基于LayUI的新闻管理系统
1.简介
项目采用主要技术采用:layui前端UI框架,PHP语言动态网页技术,Navicat数据库管理客户端,以及PhpStudy的php开发集成环境。
实现了较为完善的简单新闻发布和管理系统,包括
登入模块和后台管理模块,
其中后台管理模块实现了:
1.新闻管理:添加新闻,查看新闻;
2.新闻分类管理:添加分类,查看分类;
3.管理员管理:添加管理员,查看管理员;
4.登入模块实现了:登入验证,身份验证;
2.项目整体系统设计功能展示(video)
对于项目的展示和关键技术,我在b站上发了两个原创视频,不过声音有点小,需要带耳机。
功能展示
关键技术实现思路
3.关键技术实现
图片异步上传功能
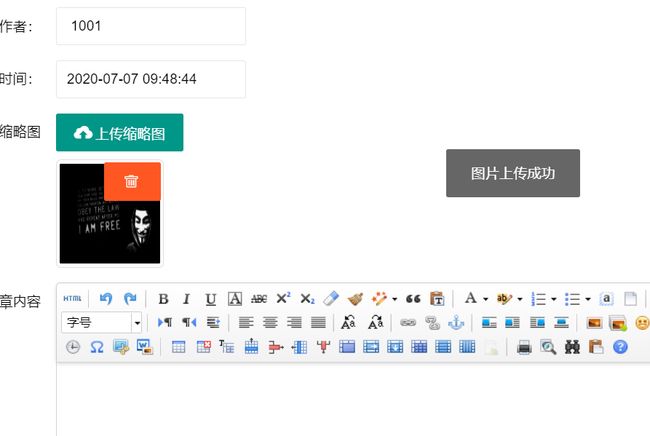
1.1功能描述和截图
点击上传缩略图,上传之后将上传结果信息返回到页面。
1.2设计步骤和实现的思路
1、前台页面上传页面放置关联ID按钮,通过js获取上传信息。
2、layui框架通过事先设定好的信息将res返回到实现设定好的上传接口处理如elem,data,type,最重要的值url保存接口信息,如本例的upload.php.
3、upload.php也应事先对异步消息可能的结果做好函数处理,上传错误或成功的信息,并将code值来返回作为接口返回的判断值。
4、最后接口返回上传操作的结果,通过done:定义的函数对res和code的值进行处理,结果处理显示message消息。
无限极分类功能
2.1功能描述和截图
通过数据库设置id和pid来实现子父级的分类如志愿者协会是父级中青志协是子集,
2.2设计步骤和实现的思路
通过栈和队列的思想,遍历整个的结果集找到id和pid相同的形成子父关系,压入栈。再将栈存储的信息按队列先进先出的思想取出,形成多级子父关系,思路如下:
$address = array(
array('id'=>1 , 'address'=>'江西' , 'parent_id' => 0),
array('id'=>2 , 'address'=>'江苏' , 'parent_id' => 0),
array('id'=>3 , 'address'=>'赣州' , 'parent_id' => 1),
array('id'=>4 , 'address'=>'安远县' , 'parent_id' => 3),
array('id'=>5 , 'address'=>'欣山镇' , 'parent_id' => 4),
array('id'=>6 , 'address'=>'南京' , 'parent_id' => 2),
array('id'=>7 , 'address'=>'玄武区' , 'parent_id' => 6),
array('id'=>8 , 'address'=>'梅园新村街道', 'parent_id' => 7),
array('id'=>9 , 'address'=>'上海' , 'parent_id' => 0),
array('id'=>10 , 'address'=>'黄浦区' , 'parent_id' => 9),
array('id'=>11 , 'address'=>'外滩' , 'parent_id' => 10)
array('id'=>12 , 'address'=>'安庆' , 'parent_id' => 1)
);
寻找id=0的子孙节点,id=0入栈,寻找到该节点,为
array(‘id’=>1 , ‘address’=>‘江西’ , ‘parent_id’ => 0)
此时栈为[0],并且将该节点从原数据中删除,再将id=1入栈,寻找id=1的子孙节点,找到为:
array(‘id’=>3 , ‘address’=>‘赣州’ , ‘parent_id’ => 1),
此时栈[0][1],将该节点删除,id=3入栈,寻找id=3的子孙节点,找到:
array(‘id’=>4 , ‘address’=>‘安远县’ , ‘parent_id’ => 3)
栈[0][1][3],将该节点删除,id=4入栈,寻找id=4的子孙节点,找到:
array(‘id’=>5 , ‘address’=>‘欣山镇’ , ‘parent_id’ => 4),
栈[0][1][3][4],将该节点删除,id=5入栈,栈[0][1][3][4][5],并寻找id=5的子节点,遍历后未找到,于是将id=5出栈,再次寻找id=4的子孙节点,依次进行。最后完成整个迭代。
栈的情况如下:
[0]
[0][1]
[0][1][3]
[0][1][3][4]
[0][1][3][4][5]
[0][1][3][4]
[0][1][3]
[0][1]
[0]
编辑器功能
3.1功能描述和截图

实现多功能编辑器,在编辑的过程是实时保存
3.2设计步骤和实现的思路
使用的ueditor富文本编辑器,一个开源的编辑器可以实现一个轻量的多功能编辑器,
将项目下载到本地写入html代码,可以初步的看到编辑器效果。编辑器有自定义的参数项,通过getContent和setContent方法可以设置和读取编辑器的内容,其中setContent设置编辑器获取用户输入的内容,然后用getContent获取用户输入并返回,最后将值传到数据库。
4.出现的问题
图片上传操作时,显示上传接口异常。
**出错原因:**没有创建upload文件夹,并放在正确的位置。
**解决办法:**通过审查元素-网络,查看报错信息,然后使用 print $_SERVER[‘DOCUMENT_ROOT’];或在phpstudy上,来查看服务器根目录,创建upload文件夹。