HTML笔记及案例(全)
一、 HTML简介
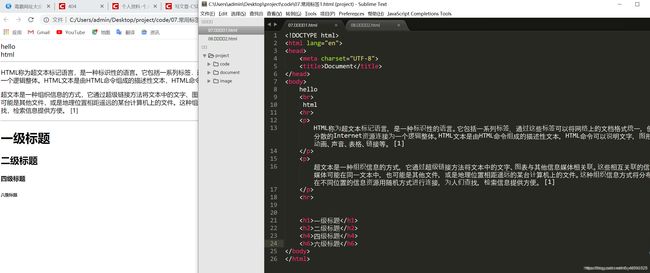
1.HTML是什么?
HTML: HYper Text language超文本 标记(标签)语言有多种标签组成,用来制作网页,告浏览器该如何显示页面
2.HTML语言作用?
制作网页,控制网页、内容的显示
插入图片、音乐、视频、动画等多媒体
通过链接检索信息
使用表单获取用户信息,实现交互
3.版本
W3C:world wide wed consortium万维网联盟,制定WEB技术相关表尊和规范的组织,HTML就是由W3C制定的标准
常用的两个版本:HTML4.0和HTML5.0
官网:https://www.w3school.com.cn/
4.HTML后缀名----拓展名
HTML文件的拓展名是以.html或.htm来结尾
二、HTML文档结构
1.基本结构
1.1简介
HTML标签是由尖括号括起来的关键词,如html,通常都是成对出现的,如
以为根标签,包含:头部和主体部分
头部提供关于网页的相关信息,如标题、字符编码、文档类型、关键词等摘要信息
主体部分提供网页的具体内容,真正显示在页面中
合理的进行缩进
标签名不区分大小写,但一般习惯用小写
1.2开发工具
记事本notepad、sublime、notepad++、Dreamweaver、VScode、Webstorm等
使用步骤:
1.新建文件(ctrl+N),然后保存(ctrl+S),指定扩展名为.hmtl (代码无颜色提示)
2.编写HTML文件
3.在浏览器中打开文件
使用技巧:
先保存在编写代码,否则没有颜色提示
建议创建一个文件夹,用与保存所有的网页内容,将文件夹拖拽到sublime中打开,便于管理
显示/隐藏侧边栏
方式1
:查看–>侧边栏–>显示/隐藏侧边栏
方式2
:ctrl+K再按B
显示多栏
方式1
:查看–>布局–>列数,2列
方式2
:alt+shift+2
1.3浏览器
常见浏览器:IE浏览器、Chrome谷歌(IT)工作者常用、firefox火狐、safari(苹果电脑浏览器)
浏览器的作用就是来读取html文件,并以网页的形式进行显示
浏览器不会直接显示html标签,而是使用标签来解释网页的内容
2.标签
2.1标签的组成
一个完整的html标签的组成:
<标签名 属性名=“属性值”>内容
<title></title>
<body></body>
<h1></h1>
2.2标签的分类
根据标签是否关闭,分为:关闭型、非关闭型
关闭型标签:有开始标签也有结束标签,即标签成对出现
<title></title>
<body></body>
<h1></h1>
<head></head>
<html></html>
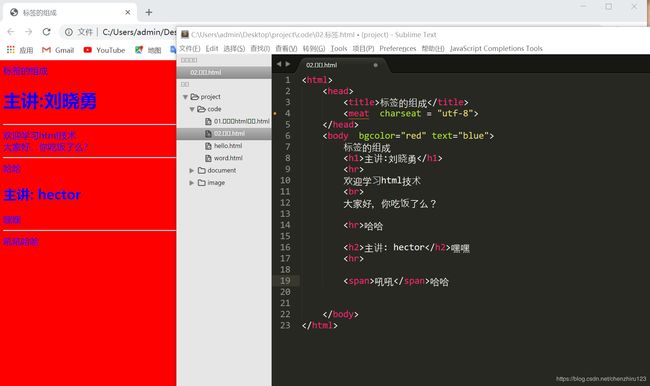
<html>
<head>
<title>标签的组成</title>
<meta charset = "utf-8">
</head>
<body bgcolor="red" text="blue">
标签的组成
<h1>主讲</h1>
</body>
</html>
非关闭标签:只有开始标签,没有结束标签!
