安装react环境(一)Node.js安装流程
安装node.js的过程中参考了一些资料,非常感谢那些作者,下面记录一下在windows系统中的整个安装流程,对小白可能有用。
node.js可以在官网下载
https://nodejs.org/en/
(选了那个推荐大部分人安装的低版本,只是因为推荐)
安装路径我自定义了其他盘(默认在C盘,主要不想乱七八糟的东西污染系统盘)
然后就像装游戏一样一路next,会打包安装一些必要的工具,然后中间有一个弹框,很多教程里没有写到,我就找了一下
这个教程里有说到:
https://www.cnblogs.com/luciolu/p/11993802.html
主要是这一段
本机模块工具
//这块是弹窗内容
Tools for Native Modules Optionally install the tools necessary to compile native modules.
Some npm modules need to compiled from C/C++ when installing. If you want to be able to install such modules, some tools(Python 2 and Visual Studio Build Tools) need to be installed.
//下面这段是个复选框
Automatically install the necessary tools. Note that this will also install Chocolatey. The script will pop-up in a new window after the installation copletes.
Alternatively, follow the instructions at https://github.com/nodejs/node-gyp#on-windows to install the dependencies yourself.
这是在告诉会给你自动安装2个工具:
构建工具(Python 2和Visual Studio构建工具)
Chocolatey
构建工具是因为一些npm模块需要使用C/C++编译,如果想要编译这些模块,则需要安装这个工具。如果不安装这个构建工具,在之后使用 npm 安装模块的时候,会报错:gyp ERR! find Python
如果见到这个错误,知道是因为没有安装 构建工具。
构建工具和 Chocolatey 都是必装的,如果现在没有安装,可以之后再手动安装,提示里已经给出了相关解释:https://github.com/nodejs/node-gyp#on-windows
该提示还告诉你 Chocolatey 会在后面弹出一个 cmd 来安装。
为了避免以后麻烦,这里强烈建议选择“Automatically install …” ,然后 Next…
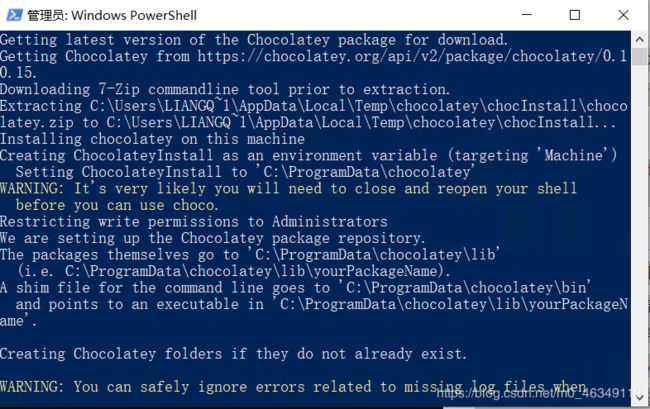
PowerShell安装:构建工具(Python 2和Visual Studio构建工具) Chocolatey
安装完后弹出了一个蓝色的命令行界面,在继续安装上面说的那2个工具,这个界面一开始很长一段时间会有个光标闪很久才开始下载和安装。
(这里也是网上很多教程没有提到的部分)

等安装完后会有 type enter to exit 的提示,回车就ok了
验证是否安装成功
然后看了这篇帖子
https://blog.csdn.net/daxiazouyizou/article/details/79743832?depth_1-utm_source=distribute.pc_relevant.none-task&utm_source=distribute.pc_relevant.none-task
帖子说:
根据安装提示安装node.js,npm包管理工具也会一同安装。
安装完成后,打开cmd命令行,输入 node -v 和 npm -v 来查看版本号,如果显示则安装完成。
(这里补充一下,在cmd中输入path就可以看到刚才安装的环境变量了)
修改变量路径
感谢下面这位作者的分享
https://www.cnblogs.com/chechen/p/10883779.html
五、环境配置
说明:这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
例如:我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】
创建完两个空文件夹之后,打开cmd命令窗口,输入
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
接下来设置环境变量,关闭cmd窗口,“我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
选择用户环境变量:
修改为:D:\Program Files\nodejs\node_global
六、测试
配置完后,安装个module测试下,我们就安装最常用的express模块,打开cmd窗口,
输入如下命令进行模块的全局安装:
npm install express -g # -g是全局安装的意思
(按上面的流程操作完后,到nodejs\node_global\node_modules里看下,有express就算OK了)