02-vuePC端项目(用elementui完成登录页面,form表单验证,成功登录之后带token,环境变量的配置,axios的全局配置与基础路径设置)
01-UI组件库(简单讲一下我们会用到的一些)
PC端:
1.像比较常用的而且github中很多星星的,Element-UI,网址: 直通车.
还有一些其他的组件:
https://www.iviewui.com/
https://github.com/museui/muse-ui
bootstrap-vue
2…如何集成到现有项目中
a.安装包,npm i element-ui -S
b.在 src/plugins/element.js 中集成elementui:
element.js文件
(这样的话还要在main.js中导入elementui import '@/plugins/elementui.js'):
import Vue from 'vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
移动端:vant,cubeui
02-完成登录页面
今天主要就是完成这个页面实现手机号密码以及验证码的效验并且登录
下面的代码,style样式我没复制下来,太多了,重点在于怎么用elementui写框架跟里面的逻辑
主要参考elementui的文档
<template>
<div class="login-container">
<div class="left">
<div class="title-box">
<img src="@/assets/login_icon.png" alt />
<span class="title">黑马面面span>
<span class="line">span>
<span class="sub-title">用户登录span>
div>
<el-form class="login-form" :model="loginForm" :rules="rules" ref="loginRef">
<el-form-item prop="phone">
<el-input placeholder="请输入手机号" prefix-icon="el-icon-user" v-model="loginForm.phone">el-input>
el-form-item>
<el-form-item prop="password">
<el-input
placeholder="请输入密码"
show-password
prefix-icon="el-icon-lock"
v-model="loginForm.password"
>el-input>
el-form-item>
<el-form-item prop="code">
<el-row :gutter="18">
<el-col :span="16">
<el-input placeholder="请输入验证码" prefix-icon="el-icon-key" v-model="loginForm.code">el-input>
el-col>
<el-col :span="8">
<img class="captcha" :src="codeURL" @click="getCaptcha" alt />
el-col>
el-row>
el-form-item>
<el-form-item prop="isCheck">
<el-checkbox v-model="loginForm.isCheck">el-checkbox>我已阅读并同意
<el-link type="primary" href="http://www.baidu.com">用户协议el-link>和
<el-link type="primary" href="http://www.baidu.com">隐私条款el-link>
el-form-item>
<el-form-item>
<el-button type="primary" style="width:100%" @click="loginClick">登录el-button>
el-form-item>
<el-form-item>
<el-button type="primary" style="width:100%" @click="registerClick">注册el-button>
el-form-item>
el-form>
div>
<div class="right">
<img src="@/assets/login_bg.png" alt />
div>
<register ref="registerRef">register>
div>
template>
<script>
//1.导入子组件register
import register from "./register";
//按需导入
import { setToken } from "@/ultils/token";
export default {
name: "Login",
// 2.注册子组件
components: {
register
},
data() {
return {
isShow: false,
//process.env.VUE_APP_BASEURL,就可以拿到开发环境中的基地址,后面接的是要拿验证码的请求
codeURL: process.env.VUE_APP_BASEURL + "/captcha?type=login",
// 模型
loginForm: {
phone: "18511111111", //手机号
password: "12345678", //密码
code: "", //验证码
isCheck: true //是否勾选了用户协议
},
// 效验规则
rules: {
phone: [
// 是个数组里面可以写多个效验规则
// { required: true, message: '请输入手机号', trigger: 'blur' },
//{ min: 11, max: 11, message: '手机号必须是11位', trigger: 'blur' }
{
//这里的rule指的是校验对象,value指的是input里面输入的值,,callback就是告诉我们输入的内容ok不ok合法不合法
validator: (rule, value, callback) => {
if (!value) {
//这里的return不是让你返回这个callback是让你不要往下执行了,函数就此打断
return callback(new Error("手机号不能为空"));
}
//手机号的正则表达式
const reg = /^1[3456789][0-9]{9}$/;
if (!reg.test(value)) {
return callback(new Error("手机号不合法"));
}
callback();
},
trigger: "blur"
}
],
password: [
{ required: true, message: "请输入密码", trigger: "blur" },
{ min: 6, max: 12, message: "长度为6到12个字符", trigger: "blur" }
],
code: [
{ required: true, message: "请输入验证码", trigger: "blur" },
{ min: 4, max: 4, message: "长度必须是4位", trigger: "blur" }
],
isCheck: [
{
validator: (rule, value, callback) => {
if (!value) {
//这里的return不是让你返回这个callback是让你不要往下执行了,函数就此打断
return callback(new Error("必须勾选用户协议"));
}
callback();
},
trigger: "change"
}
]
}
};
},
methods: {
// 点击验证码获取新的验证码,后面要跟一个随机数表示每次发送请求的url不一样,图片的src属性发送请求会有缓存
getCaptcha() {
this.codeURL =
process.env.VUE_APP_BASEURL +