<meat>
<br>
<hr>
<h1>....<h6>
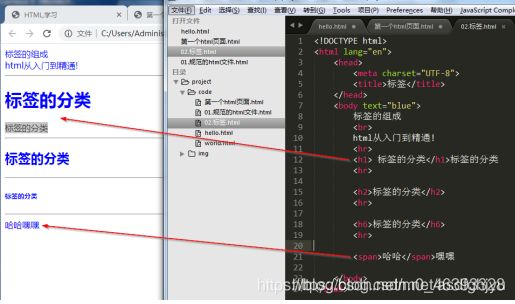
根据标签中的内容是否独占一行,分为:行级标签、块级标签
块级标签:块级标签包起来的内容,独占一行
<h1>大家好</h1>
<hr>
2.3 注释
注释在浏览器中是不会显示的,是用来标注解释html语句,但通过查看源代码的方式可以看到
语法格式:
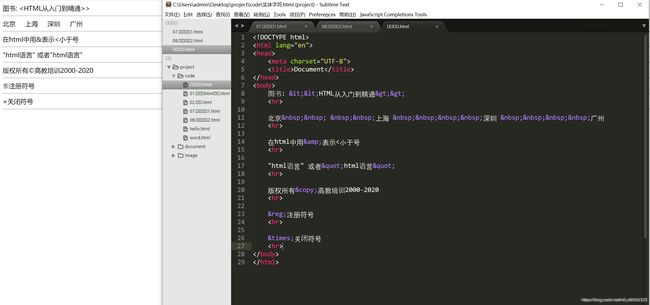
2.4实体字符
也称为特殊字符,用于显示一些特殊符号,如:<>&空格等
语法:
< < 小于号 less than
> > 大于号 greater than
空格 space 在html中对于连续的空白字符(包括空格、换行、TAB等),在浏览器中显示为1个空格
& & 与
" " 双引号
© 版权符号 copyright
® 注册符号 register
× X 关闭按钮
2.5文档类型
在html文档的第一行,使用声明HTML文档的类型
用来告诉浏览器页面的文档类型,简单来讲,用来指定html版本的规范
目前基本上最常用的html5,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
</body>
</html>
常用标签
1、基本标签
| 标签 | 含义和说明 |
|---|---|
| br | 换行标签、说明:非关闭型 |
| p | 段落标签、说明:关闭型,块级标签、前后有明显间隔 |
| h1、h2…、h6 | 标签标签、说明:按照h1到h6逐渐变小,块级标签、加粗显示。 |
| pre | 欲格式化标签、说明:保留编码时格式 |
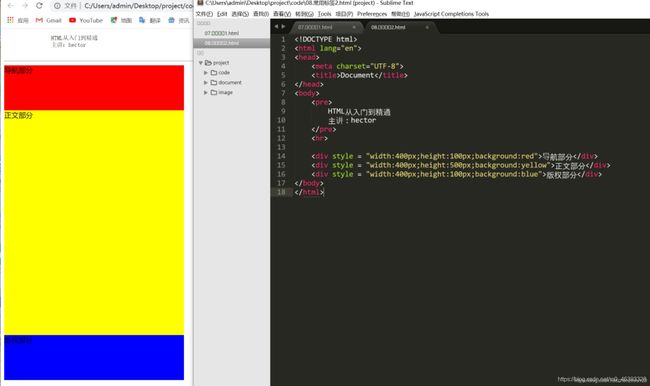
| div | 分区标签、说明:常作为容器来使用,一般用于页面布局,块级标签 |
| span | 范围标签、说明:默认情况下没有任何效果,一般用来设置行内的特殊格式,行政标签 |
| ol,li | 有序列表、说明:有顺序的项目列表 |
| ui,li | 无序列表、说明:无序列表的项目列表 |
| di,dt,dd | 定义列表、说明:多术语,图片进行描述的定义列表 |
| hr | 水平线的标签、说明:非关闭性的标签,块级标签 |
| img | 含义:图像标签、说明:非关闭性标签,行级标签 |
| i | 含义:斜体标签、说明:italic |
| em | 含义:强调的内容、说明:在浏览器中显示一般为斜体 |
| address | 含义:地址标签、说明:在浏览器中一般显示委斜体,块级标签 |
| b | 含义:加粗显示、说明:blod |
| strong | 含义:强调的内容、说明:在浏览器中显示一般为加粗 |
| del | 含义:删除线、说明:delete |
| ins | 含义:下划线、 |
| sud | 含义:下标、 |
| sup | 上标 |
| bdo | 含义:设置文本方向、说明:通过属性dir=rtl right to left从右到左显示或 ltr left to right |
| addr | 含义:设置文字缩写、说明:通过title属性设置当鼠标停留在文字上显示的提示内容 |
| small | 含义:相当于当前字号缩小一个字号 |
| big | 相当于当前字号增大一个字号 |
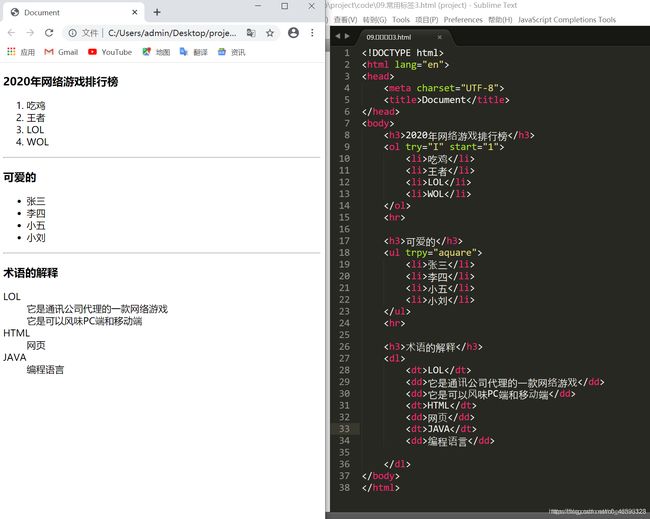
1.1有序列表
