微信小程序之日期计算器
前几天我朋友给我演示了一个计算手机购买天数的小工具,那么我们如何自己写一个呢?本次我来介绍一下,如何写一个日期计算的小程序。
一、代码前的准备
既然是关于时间的小程序,那么我们首先要用到一些关于JavaScript的Date函数,非常实用。点击这里查阅
为了避免文章太长,过于枯燥,我决定先把代码一并上齐,如果你想直接简单粗暴,操作看结果的就直接复制粘贴吧!!!!
二、小程序之JS篇
省略了JS文件的创建过程,我们直奔主题,上代码。
注意:本次实验中我们需要用到两张矢量图,便于Toast的提示,下载图片后放到page目录下即可,在 btnGetDays函数里面会用到这两张图,注意图片的引用位置哦~


// pages/date/date.js
const util = require('../../utils/util.js'); //引入时间函数
Page({
/**
1. 页面的初始数据
*/
data: {
time:0,
days: 0, //记录天数
months:0, //记录月份
years:0, //记录年份
},
/**
2. 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
//按键响应按钮获取当前的天数
btnGetDays:function(){
var that = this;
//获取开始的毫秒数
let date = new Date(this.data.date.replace(/-/g, '/')).getTime();
//获取结束的毫秒数
let dateNow = new Date(this.data.dateEnd.replace(/-/g, '/'))
.getTime();
//计算中间间隔时间
let days = (dateNow - date)/(1000 * 3600 * 24);
let months = (days/30).toFixed(1);
let years = (days / 365).toFixed(1);
//判断是否是正数,如果是负数则返回失败
if(days < 0){
wx.showToast({
title:'输入错误',
image:'../error.png', //这是要用到的“错误”图片
duration:2000
})
} else{
that.setData({
days:days,
months:months,
years:years
})
//成功
wx.showToast({
title: '成功',
image:'../success.png', //这是要用到的“成功”图片
duration: 1000
})
}
},
//结束时间选择函数
bindDateChangeEnd:function(e){
console.log('picker发送选择改变,携带值为', e.detail.value)
console.log('数组的长度为', e.detail.value.replace(/-/g, '/'))
let a = e.detail.value.replace(/-/g, '/');
this.setData({
dateEnd: e.detail.value,
time: (new Date(a)).toString(),
})
},
//开始时间选择函数
bindDateChangeStart: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
console.log('数组的长度为', e.detail.value.replace(/-/g,'/'))
let a = e.detail.value.replace(/-/g, '/');
this.setData({
date: e.detail.value,
time: (new Date(a)).toString(),
})
},
//程序初始化时运行
datetime:function(){
var that = this;
let dateNow = new Date(); //获取当前时间
let year = dateNow.getFullYear();
let month = dateNow.getMonth() + 1;
if(month < 10){
month = `0${month}`;
}
let day = dateNow.getDate();
if (day < 10) {
day = `0${day}`;
}
let timeNow = `${year}-${month}-${day}`;
console.log("当前时间为=>" ,`${year}-${month}-${day}`);
that.setData({
date: timeNow,
dateEnd: timeNow
})
},
/**
3. 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
this.datetime();
},
/**
4. 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
5. 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
6. 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
7. 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
8. 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
9. 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
上面是date.js文件里面的代码,里面有几个需要注意的函数。
三、小程序之Wxml篇
如果说JS是应用的核心,那么wxml就是应用的表面,我们需要把应用最主要的交互部分体现出来,让日期选择界面引入眼帘,如图。
这里值得一提的就是我们微信的开发者文档了。点击查阅微信开放文档

