JavaScript学习笔记 es6标准--2020-04-25
var 和 let的区别
let 定义的变量前面有一个暂时性死区
let没有变量提升问题
var有变量提升问题
var作用域为整个函数
let作用域为所在代码块
var可以定义相同名字的变量
let在同一代码块中不能重复定义名称一样的变量
const:
const声明一个只读的常量。一旦声明,常量的值就不能改变
基本数据类型下使用const定以后不能修改值,引用数据类型(数组)下可以改变里面的值
引入字符串:
es5传统写法:
用+连接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="result"></p>
<script>
let basket = {
count:100,
onSale:80
}
document.getElementById('result').innerHTML =
'There are ' + basket.count + ' ' +
'items in your basket, ' +
'' + basket.onSale +
' are on sale!';
</script>
</body>
</html>
es6新写法:
用` 配合${} (`是1左边的按键,英文状态下打出来的)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<p id="result"></p>
<script>
let basket = {
count:100,
onSale:80
}
document.getElementById('result').innerHTML =
`There are ${basket.count} items
in your basket, ${basket.onSale}
are on sale!`;
</script>
</body>
</html>
rest
ES6 引入 rest 参数(形式为“…变量名”),可以传值,变为数组array将值存在数组中,若五参数 为length等于0的数组
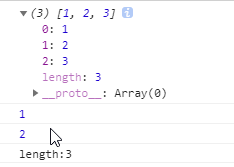
function a(...values) {
console.log(values);
console.log(values[0]);
console.log(values[1]);
console.log('length:'+values.length);
}
a(1,2,3);
function push(array, ...items) {
items.forEach(function(item) {
array.push(item);
console.log(item);
});
}
var a = [];
push(a, 1, 2, 3)
则函数中,array代表传入的第一个参数(a),…items代表剩下的所有参数(1,2,3)
箭头函数
简化了函数的定义
//没有参数
var f=()=>68 //函数f()调用后相当于 f()等于68这个数
//等同于:var f=function(){
// return 68;
///}
//一个参数
var f1=a=>'++++'+a+'______';
//相当于:
//var f1=function(a){
// return '++++'+a+'______'
//}
console.log(f1(20));//f(20)为调用函数f1 参数a的值为20
//多个参数
var f2=(a,b)=>{return a+b;}
//等同于: var f2=(a,b)=>a+b
//还等同于:var f2=function(a,b){
// return a+b;
//}
//返回一个对象时:注意在对象的 {} 外加上 () 进行转意
var f3=()=>({name:'tom',age:20})
//等同于
//var f3=function(){
// return {name:'tom',age:20}
//}
对象的解构
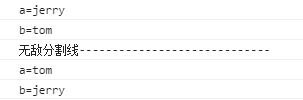
let {a1,b1}={b1:'tom',a1:'jerry'}
console.log('a='+a1);
console.log('b='+b1);
console.log('无敌分割线-----------------------------')
let {a2,b2}={a2:'tom',b2:'jerry'}
console.log('a='+a2);
console.log('b='+b2);