ol:ordered list li:list item 默认情况下使用阿拉伯数字,从1开始作标记,可以通过属性进行修改
type属性:设置列表前的符号标记,取值:数字(默认),字母形式(a或A),罗马数字(i或I)
start属性:设置起始值,起始值必须是数字
1.2无序列表
ul:unordered list
li:list item
默认情况下使用实心圆作为符号标记,可以通过属性进行修改
type属性:设置列表前的符号标记,取值:disc实心圆(默认的)、circle空心圆、square正方形、 none不显示符号
1.3定义列表
dl:definition list
dt:definition title
dd:definition descripion
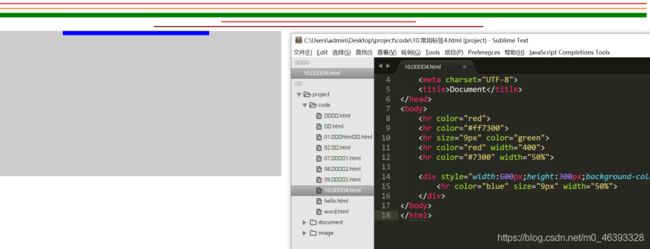
1.4水平标签
hr:horizontal
常用属性:
color:颜色
两种方式:
颜色名称:如red、green、blue、white、black、pink、orange等
16进制的RGB:Red、Green、Blue用法:#RRGGBB 每个颜色的取值范围是0-255,转换为16进制00-
FF
如:#FF0000红色 #00FF00绿色 #0000FF蓝色 #000000黑色 #FFFFFF白色 #CCCCCC灰色 #FF7300
桔色
size粗细,数值
width:宽度
两种写法:
像素:绝对值(固定值)
百分比:相对值,相对于该标签所在的上一级父容器的宽度的百分比
align对齐
取值:center默认 left right

1.5图像标签
img:image
常见的图片格式:.jpg .png .gif .bmp
常见属性:
src:source指定图片的路径(来源),必选参数
如果图片与html源码在同一个文件夹中,可以直接书写图片的名称
习惯上,会将多个图片存放到一个单独的文件夹中,如project\image,此时,需要在图片名称的前面添加路
径
相对路径
表示: ./当前路径
…/当前位置的上一级文件
提示:…/image
alt:当图片无法正常显示时提示的信息
title:当鼠标停留在图片上时显示的提示信息
width/height:设置图片的宽度和高度
1| 默认情况下原始尺寸显示
如果只设置其中一个,则另一个按比例自动缩放
如果同时设置宽和高,可能会导致图片变形
两种写法:
像素:绝对值(固定值)
百分比,相对值,相对该标签所在的上一级父容器的宽度的百分比
案例一:
 案例二:
案例二: 为了文本更好的语义化
为了文本更好的语义化
案例
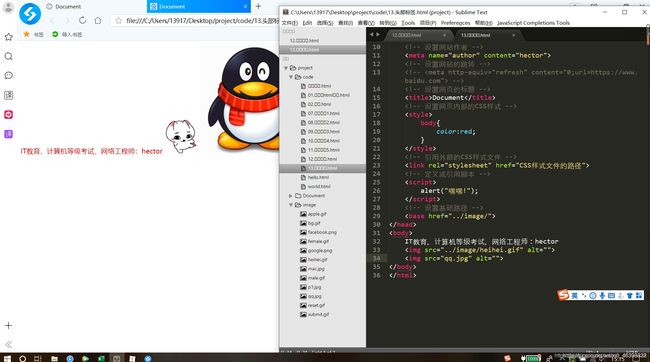
3.头部标签
meta定义网页的摘要信息,如字符编码、关键字、描述、作者等等。
title定义网页的标题
style定义内部的CSS样式
link引用外部的CSS样式文件
script定义或引用脚本
base定义网页的基础路径
4.标签嵌套
一个标签中嵌套另一个标签
浏览器渲染后显示的页面代码与编码时的代码有所不同
Chrome浏览器提供的开发工具,用来帮助开发人员查看和调试页面的工具
如何打开:
在页面的空白处–>右键–>检查/审查元素/查看元素
F12
常用工具:
elements:从浏览器的角度查看页面,浏览器渲染页面时的结构内容
console:控制台,显示各种警告和错误信息
network:查看网络请求信息,浏览器向服务器请求了哪些资源,资源大小,加载资源所花费的时间
