Nginx开启Gzip详解
最近生产上发生了一些问题,原先所有的静态资源文件都是经过gzip压缩的,然而这几天突然都没有压缩了,经过一顿排查,发现是Nginx的配置有问题,借此机会详细了解了Nginx的Gzip配置。
- 1. Nginx开启Gzip
- 1.1 配置说明
- 1.2 参数详解
- gzip on
- gzip_buffers
- gzip_comp_level
- gzip_disable
- gzip_min_length
- gzip_http_version
- gzip_proxied
- gzip_types
- gzip_vary
1. Nginx开启Gzip
Nginx实现资源压缩的原理是通过ngx_http_gzip_module模块拦截请求,并对需要做gzip的类型做gzip,ngx_http_gzip_module是Nginx默认集成的,不需要重新编译,直接开启即可。
1.1 配置说明
Nginx开启Gzip的配置如下:
# $gzip_ratio计算请求的压缩率,$body_bytes_sent请求体大小
log_format main '$remote_addr - $remote_user [$time_local] "$host" - "$request" '
'$gzip_ratio - $body_bytes_sent - $request_time';
access_log logs/access.log main;
# 开启gzip
gzip off;
# 启用gzip压缩的最小文件,小于设置值的文件将不会压缩
gzip_min_length 1k;
# gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明
gzip_comp_level 1;
# 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。
gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png application/vnd.ms-fontobject font/ttf font/opentype font/x-woff image/svg+xml;
# 是否在http header中添加Vary: Accept-Encoding,建议开启
gzip_vary on;
# 禁用IE 6 gzip
gzip_disable "MSIE [1-6]\.";
# 设置压缩所需要的缓冲区大小
gzip_buffers 32 4k;
# 设置gzip压缩针对的HTTP协议版本
gzip_http_version 1.0;下面将逐条介绍下gzip的指令和参数配置。
1.2 参数详解
gzip on
这个没的说,打开或关闭gzip
Syntax: gzip on | off;
Default:
gzip off;
Context: http, server, location, if in location
gzip_buffers
设置用于处理请求压缩的缓冲区数量和大小。比如32 4K表示按照内存页(one memory page)大小以4K为单位(即一个系统中内存页为4K),申请32倍的内存空间。建议此项不设置,使用默认值。
Syntax: gzip_buffers number size;
Default:
gzip_buffers 32 4k|16 8k;
Context: http, server, locationgzip_comp_level
设置gzip压缩级别,级别越底压缩速度越快文件压缩比越小,反之速度越慢文件压缩比越大
Syntax: gzip_comp_level level;
Default:
gzip_comp_level 1;
Context: http, server, location
我们以一个大小为92.6K的脚本文件为例,如下所示。其中最后三个数值分别表示压缩比、包大小、平均处理时间(使用ab压测,100用户并发下, ./ab -n 10000 -c 100 -H 'Accept-Encoding: gzip' http://10.27.180.75/jquery.js )以及CPU消耗。
从这我们可以得出结论:
- 随着压缩级别的升高,压缩比有所提高,但到了级别6后,很难再提高;
- 随着压缩级别的升高,处理时间明显变慢;
- gzip很消耗cpu的性能,高并发情况下cpu达到100%
因此,建议:
一方面,不是压缩级别越高越好,其实gzip_comp_level 1的压缩能力已经够用了,后面级别越高,压缩的比例其实增长不大,反而很吃处理性能。
另一方面,压缩一定要和静态资源缓存相结合,缓存压缩后的版本,否则每次都压缩高负载下服务器肯定吃不住。
http://10.27.180.75/jquery.js
gzip_comp_level 0: 0,94840, 63 [ms], 29%
gzip_comp_level 1: 2.43,39005, 248 [ms], 100%
gzip_comp_level 2: 2.51,37743, 273 [ms], 100%
gzip_comp_level 3; 2.57,36849, 327 [ms], 100%
gzip_comp_level 4; 2.73,34807, 370 [ms], 100%
gzip_comp_level 5; 2.80,33898, 491 [ms], 100%
gzip_comp_level 6; 2.82,33686, 604 [ms], 100%
gzip_comp_level 7; 2.82,33626, 659 [ms], 100%
gzip_comp_level 8; 2.82,33626, 698 [ms], 100%
gzip_comp_level 9; 2.82,33626, 698 [ms], 100%gzip_disable
通过表达式,表明哪些UA头不使用gzip压缩
Syntax: gzip_disable regex ...;
Default: —
Context: http, server, location
This directive appeared in version 0.6.23.gzip_min_length
当返回内容大于此值时才会使用gzip进行压缩,以K为单位,当值为0时,所有页面都进行压缩。
Syntax: gzip_min_length length;
Default:
gzip_min_length 20;
Context: http, server, locationgzip_http_version
用于识别http协议的版本,早期的浏览器不支持gzip压缩,用户会看到乱码,所以为了支持前期版本加了此选项。默认在http/1.0的协议下不开启gzip压缩。
Syntax: gzip_http_version 1.0 | 1.1;
Default:
gzip_http_version 1.1;
Context: http, server, location我看网上的很多文章中,对这一点都觉得过时了,因为浏览器基本上都支持HTTP/1.1。然而这里面却存在着一个很容易掉入的坑,也是笔者从生产环境中一个诡异问题中发现的:
问题背景:
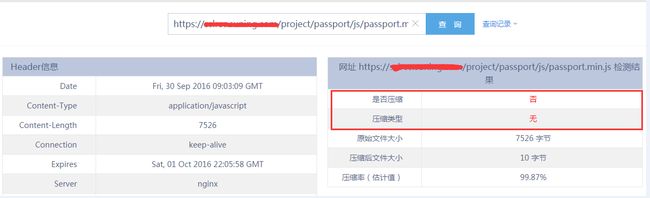
笔者所在公司的静态资源服务器全部使用的Nginx,且都开启了gzip压缩。内部测试是完全正常的,然而一到外网,居然没有做gzip!

