android 中右上角的数字BadgeView
转载自[https://github.com/jgilfelt/android-viewbadger]
最近项目中有用到右上角有数字的效果,上网查了一下记录下来以供以后需要
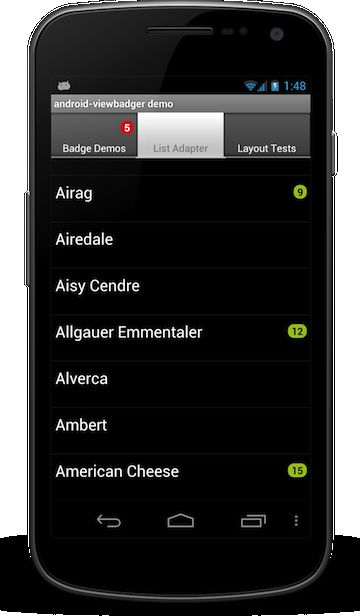
BadgeView主要是继承了TextView,底层放了一个label,可以自定义背景图,自定义背景颜色,是否显示,显示进入的动画效果以及显示的位置等等;
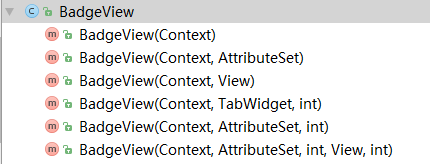
View target = findViewById(R.id.default_target);
// target要显示的目标view
BadgeView badge = new BadgeView(this, target);
badge.setText("1");
badge.show();AttributeSet和defStyle分别可以自定义attrs.xml和styles.xml
例如:
<attr name="textStyle">
<flag name="normal" value="0" />
<flag name="bold" value="1" />
<flag name="italic" value="2" />
attr> 有兴趣的可以百度一下
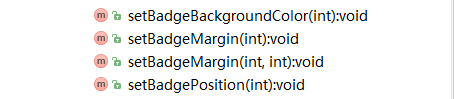
set方法

setBadgePosition(); //设置显示位置;
setBadgeMargin(); //设置边距
setBadgeBackgroundColor(); //设置背景颜色
在BadgeView中定义了5种显示位置:
public static final int POSITION_TOP_LEFT = 1;
public static final int POSITION_TOP_RIGHT = 2;
public static final int POSITION_BOTTOM_LEFT = 3;
public static final int POSITION_BOTTOM_RIGHT = 4;
public static final int POSITION_CENTER = 5;例子:
Button btnPosition = (Button) findViewById(R.id.position_target);
BadgeView badge = new BadgeView(this, btnPosition);
badge.setText("12");
badge.setBadgePosition(BadgeView.POSITION_CENTER);
badge.setBadgeMargin(15, 10);
badge.setBadgeBackgroundColor(Color.parseColor("#A4C639"));显示和隐藏


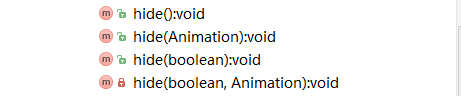
Hide和Show也分别是隐藏和显示的方法,同样可以带进入和退出的动画效果;动画效果可以自定义
toggle方法
toggle方法是控制动画的显示和隐藏的。

toggle(animIn, animOut)方法中,第一个参数是显示时候的动画,第二个参数是隐藏时候的动画。
badge.setBackgroundResource(R.drawable.badge_ifaux);//设置背景图片
badge.setShadowLayer(); //设置字体的阴影