目录
- 登录页面设计
- vuex 对应 用户模块
- 丰富界面
- 首页相关代码
登录页面设计
该节记录了登录界面的设计,以及 vuex 的简单实用,然后将首页简单搭建完成。
先看最终效果图
先在 views 文件夹下 新建 login/index.vue 文件。用于登录首页
vuex 对应 用户模块
vuex 相关介绍可参考另一篇博文,链接
新建 store/modules/user.js,将登录状态及内容保存到状态管理器中,内容如下:
import router from '@/router'
export default {
state: {
userInfo: null, //用户信息
token: null,
},
getters: {
userInfo: (state) => {
if (state.userInfo == null) {
let sessionUser = sessionStorage.getItem('user')
if (sessionUser != null) {
state.userInfo = JSON.parse(sessionUser)
return sessionUser
} else {
let localeUser = localStorage.getItem('user')
if (localeUser != null) {
state.userInfo = JSON.parse(localeUser)
}
return localeUser
}
}
return state.userInfo
},
token: (state) => {
if (state.token == null) {
let sessionToken = sessionStorage.getItem('token')
if (sessionToken != null) {
state.token = sessionToken
return sessionToken
} else {
let localeToken = localStorage.getItem('token')
state.token = localeToken
return localeToken
}
}
return state.token
},
},
mutations: {
setToken(state, token, flag = true) {
if (flag) {
localStorage.setItem('token', token)
} else {
sessionStorage.setItem('token', token)
}
},
setUserInfo(state, userInfo, flag = true) {
state.userInfo = userInfo
state.token = userInfo.token
if (flag) {
localStorage.setItem('user', JSON.stringify(userInfo))
} else {
sessionStorage.setItem('user', JSON.stringify(userInfo))
}
this.commit('setToken', userInfo.token, flag)
},
logout(state) {
state.userInfo = null
state.token = null
localStorage.removeItem('token')
localStorage.removeItem('user')
sessionStorage.removeItem('token')
sessionStorage.removeItem('user')
router.push('/login')
},
},
actions: {},
}
然后再在 store/index.js 中将 user 模块引入进来,代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import user from './modules/user'
const store = new Vuex.Store({
modules: {
user: user,
},
})
export default store
丰富界面
使用 element 的 from 组件,进行设计登录界面。界面代码如下:
Vue 后台管理系统
登 录
登录相关 脚本 代码如下:
对界面进行 简单的样式调整,设置背景等,代码如下:
相关接口上一篇文章中有写,这里就不再赘述了。
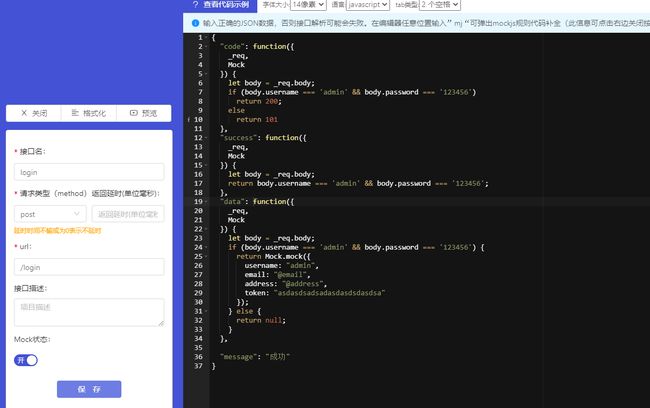
mock 接口截图如下,
既然涉及到登录,那肯定需要进行权限判断,所以我们使用 路由前置守卫进行控制,
- 若在调试控制台有报 跳转错误等,可参考 跳转错误处理
const WhiteListRouter = ['/login', '/notfound'] // 路由白名单
//导航守卫 路由开始前
router.beforeEach((to, from, next) => {
let user = store.getters.userInfo
let token = store.getters.token
var hasAuth = user !== null && token !== null && user !== undefined && token !== undefined
if (to.path == '/login') {
if (hasAuth) {
next({ path: '/' })
} else {
next()
}
} else {
if (!hasAuth) {
//没登录的情况下 访问的是否是白名单
if (WhiteListRouter.indexOf(to.path) !== -1) {
next()
} else {
next({
path: '/login',
})
}
} else {
next()
}
}
})
路由相关代码
const routes = [
{
path: '/',
name: 'home',
component: () => import('@/views/home'),
children: [
{
path: '',
name: '首页',
component: () => import('@/views/home/defaultPage'),
},
],
},
{
path: '/login',
name: 'login',
component: login,
},
{
path: '/notfound',
name: 'notfound',
component: () => import('@/views/notfound'),
},
{
path: '*',
redirect: '/notfound',
name: 'notfound',
component: () => import('@/views/notfound'),
},
]
其中涉及到的相关页面,就只有自己建了。
首页相关代码
完整代码:


首页
使用文档
GitHub
 {{ userName }}
{{ userName }}
首页
我的主页
登出
系统管理
用户管理
菜单管理
导航一
导航二
其中设计到了 全屏按钮 的使用,
需要执行以下安装命令:
npm install sreenfull --save