原因定位:
为什么这样呢?
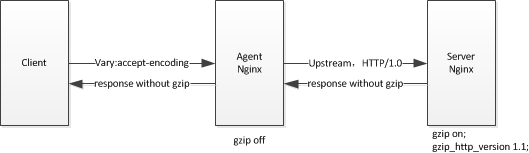
在应用服务器前,公司还有一层Nginx的集群作为七层负责均衡,在这一层上,是没有开启gzip的。
如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间默认是用HTTP/1.0协议通信的。
如果我们的Cache Server也是nginx,而前端的nginx没有开启gzip。
同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩。

我相信,以后还有人会入坑,比如你用Apache ab做压测,如果不是设置gzip_http_version为1.0,你也压不出gzip的效果(同样的道理)。希望写在这里对大家有帮助
gzip_proxied
Nginx做为反向代理的时候启用:
- off – 关闭所有的代理结果数据压缩
- expired – 如果header中包含”Expires”头信息,启用压缩
- no-cache – 如果header中包含”Cache-Control:no-cache”头信息,启用压缩
- no-store – 如果header中包含”Cache-Control:no-store”头信息,启用压缩
- private – 如果header中包含”Cache-Control:private”头信息,启用压缩
- no_last_modified – 启用压缩,如果header中包含”Last_Modified”头信息,启用压缩
- no_etag – 启用压缩,如果header中包含“ETag”头信息,启用压缩
- auth – 启用压缩,如果header中包含“Authorization”头信息,启用压缩
- any – 无条件压缩所有结果数据
Syntax: gzip_proxied off | expired | no-cache | no-store | private | no_last_modified | no_etag | auth | any ...;
Default:
gzip_proxied off;
Context: http, server, locationgzip_types
设置需要压缩的MIME类型,如果不在设置类型范围内的请求不进行压缩
Syntax: gzip_types mime-type ...;
Default:
gzip_types text/html;
Context: http, server, location这里需要说明一些特殊的类型,比如笔者公司会使用”字体类型”的资源,而这些资源类型往往会被忽略,且这些资源又比较大,没有被压缩很不合算。(可以参考:http://www.darrenfang.com/2015/01/setting-up-http-cache-and-gzip-with-nginx/):

所以MIME-TYPE中应该新增字体类型:
| 字体类型扩展名 | Content-type |
|---|---|
| .eot | application/vnd.ms-fontobject |
| .ttf | font/ttf |
| .otf | font/opentype |
| .woff | font/x-woff |
| .svg | image/svg+xml |
gzip_vary
增加响应头”Vary: Accept-Encoding”
Syntax: gzip_vary on | off;
Default:
gzip_vary off;
Context: http, server, location