图像和图像的映射
图像和图像的映射
文章目录
- 实验准备
- 实验结果及代码
- 原理阐述
3.1 单应性变化(包含DLT)
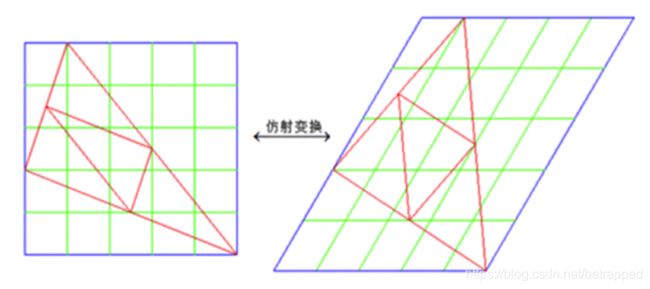
3.2 仿射变换(平移变换、旋转变换、缩放变换、错切变换、翻转变换)
3.3 相似变换
3.4 图片的alpha通道
1. 实验准备
1.1 包的导入问题:
在开始出现了如下问题:
| modulenotfounderror: no module named ‘matplotlib.delaunay’ |
|---|
需要在warp.py中,把matplotlib.delaunay改成matplotlib.tri即可
![]()
1.2 选择两图片
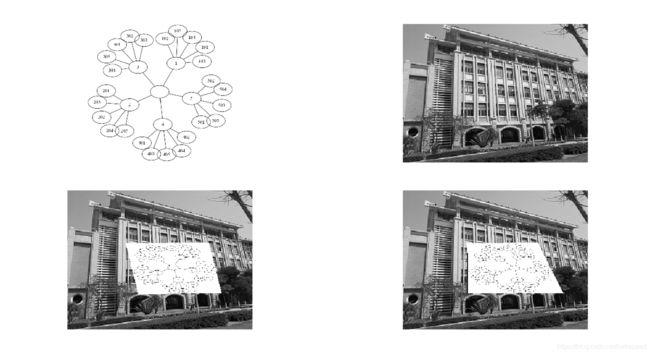
2. 实现结果及代码实现:

其中图一(左上)是要粘贴上去的原图,图二(右上)是底图,图三(左下)仿射变换,图四(右下)是将图像分为两个三角形进行扭曲图像操作。
代码如下:
# -*- coding: utf-8 -*-
from PCV.geometry import warp, homography
from PIL import Image
from pylab import *
from scipy import ndimage
# example of affine warp of im1 onto im2
im1 = array(Image.open('D:/pycharmfile/test/wbz1.jpg').convert('L'))
im2 = array(Image.open('D:/pycharmfile/test/wbz2.jpg').convert('L'))
# set to points
tp = array([[320,460,460,320],[500,500,610,610],[1,1,1,1]])
#tp = array([[675,826,826,677],[55,52,281,277],[1,1,1,1]])
im3 = warp.image_in_image(im1,im2,tp)
figure()
gray()
subplot(131)
axis('off')
imshow(im1)
subplot(132)
axis('off')
imshow(im2)
# subplot(121)
# axis('off')
# imshow(im3)
# set from points to corners of im1
m,n = im1.shape[:2]
fp = array([[0,m,m,0],[0,0,n,n],[1,1,1,1]])
# first triangle
tp2 = tp[:,:3]
fp2 = fp[:,:3]
# compute H
H = homography.Haffine_from_points(tp2,fp2)
im1_t = ndimage.affine_transform(im1,H[:2,:2],
(H[0,2],H[1,2]),im2.shape[:2])
# alpha for triangle
alpha = warp.alpha_for_triangle(tp2,im2.shape[0],im2.shape[1])
im3 = (1-alpha)*im2 + alpha*im1_t
# second triangle
tp2 = tp[:,[0,2,3]]
fp2 = fp[:,[0,2,3]]
# compute H
H = homography.Haffine_from_points(tp2,fp2)
im1_t = ndimage.affine_transform(im1,H[:2,:2],
(H[0,2],H[1,2]),im2.shape[:2])
# alpha for triangle
alpha = warp.alpha_for_triangle(tp2,im2.shape[0],im2.shape[1])
im4 = (1-alpha)*im3 + alpha*im1_t
subplot(133)
imshow(im4)
axis('off')
show()
3. 原理阐述
3.1 单应性变化
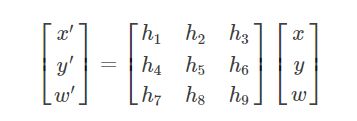
其中H = homography.Haffine_from_points(tp2,fp2)代表对图像进行了单应性变化,其中单应性矩阵主要解决以下两个问题:
- 表述真实世界中一个平面与对应它图像的透视变换
- 从通过透视变换实现图像从一种视图变换到另外一种视图
 (式1)
(式1)
点的齐次坐标依赖于其尺度定义,因此单应性矩阵H也仅依赖尺度定义,所以,单应性矩阵具有8个独立的自由度。
- DLT(Direct Linear Transformation,直接线性变换)求解单应性矩阵
H是一个3*3的矩阵,有8个自由度,所以待求的参数有个8个