案例:


四、超链接
1.简介
使用超链接可以从一个页面跳转到另外一个页面,实现页面之间的跳转
当鼠标移动到超链接文本上时,鼠标的键头会变成一只小手
超链接的三种类型
普通链接/页面之间的链接:跳转到另一个页面
锚链接:跳转到一个锚点//同一个页面的其他位置
功能性链接,实现特殊的功能(发邮件,下载图片)
2.基本用法
使用标签创建超链接
基本语法:
< a href=" " target="链接打开位置">链接的文本或图像</ a>
常见的属性:
href链接地址/路径,链接地址
target:链接打开的位置
_self(自己,当前,默认值)
_ blank(空白,新的)
_parent(父层框架)
_top(顶层框架),自定义
路径的分类:
相对路径
相对于当前文件所在的路径(文件夹)
不是以要开始的路径
./----当前路径
…/----当前路径的上一级文件夹(路径)
绝对路径
以根开始的路径
D:\software\c.html
http://www.baidu.com
案例:
 3.锚链接
3.锚链接
3.1简介
点击链接后跳转到某一个页面的指定位置(锚点anchor)
锚链接的分类:
●页面内的锚链接
●页面间的锚链接 3.2页面内的锚链接
3.2页面内的锚链接
步骤:
1.定义锚点(标记)
<a name="锚点的名称">目标位置</ a>
2.链接锚点
< a href="#锚点名称">链接文本</ a>
3.页面间的锚链接
< a href="目标页面的文件名#锚点名称">链接文本</ a>
 4、功能链接
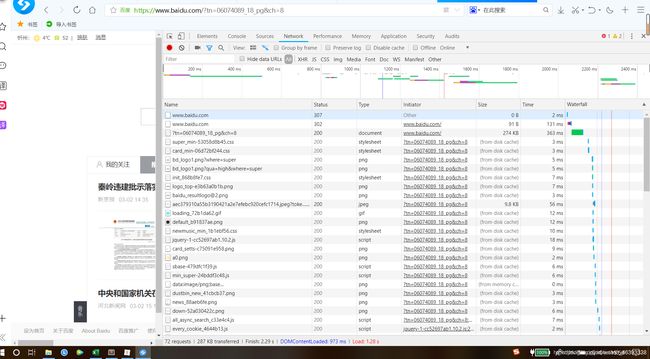
4、功能链接 5.URL
5.URL
5.1简介
URL:Uniform Resource Locator统一资源定位器,用来定位资源所在的位置,最常见的就是网址
https://www.baidu.com/img/bd_logo1.png?name=tom&age=2&sex=male
https://www.w3school.com.cn/html/html_quotation_elements.asp
http://www.sxgjpx.net/
ftp://10.255.254.253/
5.2组成
https://www.w3school.com.cn/html5/index.asp
http://www.sxgjpx.net/
file:///C:/Users/Administrator/Desktop/project/code/18.%E5%8A%9F%E8%83%BD%E9%93%BE%E6%8 E%A5.html
ftp://10.255.254.253/
https://www.baidu.com/img/bd_logo1.png
一个完整的URL由8个部分组成:
●协议:prococol如
http:超文本传输协议,用来访问WEB网站Hyper text Transfer protocol
https:更加安全的协议 SSL安全套接子层
ftp文件传输协议,用来访问服务器上的文件,实现文件的上传和下载File Transfer protocol
file:文件协议,用来访问本地文件
●主机名hostname服务器地址或服务器Netbios名称,如www.baidu.com ftp://10.255.254.254
●端口:port位于主机名的后面,使用冒号进行分隔