<view class="viewStart">
<view >选择开始日期时间view>
<picker mode="date" value="{{date}}" start="1900-01-01" end="2050-01-01" bindchange="bindDateChangeStart">
<view class="picker">
当前选择: {{date}}
view>
picker>
<view>选择结束日期时间view>
<picker mode="date" value="{{dateEnd}}" start="1980-01-01" end="2050-01-01" bindchange="bindDateChangeEnd">
<view >
当前选择: {{dateEnd}}
view>
picker>
view>
<button class="btn" bindtap="btnGetDays">计算相差的天数button>
<view class="viewEnd">
<view>2个日期相差{{days}}天view>
<view>大致为{{months}}个月view>
<view>大约为{{years}}年view>
view>
整个小程序的主体已经体现出来了,我们的工作也大致完成了,现在就剩下最后的美化了。
四、小程序之Css篇
/* pages/date/date.wxss */
page{
width:100%;
height:100%;
}
.viewStart{
text-align: center;
height: 255rpx;
font-size: 42rpx;
margin-top: 35rpx;
}
.btn{
text-align: center;
font-size: 35rpx;
width: 80%;
margin-top: 20rpx;
border-radius: 98rpx;
}
.viewEnd{
text-align: center;
height: 122rpx;
font-size: 70rpx;
margin-top: 18rpx;
}
五、小程序展示
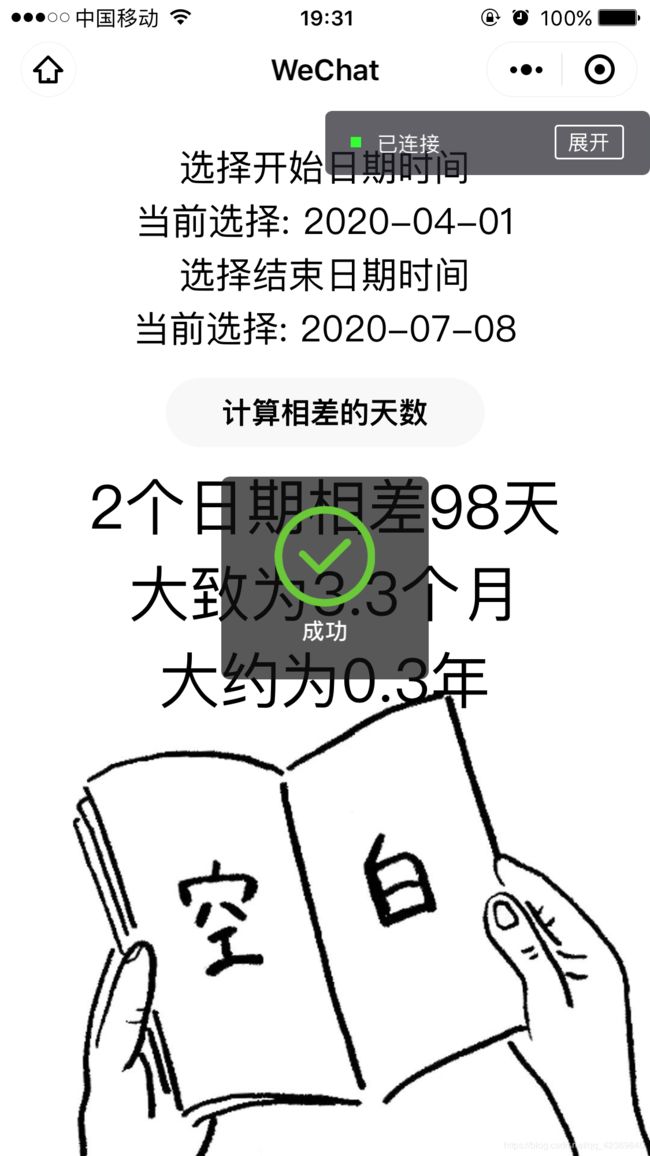
经历了以上三个步骤,我们小程序也算由内而外完成了制作,现在我们来检验一下,小程序做的怎么样吧!
输入成功

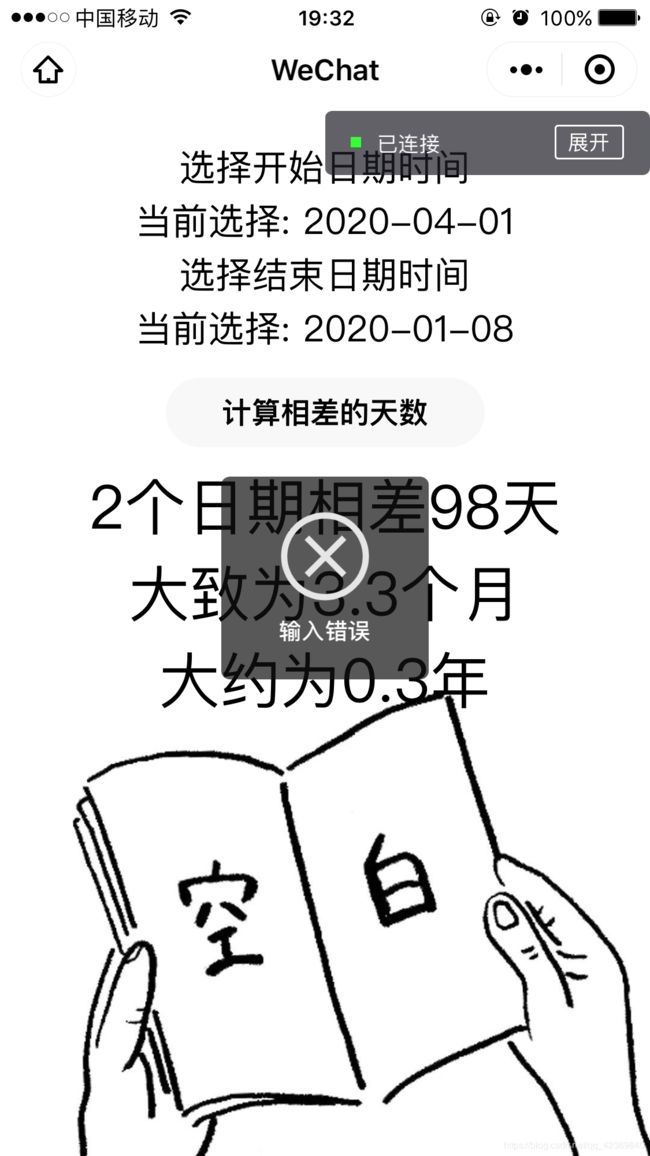
输入错误。为什么会失败呢?因为结束的日期居然早于开始的日期,这不是逗嘛,所以我们直接提示一个输入错误,并不给任何动作。

六、实验小结
本次的实验非常成功,既有小程序的简洁实用,界面也比较美观好看,但是关于JavaScriptDate函数的应用还是要注意,这里我不作过多赘述,大家可以参考我上面的超链接查看文档!
会水的芝麻
2020年4月1日
天气:晴
在家