compass 基本用法指南
序
compass 是一个开源的css开发框架。
喜欢compass的缘由
- 优秀的重用模式
- 方便的精灵图功能
- 更简单的使用CSS3样式
- 轻松编写印刷样式
- ……
总之,由于compass在sass的基础上封装了一系列有用的模块(就好比如bootstrap封装了一整套的css样式),补充了sass的功能。因此,使用compass能够更简单可靠的发挥sass的威力,能够大大的提高开发效率。
compass安装
由于compass依赖于ruby环境,所以需要事先安装ruby,同时还需要安装sass,如果这些都没有安装,请点击Window 系统下 Ruby安装, Sass安装 ,Compass安装。
另外,还需要命令行工具,我比较喜欢Git,所以下面的任何命令都是在Git命令行下输入的,如果不明白什么是Git,可以点击 git / git bash 下载与安装。
假设以上条件都具备,那么请看下文:
安装compass命令
$ gem install compass查看是否安装成功
$ compass -v
Compass 1.0.3 (Polaris)
Copyright (c) 2008-2018 Chris Eppstein
Released under the MIT License.
Compass is charityware.
Please make a tax deductable donation for a worthy cause: http://umdf.org/compass用compass创建一个项目
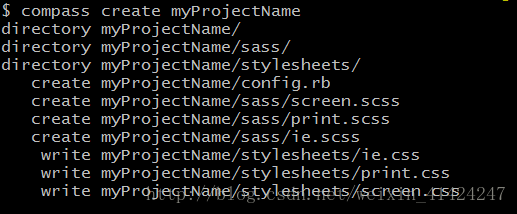
$ compass create myProjectNamemyProjectName 是您要创建的项目名称,名称随便起(不能是中文,最好不要有关键词)。
- sass目录存放的是开发源文件的目录,默认生成ie.scss, print.scss, screen.scss(通常都不需要,可以删除),通常存放scss或者sass格式的文件(注意不要同时存在这两种文件)。
- stylesheets目录是编译生成css文件的默认输出地址,默认生成ie.css, print.css, screen.css(可以删除)。
- config.rb是该项目的配制文件,通过它可以配制出自己想要的输出模式和结构。
调整配制文件config.rb
更多配制请点击官方说明文档
编译
什么是编译?
这里的编译其实就是“通过scss或者sass文件生成标准css文件的过程”。
compass编译命令
$ compass compile注意:要在myProjectName目录下执行该命令,并且要求上层目录没有中文名,否则编译失败。
如果需要临时调整输出文件css的样式风格,可以执行以下命令
$ compass compile --output-style compressedcss样式风格有:
expanded 展开格式
nested 嵌套格式
compact 紧凑格式
compressed 压缩格式每次编译都需要手动执行命令未免太麻烦,所以我们可以通过监听文件或者文件夹内容变化来自动编译,命令如下:
$ compass watchcompass模块(核心功能)
compass提供了多个模块,主要有:
brower support
css3
helpers
layout
reset
typography
utilities于我而言,最重要的模块是css3模块,其次是reset和normalize(注意这是第三方模块,需要手动下载)。
normalize模块下载命令:
$ gem install compass-normalize如何查看ruby安装的工具或者模块命令gem list
$ gem list
……
compass (1.0.3)
compass-core (1.0.3)
compass-import-once (1.0.5)
compass-normalize (1.5)
……
sass (3.5.3, 3.4.25)
……css3模块的使用
在scss或者sass文件顶部输入以下代码即可。
@import 'compass/css3';例如single-transition,box-shadow,inline-block和border-radius的使用
.box{
@include single-transition(all, 0.3s, ease, 0.05s);
@include box-shadow(2px, 4px, 2px, 0px, #000);
@include inline-block;
@include border-radius(10px);
}编译后得到css样式
.box {
-moz-transition: all 0.3s ease 0.05s;
-o-transition: all 0.3s ease 0.05s;
-webkit-transition: all 0.3s ease;
-webkit-transition-delay: 0.05s;
transition: all 0.3s ease 0.05s;
-moz-box-shadow: 2px, 4px, 2px, 0px, #000;
-webkit-box-shadow: 2px, 4px, 2px, 0px, #000;
box-shadow: 2px, 4px, 2px, 0px, #000;
display: inline-block;
vertical-align: middle;
*vertical-align: auto;
*zoom: 1;
*display: inline;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
border-radius: 10px;
}更多用法请点击 Compass CSS3 官方说明文档
reset和normalize模块的使用
在scss或者sass文件顶部输入以下代码即可。
@import "normalize";
@import "compass/reset";编译后会自动生产一些重置样式,由于代码过多,这里不再展示。