不同的协议使用不同的端口,如:http使用80端口,https使用的443端口,ftp使用20和21
如果使用的是默认端口,则端口可以省略
如果使用的不是默认端口,则必须指定端口http://59.49.32.213:7070/
●路径 :path目标文件所在的路径结构,如:www.baidu.com/img/
●资源resource要访问的目标文件,如bd_logo1.png
●查询字串符:query string 也称为参数
在资源后面使用?开头的一组名称/值
名称和值之间以=分隔,多个表达式之间用&分隔,如:name=tom&age=2&sex=male
●锚点anchor,在资源后面使用#开头的文本,如#6
●身份认证authentication,指定身份信息,如:ftp://账户:密码@ftp.bbshh010.com
五、表格
1.简介
表格是一个规则的行列结构,每个表格是由若干行来组成的,而每行是由若干个单元格组成
table(表)、row(行)、column(列)
2.基本结构
2.1table标签
用来定义表结构
常用属性:
border属性:边框,默认值为0
width/height:宽度/高度
align:水平对齐,取值:left(默认值)、center、right
bordercolor:边框颜色
bgcolor:背景颜色
background:背景图片
cellspaling:单元格与单元格之间的距离
cellpadding:边距,单元格内容与边界之间的距离
2.2tr标签
table row用来定义行
常用属性:
align:水平对齐,取值left(默认)、center、right
valign:垂直对齐,取值:top middle(默认的) bottom
bgcolor:背景颜色
background:背景图片
2.3td标签
table data用来定义单元格
常用属性:align、valign、bgcolor、background
注意:表格必须由行组成的,行必须由单元格组成,数据必须放到单元格中
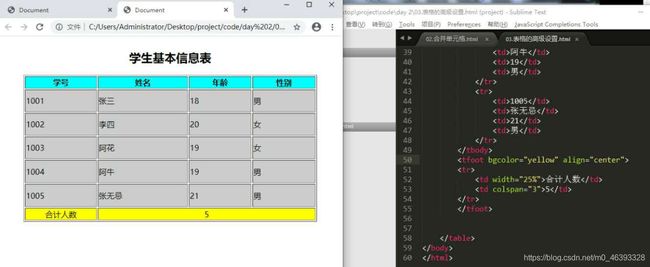
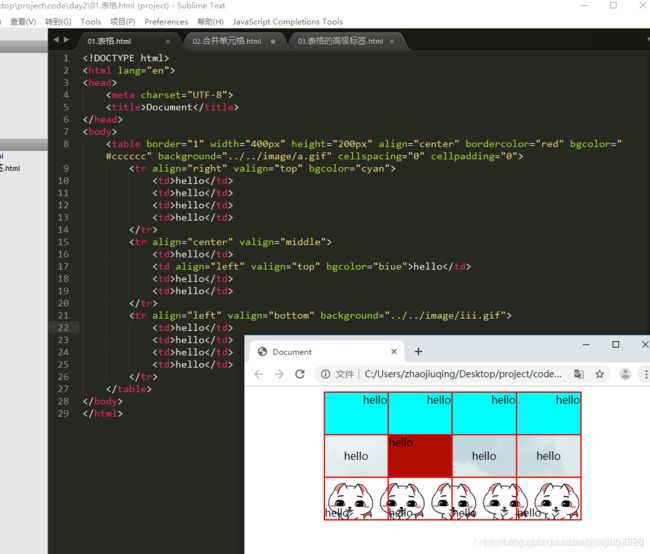
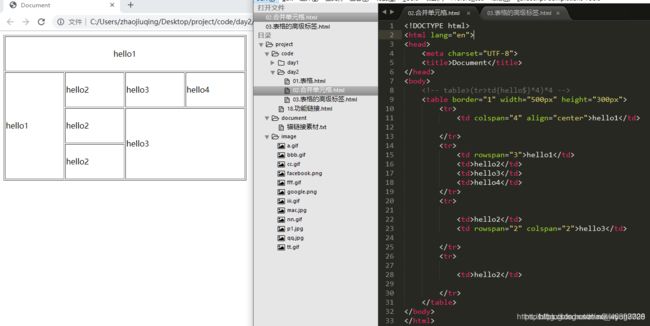
案例: 3.合并单元格
3.合并单元格
也称为表格的跨行跨列
两个属性:
rowspan
设置单元格所夸得列数
colspan
设置单元格所跨的列数
步骤:
1.在跨越的单元格中设置rowspan/colspan属性
2.将被跨越的单元格删除
必须要保证每行的实际列数是相同的,否则表格可能出现错乱
必须要保证每行的实际列数是相同的,否则我们的表格可能会错乱
案例:
4.高级标签
4.1caption标签
表格的标题
4.2thead标签
表格的头部table head
4.3th标签
表格的头部标题table head title
一般用在thead中,设置表格的头部,替代td标签,与td区别,放到td标签中的文本回自动加粗,且居中显示
4.4tbody标签
表格的主体table body
六、表单
1、简介
表单是一个包含若干个表单元素区域,用于获取不同类型的用户数据信息
表单元素是允许用户在表单中输入信息的元素;如文本框、密码框、单选按钮、复选框、下拉列表、按钮 等
2、表单的结构
2.1表单语法
<form>
多个表单元素
</form>
2.2、form标签
用来定义表单,可以包含多个表单元素
常用属性:
