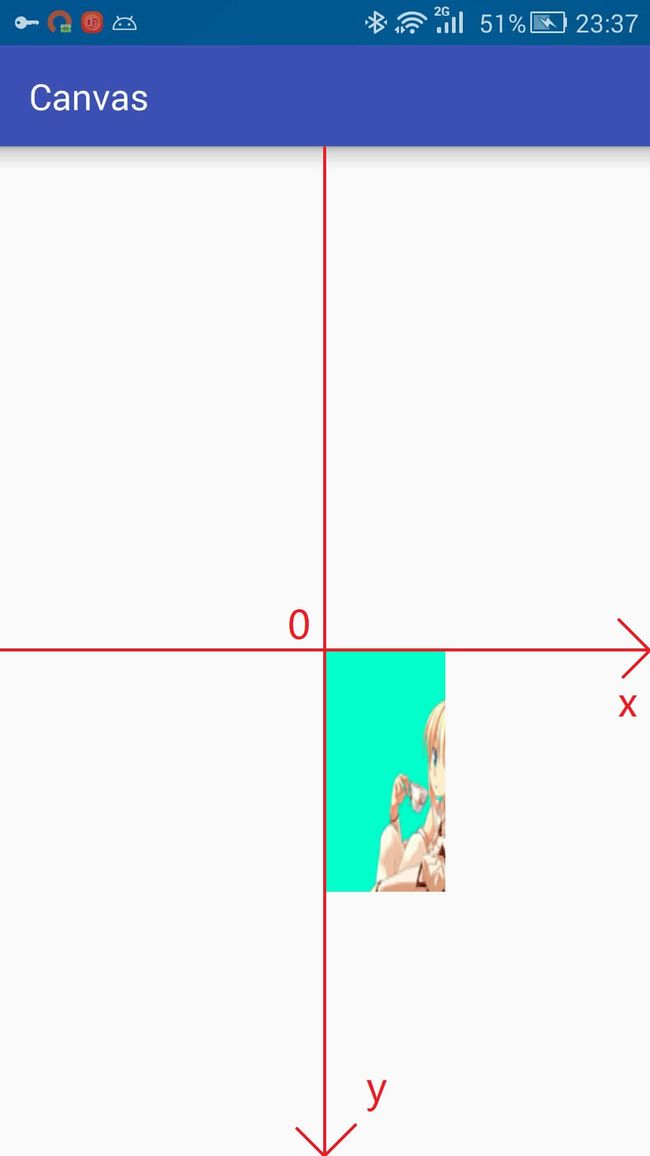
String str = "ABCDEFGHIJK";
// 参数分别为 (文本 基线x 基线y 画笔)
canvas.drawText(str,200,500,textPaint);
图中字符串下方的红线是基线y,基线x未在图中画出。
除了能指定绘制文本的起始位置,还能只取出文本中的一部分内容进行绘制。
截取文本中的一部分,对于String和CharSequence来说只指定字符串下标start和end位置(注意:0<= start < end < str.length())
以上一个例子使用的字符串为例,它的下标是这样的:
| 字符 | A | B | C | D | E | F | G | H | I | J | K |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 下标 | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
假设我们指定start为1,end为3,那么最终截取的字符串就是"BC"。
一般来说,使用start和end指定的区间是前闭后开的,即包含start指定的下标,而不包含end指定的下标,故[1,3)最后获取到的下标只有 下标1 和 下标2 的字符,就是"BC"。
示例:
// 文本(要绘制的内容)
String str = "ABCDEFGHIJK";
// 参数分别为 (字符串 开始截取位置 结束截取位置 基线x 基线y 画笔)
canvas.drawText(str,1,3,200,500,textPaint);
另外,对于字符数组char[]我们截取字符串使用起始位置(index)和长度(count)来确定。
同样,我们指定index为1,count为3,那么最终截取到的字符串是"BCD"。
其实就是从下标位置为1处向后数3位就是截取到的字符串,示例:
// 字符数组(要绘制的内容)
char[] chars = "ABCDEFGHIJK".toCharArray();
// 参数为 (字符数组 起始坐标 截取长度 基线x 基线y 画笔)
canvas.drawText(chars,1,3,200,500,textPaint);
第二类(drawPosText)
通过和第一类比较,我们可以发现,第二类中没有指定x,y坐标的参数,而是出现了这样一个参数float[] pos。
这个名为pos的浮点型数组就是指定坐标的,可以给每个字符都指定一个位置。
示例:
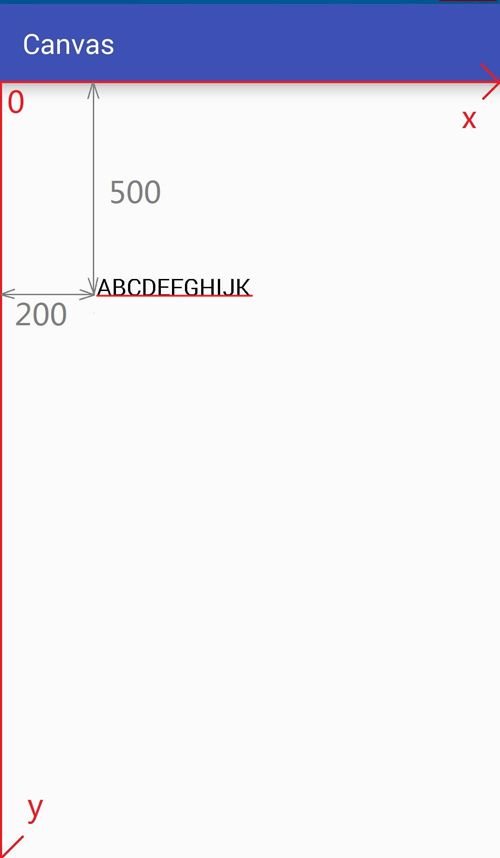
String str = "SLOOP";
canvas.drawPosText(str,new float[]{
100,100, // 第一个字符位置
200,200, // 第二个字符位置
300,300, // ...
400,400,
500,500
},textPaint);
虽然虽然这个方法也比较容易理解,但是关于这个方法我个人是不推荐使用的,因为坑比较多,主要有一下几点:
| 序号 | 反对理由 |
|---|---|
| 1 | 必须指定所有字符位置,否则直接crash掉,反人类设计 |
| 2 | 性能不佳,在大量使用的时候可能导致卡顿 |