首先将式1展开,用第三行除前两行,得到如下的式2和式3:
− h 1 x − h 2 y − h 3 + ( h 7 x + h 8 y + h 9 ) u = 0 −h_{1}x−h_{2}y−h_{3}+(h_{7}x+h_{8}y+h_{9})u=0 −h1x−h2y−h3+(h7x+h8y+h9)u=0(式子2)
− h 4 x − h 5 y − h 6 + ( h 7 x + h 8 y + h 9 ) u = 0 −h_{4}x−h_{5}y−h_{6}+(h_{7}x+h_{8}y+h_{9})u=0 −h4x−h5y−h6+(h7x+h8y+h9)u=0 (式子3)
整理式2、3,得到:
A i h = 0 A_{i}h=0 Aih=0(式子4)
其中:

由未知变量的个数可知,求解出H至少需要4对匹配点。通常情况下为了得到更稳定的结果,会用到多于4对的特征匹配。所以,这个方程会变成超定的,可以将最小二乘解作为最后的解。
参考文章 https://blog.csdn.net/czl389/article/details/71524752
3.2 仿射变换
仿射变换,又称仿射映射,是指在几何中,一个向量空间进行一次线性变换并接上一个平移,变换为另一个向量空间。

在有限维的情况,每个仿射变换可以由一个矩阵A和一个向量b给出,它可以写作A和一个附加的列b。一个仿射变换对应于一个矩阵和一个向量的乘法,而仿射变换的复合对应于普通的矩阵乘法,只要加入一个额外的行到矩阵的底下,这一行全部是0除了最右边是一个1,而列向量的底下要加上一个1。

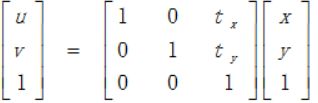
仿射变换包含一个可逆矩阵A和一个平移向量 t = [ t x , t y ] t=[t_{x},t_{y}] t=[tx,ty],仿射变换可以应用于图像扭曲等场景。
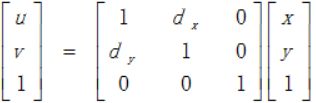
其中仿射变换包括平移变换、旋转变换、缩放变换(也叫尺度变换)、倾斜变换(也叫错切变换、剪切变换、偏移变换)、翻转变换,有六个自由度。,因此我们需要三个对应点对来估计矩阵H。通过将最后两个元素设置为0,即h7=h8=0,仿射变换可以用DLT算法估计得出。
3.3 相似变换
图形的相似变换是指由一个图形到另一个图形,在改变的过程中保持形状不变(大小方向和位置可变)的图形。

参考文章 https://blog.csdn.net/algzjh/article/details/80152230、
https://www.cnblogs.com/liekkas0626/p/5238564.html
3.4 图片的alpha通道
alpha = warp.alpha_for_triangle(tp2,im2.shape[0],im2.shape[1])是计算图片的alpha通道。
1.定义:
其中,Alpha是一个8位的灰度图像通道,该通道用256级灰度来记录图像中的透明度信息,定义透明、不透明和半透明区域,其中黑表示透明,白表示不透明,灰表示半透明。例如:一个使用16位存储的图片,可能5位表示红色,5位表示绿色,5位表示蓝色,1位是阿尔法。在这种情况下,它要么表示透明要么不是。一个使用32位存储的图片,每8位表示红绿蓝,和阿尔法通道。在这种情况下,就不光可以表示透明还是不透明,阿尔法通道还可以表示256级的半透明度。
2.alpha通道包括
2.1 主通道
打开新图像时,自动创建颜色信息通道。图像的颜色模式确定所创建的颜色通道的数目。例如,RGB 图像有4 个默认通道:红色、绿色和蓝色各有一个通道,以及一个用于编辑图像的复合通道(主通道)。
2.2 专色通道
专色通道也就是除RGB三个颜色之外的用户自己添加的颜色。和主通道一样,也是用来存储颜色信息的。只不过要记得,作完效果之后要合并到主通道里面。
2.3 普通通道
普通通道不是用来存储颜色信息的。而是用来存储选区的。
参考文章 https://baike.baidu.com/item/alpha/6892050