action:提交数据给谁处理,即处理数据的程序,默认为当前页面
method提交数据的方式,取值:get(默认)、post
get 和post的区别:
get:以查询字符串的形式提交,在地址栏中能看到,长度为限制,不安全
post:以表单数据组的形式提交,在地址栏中看不到,长度无限制,安全
enctype:——encode type编码的类型:提交数据的编码,取值:application/x-www-form-
urlenoded(默认)、multipart/form-data(文件上传)
 2.3表单元素
2.3表单元素
大多数的表单元素都是通过使用 标签来定义的。通过设置属性type来定义不同的表单元素
<input type="表单元素的类型" name="取值" value="宽度"
| 表单元素的类型 | 含义 说明 |
|---|---|
| text | 单行文本框 省略时默认就是text |
| password | 密码框 输入的数据是以点号显示,安全 |
| radio | 单选按钮 只能选择其中一个 |
| submit | 提交按钮 提交表单数据 |
| reset | 重置按钮 重置表单元素的初始值 |
| image | 图像按钮 可以使用图片作为按钮,也具有提交功能 |
| button | 普通按钮 默认无功能 |
| file | 文件选择器 选择要上传的文件 |
| hidden | 隐藏域 在页面上不显示,但是它会提交,可以用存储数据 |
| checkbox | 复选框 可以同时选择多个 |
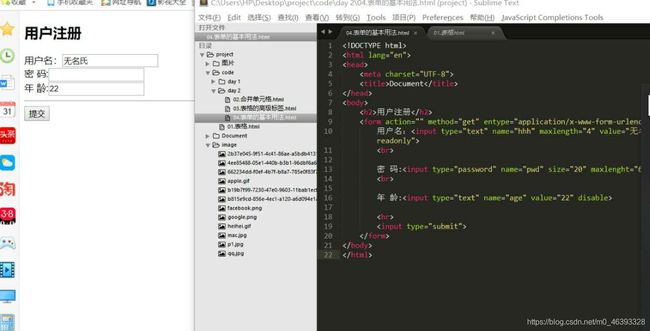
3.1 单行文本框
常用属性:
name名称:很重要,如果没有指定name属性,则该表单元素的数据是无法提交的
value:初始值
size:显示宽度
maxlength:最大字符数,默认没有限制
readonly:只读,readonly=“readonly”,可简写readonly,即只写属性名称
disabled禁用:disabled=“disabled”,可简写disabled,完全被禁用
readonly与disabled区别:readonly的数据会提交,而disabled的数据不会被提交
表单元素被提交的两个条件:1、有name属性 2、非 disable状态
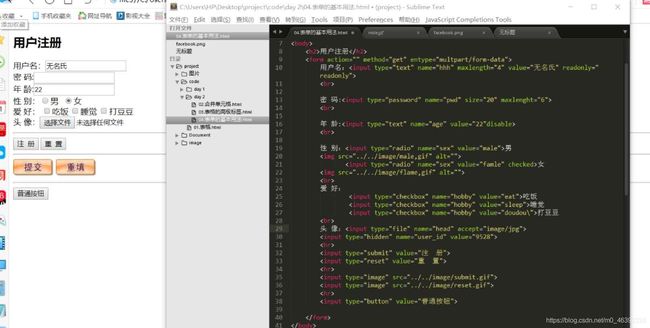
3.2 单选按钮
常用属性:
name:名称,多个radio的名称属性值必须相同,才可以实现互斥(单选)
value:值
checked是否选中,两种状态,选中、未选中checked=“checked”,简写checked
3.3 复选框
表单元素 含义 说明
select 下接列表
option 列表选项
optgroup 选项组 对option进行分组
textarea 文本域/多行文本框 用来创建多行文本框
常用属性:与radio类似
3.4 文件选择器
常用属性:
name属性:名称
accept设置可选的文件类型,用来限制上传的文件类型
使用MIME格式字符串对资源类型进行限制
常见的MIME类型:
纯文本:txt text/plain text/html text/xml
图像:image/jpeg image/png image/gif
提示:涉及文件上传时要修改form标签的enctype属性为multipart/form-data 4.特殊表单元素
4.特殊表单元素