"/captcha?type=login&r=" +
Math.random() * 999;
},
// 点击登录按钮的时候 还要最后对form表单做一次校验,保证都填入了内容并且是合法的内容
loginClick() {
this.$refs.loginRef.validate(async valid => {
//console.log(valid);//这里的如果校验通过了就是true,
// 校验没通过直接退出整个函数
if (!valid) return;
// 1.异步代码 如果校验成功就发生请求
// this.$axios.post("/login", this.loginForm).then(res => {
// console.log(res);
// if (res.data.code == 200) {
// this.$message({
// message: "登陆成功",
// type: "success"
// });
// // 登录成功之后要保存token
// setToken(res.data.data.token);
// // 跳转到layout页面
// this.$router.push('/layout')
// } else {
// this.$message.error(res.data.message);
// // 登录失败的话就发送请求重新获得验证码
// this.codeURL =
// process.env.VUE_APP_BASEURL +
// "/captcha?type=login&" +
// Math.random() * 999;
// }
// });
// 2.看起来像同步实际是异步代码的发送请求,与上面的then获得结果都是一样的,用哪个都行
const res = await this.$axios.post("/login", this.loginForm);
//console.log(res);
if (res.data.code === 200) {
// 提示
this.$message({
message: "登录成功~",
type: "success"
});
// 登录成功之后要保存token
setToken(res.data.data.token);
// 登录成功后跳转到layout/welcome欢迎页面
this.$router.push("/layout/welcome");
} else {
this.$message.error(res.data.message);
this.codeURL =
process.env.VUE_APP_BASEURL +
"/captcha?type=login&t=" +
(new Date() - 0);
}
});
},
registerClick() {
this.$refs.registerRef.dialogVisible = true;
// this.isShow=true
}
}
};
script>
1.先把UI页面搭建,使用到的ElementUI的组件
el-form
el-input
el-button
…
2.获取到用户输入的数据,并且还要做校验
获取值,获取el-form中的值
02-1、在data中定义一个模型对象
02-2、在el-form中绑定 model 属性的值
02-3、对el-form中的 input 给它进行双向数据绑定
校验的方式
02-1、自己写
02-2、借助于element-ui
a、在模型中定义一个rules规则对象,里面写好校验规则
b、在el-form中绑定 rules 的属性
c、在 el-form-item 中通过prop 属性,去具体使用某个规则
d、自定义校验规则,他就是一个函数,根据自己的逻辑来处理
注意: 所有的校验,不管是用ElementUI的,还是你自己写自定义的,必须在绑定数据的时候,写到 form表单对应的 模型中去
3.验证码
03-1、img中通过src去请求地址
03-2、 刷新验证码 遇到问题,就是不重新发请求,原因是因为 get请求url 有缓存,再次发送请求的url没有变
03-3、解决办法: 更改url,在后面接参数加一个随机数,发送网路请求,完成登录
03-4、发送请求的方式:axios,href,src,form,xhr…不止只有axios
4.发送网络请求完成登录
点击登录按钮要最最后一次校验来确保form中都是有内容且都是合法的内容的,如果没有校验成功就return,如果没问题就把form表单的手机号密码验证码来发送请求验证是否登录成功
04-1、拿到form,然后调用它的方法(elementui中有),来校验哪些还没有通过校验
04-2、把axios进行一个全局的配置,(在src文件夹下新建一个ultils文件夹,再在这里面新建一个request.js文件)就是把axios的代码抽离出去,然后把axios实例,挂载到Vue的原型prototype上,(这样的话还要在main.js中导入import '@/ultils/request.js'补充一下:improt xxx from 'xxx'与import 'xxx'的区别:
前者是要返回一个xxx来用的;后者是该文件依赖’xxx’文件而已,不需要返回什么来用
并且前者这种,他的’xxx’文件也有export default xxx导出什么出来;后者就没有导出仅依赖关系而已
request.js文件:
import Vue from "vue";
import axios from "axios";
// 设置基础路径
axios.defaults.baseURL = process.env.VUE_APP_BASEURL;
// 允许携带cookies
axios.defaults.withCredentials = true;
//axios的全局配置
Vue.prototype.$axios = axios;
04-3、登录成功之后的处理: 把token保存起来、跳转layout页面【后台管理页面】。
token保存起来之前要弄一个下面这样的文件,把设置token,拿到token,删除token设置成三个函数并且 按需导出,
并且也要在view下的login.vue登录组件中按需导入import { setToken } from "@/ultils/token";并把res.data.data.token作为实参来调用setToken这个函数:setToken(res.data.data.token),再去页面上localstorage里面看的时候就有刚存的token了.
token.js文件(也是ultils这个文件夹下的):
const KEY = 'heimamm_token'
const setToken = token => {
localStorage.setItem(KEY, token)
}
const getToken = () => {
return localStorage.getItem(KEY)
}
const removeToken = () => {
return localStorage.getItem(KEY)
}
//按需导出
export { setToken, getToken,removeToken}
5.环境变量的配置
05-1、为什么需要有环境变量?
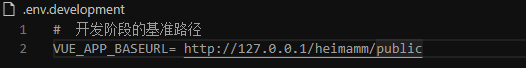
我们不同的环境,要做的事情不一样,比如开发阶段,
我们的基地址是 http://127.0.0.1/heimamm/public,
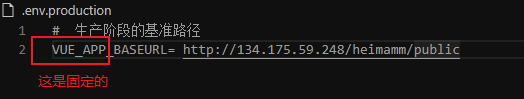
项目上线之后我们的基地址:http://134.175.59.248/heimamm/public
05-2、如何配合呢?
a、在项目根目录【非src目录】,创建两个文件
.env.development【开发阶段的配置文件】 .env.production【生产阶段的配置文件】


b、在里面根据键=值,去配置我们每个阶段不同的内容(基地址)
c、在项目中,要想获取到配置文件中的内容,必须通过 process.env.VUE_APP_BASEURL 才能获取到
05-3、注意点: 我们更改了配置文件之后,大家要记住,移动要重新运行,否则不起作用