| 3 | 不支持emoji等特殊字符,不支持字形组合与分解 |
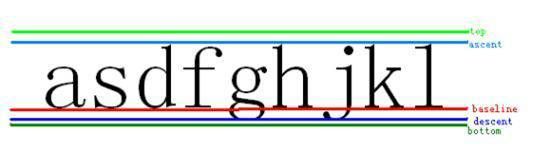
Android绘制文本基本概念之- top, bottom, ascent, descent, baseline
首先通过图了解其概念
-
baseline:是基线,在 Android 中绘制文本都是从 baseline 处开始的 -
ascent:从 baseline 往上至至文本最高处的距离称之为 ascent(上坡度) -
descent: baseline 至文本最低处的距离称之为 descent(下坡度)。 -
top / bottom:top 和 bottom 是绘制文本时在最外层留出的一些内边距。
baseline 是基线,baseline 以上是负值,baseline 以下是正值,因此 ascent 和top 都是负值,descent 和 bottom 都是正值。
文本的实际高度应该就是 descent-asscent,但是一般都是以 top-bottom 作为文本的高度。ascent,descent,top,bottom 都是文本内容的属性,也即字内容的属性,这些属性都是 FontMetrics 这个类中的属性,FontMetrics 对象可以通过 Paint 画笔对象 mPaint.getFontMetrics() 方法来获取,但是要是在paint.setTextSize(mTextSize) 之后获取。获取到 Paint 的 FontMetrics 对象之后,就可以获取到 ascent、descent、top、bottom 这些属性值了。
android中绘制文本:
drawText(String text, float x, float y,Paint paint)
这里的 x 参数是绘制的文本的最左边的横坐标,y 是 baseline 的纵坐标,注意这里的 y 不是绘制文本的纵坐标,而是 baseline 的纵坐标。
在View的中心处绘制文本
在 View 中心处绘制文的 x,y 值的计算公式:
x=getWidth()/2-mPaint.measureText(mText)/2;
y=getHeight()/2+(fontMetrics.bottom-fontMetrics.top)/2-fontMetrics.bottom
getWidth(): 控件的宽度(view的宽度)
getHeight():控件的高度(view的高度)
mPaint.measureText(mText)是精确的测出绘制文本的宽度 。
fontMetrics.bottom-fontMetrics.top就是绘制文本的高度。
y计算出来就是baseline的纵坐标。
关于 y=getHeight()/2+(fontMetrics.bottom-fontMetrics.top)/2-fontMetrics.bottom 获取到的是文本在 View 中心位置的纵坐标。
这是因为 (fontMetrics.bottom-fontMetrics.top) / 2 获取到的是 文本的高度 / 2,根据文中的图片,文本的高度 / 2 - fontMetrics.bottom 获取到的就是 baseline 距离文本中间的距离。
一个绚丽的loading动效分析与实现!