| 表单元素 | 含义 说明 |
|---|---|
| select | 下接列表 |
| option | 列表选项 |
| optgroup | 选项组 对option进行分组 |
| textarea | 文本域/多行文本框 用来创建多行文本框 |
4.1 下接列表
select常用的属性:
name名称
size:行数,同时显示多个选项
multiple:允许同时选择多个
disabled禁用
option常用的属性:
value选项值
selected设置默认选中的项
optgroup常用属性:
label
4.2 文本域
常用属性:
name名称
rows行数
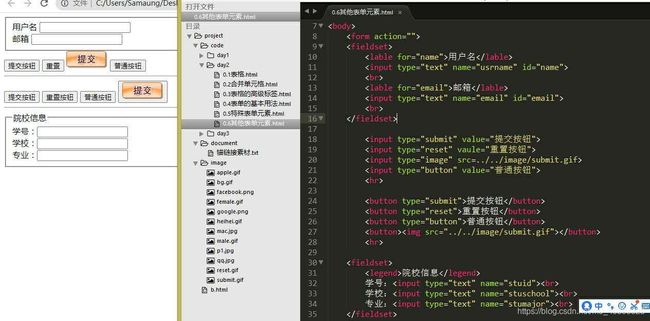
5、其他表单元素
标题5.1、label标签
为表单元素提供标签,当选中标签中的文本内容时会自动将光标切换到与之相关联的表单元素
常用属性:
for必修将该属性值设置与之相关联的表单元素的id属性值,且id值必须要唯一
5.2button标签
也表示按钮,与input按钮类似
语法;
<button type="按钮的类型">按钮文本或者图像</butt
常用属性:
type按钮的类型,取值:submit(默认)、reset、button
5.3fieldset和egend标签
fieldset标签,对表单元素进行分组
legend标签,对分组添加标题
案例:

七、内嵌框架
1、简介
使用iframe可以在一个页面中引用另一个页面,实现的用、灵活
2、基本语法
语法
常用属性:
src引用页面
widt/height宽度/高度,像素或者百分比
frameborder是否显示边框,取值:1—yes0----no
scrolling是否显示滚动条,取值:yes no auto默认
name为框架定义名称
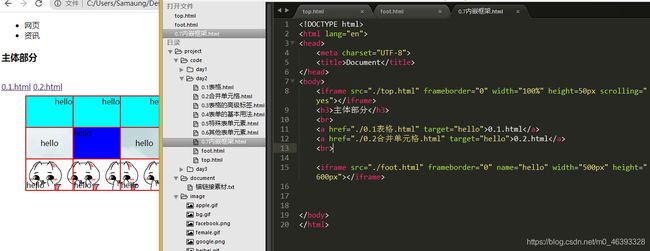
3、在框架中打开链接
<iframe name="hello"></iframe>
< a href="链接地址" target="hello">超链接文本或图像<
八、HTML5简介
1、发展
w3c于1992年12月发布了HTML 4.0.1标准
w3c于2014年十月发布了HTML5标准
2、特点
取消了过时的标签,如font、center、等,他们仅用于展示外观
增加了一些更具由语义化的标签,如header、footer、aside等
增加了一些新的功能标签,如audio、video、canvas等
增加了一些表单控件如email、date、time、url、search等
可以直接在浏览器中绘画(canvas)、无需flash支持
增加了本地存储的支持
3、兼容性
http://canius。com
提供了各浏览器版本对HTML5和css3的规范和支持度
九、HTML5新增内容
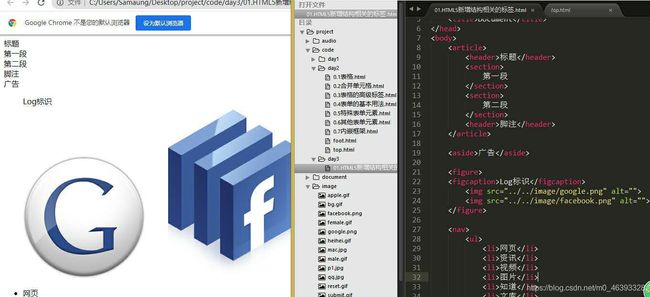
1、结构相关标签
用来进行页面结构布局,本身无任何特殊样式,需要使用css进行样式设置
artcle定义一个独立的内容,完整的文章
section定义文章的章节、段落
header的文章的头部、页眉、标题
footer文章的底部、页脚、标注
aside定义侧边栏
figure图片区域
figcaption为图片区域定义标题
nav定义导航菜单
结构标签只是标明各部分的角色,并无实际外观样式,与普通div相同
2、语义相关标签
2.1 mark标签
标注,用来突出显示文本,默认添加黄色背景
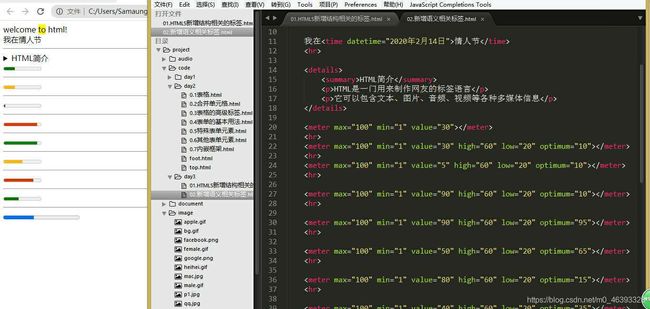
2.2 time标签
定义日期和时间,便于搜索引擎智能查找
2.3 details和summary标签
默认显示summary中的显示、点击后显示details中的内容
注意:并不是所有的浏览器都能兼容,chrome、opera支持、Firefox不支持
2.4 meter标签
计数仪,表示度量
常用属性:
max定义最大值,默认为1
min定义最小值,默认为0
value定义当前值
high定义限定为的高值
low定义限定为最低的值
optimum定义最佳值
规则:
1、如果optimum大于high,则表示值越大越好
当value大于high时显示为绿色
当value在low与high之间为黄色
当calue小于low时为红色
2、如果optimum大于high,则表示值越小越好
当value小于low时为绿色
当value在low与high之间为黄色
当value大于high时为红色
3、当optimum介于low和high之间,则表示值在low与high之间最好
当value值在low与high之间为绿色,否则是黄色
2.6 progress标签、
进度条,表示运行中的进度
常用属性:
valude定义当前值
max定义完成值

3、表单相关
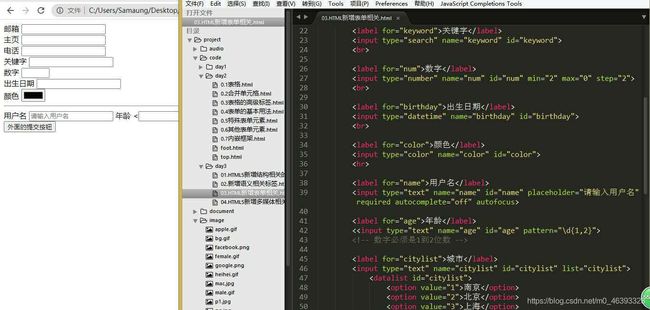
3.1新增表单元素
新增以下cype类型
email接收邮箱
URL接收url
tel接收电话号码、目前仅在移动设备有效
search搜索文本框
number/range接收数字/数字滑块,包含min、max、step属性
date/month/week/time/datetime日期时间选择器,兼容性不好
color颜色拾取
作用:
具有格式校验功能
可以与移动设备的键盘关联
3.2、新增表单属性
form标签的属性:
autocomplete是否启用表单的自动完成功能,取值:on(默认)、off
novalidate提交表单不进行校验,默认会进行表单校验
3.3新增表单元素
新增表单元素,input/select/textarea等
placeeholder提示文字
required是否必填、
autocompte是否启用该表单元素的自动完成功能
autfocus设置初始的焦点元素
patter使用正则表达式(RegExp后期会讲解),进行数据校验
list使文本元素具有下拉列表的功能,需要配置datalist和option标签一起使用
form可以将表单元素写在标签外面,然后通过该属性来关联指定的表单

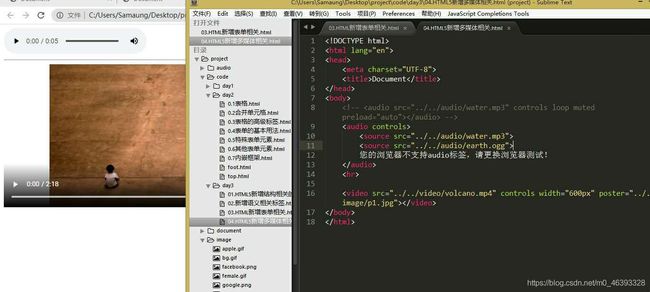
4.多媒体标签
4.1 audio标签
在页面中插入音频,不同的浏览器对音频格式支持不一样
src音频文件的来源
controls是否显示控制面板,默认不显示
autoplay是否自动播放,默认不自动播放
loop是否循环播放
muted是否静音
preload是否预加载,取值:none不预加载、auto预加载(默认)、metadata只加载元数据
如果设置autoplay属性,则该属性无意义
可以结合source标签使用,指定多个音频文件。浏览器会检测并使用第一个可用的音频文件
4.2 video标签
在页面中插入视频,不同的浏览器对视频格式的支持不一样
用法与audio标签基本相同,增加属性
width/height视频播放器的尺寸